Multiprojekt Umsetzung
Veröffentlichungsdatum: 14. Dezember 2015
Änderungsdatum: 16. März 2023
projekte multiprojekte mehrere superglobal layout design sprachen
Dieser Artikel beschreibt, wie Sie für einen Kunden mit mehreren Projekten auf das gleiche Layout zurückgreifen.
Verfügt ein Kunde über mehrere Projekte (z.B Niederlassungen), welche er über eine Weblication® CMS Installation abbilden will, können Sie auch für diesen Fall die Corporate Identity (CI) des Unternehmens wahren.
Eine mögliche Umsetzung, um bei allen Projekten das gleiche Layout zu verwenden, zeigen wir nachfolgend auf.
Grundlage hierfür bildet eine Weblication® CMS Lizenz mit ausreichend lizenzierten Projekten und die aktuelle BASE.
(Stand bei Umsetzung für diesen Artikel: CMS-Version 16.x und BASE Mobile First (Dezember 2021))
Wir gehen von einem Konzern aus, der sich selber und seine Tochtergesellschaften und Niederlassungen in aller Welt über jeweils eigene Projekte (für die jeweilige Niederlassung) präsentieren will. Die CI des Unternehmens (Erscheinungsbild nach aussen) soll dabei gewahrt bleiben. Die Homepage soll zwei zweisprachige Projekte umfangen, welche auf ein superglobales Layout-Projekt zurückgreifen:
| Projektpfad | Typ |
|---|---|
| /projekt1 | 1. Inhaltsprojekt, Sprache Deutsch |
| /projekt1-en | zusätzliche Sprache Englisch |
| /projekt1-wAssets | Assets-Verzeichnis von Projekt 1 |
| /projekt1-wGlobal | Global-Verzeichnis von Projekt 1 |
| /projekt2 | 2. Inhaltsprojekt, Sprache Deutsch |
| /projekt2-en | zusätzliche Sprache Englisch |
| /projekt2-wAssets | Assets-Verzeichnis von Projekt 2 |
| /projekt2-wGlobal | Global-Verzeichnis von Projekt 2 |
| /multi-wGlobal | Multi-Global-Verzeichnis (superglobal) für alle Inhalts-/Sprachprojekte |
Die im Beispiel gezeigte Konstellation erfordert eine Lizenz mit 2 Projekten und 2 zusätzlichen Sprachen.
- Schritt 1: Beispielprojekt installieren
- Schritt 2: Inhaltsprojekte kopieren / duplizieren
- Schritt 3: Globales Projekt je Projekt anlegen
- Schritt 4: Inhaltsprojekte mit jeweiligem globalen Projekt verknüpfen
- Schritt 5: Projekteinstellungen - Pfadangaben anpassen
- Schritt 6: Multiprojekt Variablen (Projektkonfiguration)
- Schritt 7: Dateiexplorer je Globalprojekt nutzen
- Schritt 8: Bemerkungen
Schritt 1: Beispielprojekt installieren
Installieren Sie die aktuelle BASE und geben Sie bei der Installation die Pfade an, z.B.:
| Bezeichnung | Feldwert |
|---|---|
| Projekttitel | Multi-Sprachen-Projekt |
| Inhalte | /projekt1 |
| Globale Templates und Skripte | /multi-wGlobal |
| Globale Assets / Bilder / Downloads | /multi-wAssets(sofern pro Projekt eigene Assets-Verzeichnisse erforderlich/gewünscht sind, müssen Sie dies entsprechend anpassen) |
Schritt 2: Inhaltsprojekte kopieren / duplizieren
Erstellen Sie vom Inhaltsprojekt (im Beispiel: /projekt1) eine Kopie. Dies können Sie über das Weblication® Panel unter dem Punkt Werkzeuge (Sprachprojekt erstellen) vornehmen, siehe auch weiterführende Links unten.
Angenommen, es besteht jeweils eine deutsche und englische Niederlassung des Unternehmens, sollten beide mit entsprechenden sprachabhängigen Projekten angelegt werden, z.B.:
- /projekt1-en
- /projekt2
- /projekt2-en
Diese Inhaltsprojekte müssen in den Standard-Dateieinstellungen die Templates auf das Multi-Global-Projekt gesetzt haben, um das globale Layout zu bekommen.
Schritt 3: Globales Projekt je Projekt anlegen
Über die bisherige Installation des Beispielprojektes steht ein Global-Projekt für die Inhaltsprojekte zur Verfügung (im Beispiel: /multi-wGlobal).
Auf Grundlage dieses Verzeichnisses legen Sie nun ein separates Global-Projekt für die einzelnen Inhaltsprojekte (Projekt1, Projekt2, etc.) an. Diese dienen z.B. der Ablage der Sprachknoten-Dateien beim Einsatz des Sprachmanagements.
Das bestehende Global-Projekt /multi-wGlobal) dient danach als "Multi-Global-Projekt" und soll die Layout-Templates und -Dateien (XSL, CSS, JS, etc.) beherbergen (Global / Design / Templates).
Kopieren Sie das multi-wGlobal Verzeichnis manuell (z.B. via FTP, Windows Dateiexplorer, o.ä.) und legen dies mit neuem Pfad ab.
Ergebnis z.B.:
- /projekt1-wGlobal
- /projekt2-wGlobal
Aus den Projekt-wGlobal-Verzeichnissen können folgende Verzeichnisse gelöscht werden (xxx-wGlobal steht für z.B. projekt1-wGlobal):
- /xxx-wGlobal/wGlobal
Falls Sie die preEditor.php nutzen, muss das wGlobal/scripts Verzeichnis bestehen bleiben!
Gleiches gilt für das wGlobal/logs Verzeichnis. - /xxx-wGlobal/weblication/index
- /xxx-wGlobal/weblication/languages
(wird automatisch beim Einsatz des Sprachmanagements wieder angelegt) - /xxx-wGlobal/weblication/weblics
Schritt 4: Inhaltsprojekte mit jeweiligem globalen Projekt verknüpfen
Nun verknüpfen Sie die einzelnen Inhaltsprojekte mit dem jeweiligen globalen Projekt. Dies nehmen Sie über die Projekteinstellungen des Inhaltsprojektes vor, siehe auch weiterführende Links unten.
z.B.:
| Pfad des Inhaltsprojektes | zugewiesenes globales Projekt |
|---|---|
| /projekt1 | /projekt1-wGlobal |
| /projekt1-en | /projekt1-wGlobal |
| /projekt2 | /projekt2-wGlobal |
| /projekt2-en | /projekt2-wGlobal |
Ab CMS-Version 9.x können Sie in der Maske der Projekteinstellungen auch das superglobale Projekt zuweisen (im Beispiel: /multi-wGlobal).
Schritt 5: Projekteinstellungen - Pfadangaben anpassen
Um dafür zu sorgen, dass die Inhaltsprojekte Ihren Bezug zum multi-globalen Projket erhalten und Textbausteine immer vom multi-wGlobal Projekt gezogen werden, passen Sie die Projekteinstellungen der Inhaltsprojekte manuell an. Setzen Sie hierfür zusätzlich das Tag texts mit pathProject-Attribut, wie nachfolgend angeführt. Als Wert geben Sie den Pfad des multi-wGlobal Projektes an. Damit auch bei der Bearbeitung von Assets-Dateien (Bilder, Videos, Dokumente) die Pflegemaske die Texte aus der zentralen Textbaustein-Datei zieht, nehmen Sie diesen Eintrag auch in der wProject.php des betreffenden Assets-Projektes vor.
Im context-Attribut verweisen Sie auf das gewünschte Assets-Projekt. Um für alle Inhaltsprojekte das gleiche Assets-Projekt zu verwenden, setzen Sie also den Pfad immer gleich (z.B. /multi-wAssets).
Um beim Einsatz von Platzhaltern in Mastertemplate-Elementen ein individuell zugewiesenes Assets-Projekt je Projekt nutzen zu können, können Sie in der globalen Projekteinstellung (z.B. von /projekt1-wGlobal) ein assets-Tag mit Projektpfadangabe zum pathProject-Attribut setzen (z.B.: <assets pathProject="/projekt1-wAssets"/>)
Beispiel: Auszug aus den Projekteinstellungen (/projekt1/weblication/project/wProject.php)
<wProject version="5.0"> <title>Inhalte DE</title> <type>content</type> ... <language projectConnect="/projekt1">de</language> <layout pathProject="/multi-wGlobal"/> <global pathProject="/projekt1-wGlobal"/> <texts pathProject="/multi-wGlobal"/> <context>/multi-wAssets</context> ... </wProject>
Beispiel: Auszug aus den Projekteinstellungen (/projekt2-en/weblication/project/wProject.php)
<wProject version="5.0"> <title>Inhalte EN</title> <type>content</type> ... <language projectConnect="/projekt2">en</language> <layout pathProject="/multi-wGlobal"/> <global pathProject="/projekt2-wGlobal"/> <texts pathProject="/multi-wGlobal"/> <context>/multi-wAssets</context> ... </wProject>
Die projectConnect-Angabe, also welches die verknüpfte Standard-Sprache einer weiteren Sprache ist, können Sie entweder direkt im XML oder auch über die Maske der Projekteinstellungen setzen.
Schritt 6: Multiprojekt Variablen (Projektkonfiguration)
Ab CMS-Version 010.001.210.000 können Sie jedem Inhaltsprojekt innerhalb eines globalen Projektes eigene Projektvariablen innerhalb der Projektkonfiguration zuordnen, ohne dafür Templates anpassen zu müssen.
Inhaltsprojekte, seien es Sprachprojekte oder
sonstige Projekte, die gemeinsam einem globalen Projekt zugeordnet
sind, nutzten bisher immer die gleichen Variablen des globalen
Projektes.
Nun können Sie selbst bestimmen, welche Variablen weiterhin global und welche pro Inhaltsprojekt individuell gesetzt werden sollen (Seitentitel, Geo-Daten, etc.).

Beispiel 1: Alle Inhaltsprojekte nutzen die gleiche Projektvariable
<headline text="Stammdaten"/> <variable description="Vor jedem Seitentitel" key="title_prefix" type="char.default">Titel - </variable>
Beispiel 2: Inhaltsprojekte nutzen unterschiedliche Projektvariablen
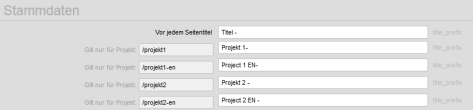
<headline text="Stammdaten"/> <variable description="Vor jedem Seitentitel" key="title_prefix" type="char.default">Titel - </variable> <variable key="title_prefix" project="/projekt1" type="char.default">Projekt 1- </variable> <variable key="title_prefix" project="/projekt1-en" type="char.default">Project 1 EN- </variable> <variable key="title_prefix" project="/projekt2" type="char.default">Projekt 2 - </variable> <variable key="title_prefix" project="/projekt2-en" type="char.default">Project 2 EN - </variable>
Innerhalb der Projektkonfiguration (default.wVariables.php) ist für jede inhaltsprojektspezifische Definition ein eigenes variable-Element anzulegen, welches das gleiche key-Attribut hat und im project-Attribut den Pfad des entsprechenden Projektes gesetzt hat. Der Grund-Key (z.B. title_prefix) muss immer gesetzt sein.
Hinweise
- Ab CMS-Version 010.002.251.000 können zur projektspezifischen Variablendefinition auch mehrere Projektpfade über | getrennt angegeben werden.
- Sofern zu allen Projektverzeichnissen eine Variable definiert ist, kann auf die allgemeine Variable (ohne project-Angabe) verzichtet werden.
- Die SEO-Daten innerhalb der Seitenbearbeitung ziehen sich übrigens zuerst die Seitentitel prefix und postfix Angaben aus dem globalen Projekt und - wenn dort nichts definiert ist - aus dem superglobalen Projekt.
- Zum Seitentitel ist die BASE Classic standardmässig so umgesetzt, daß der Projekt-Titel in der includes.global.php aus dem Global-Projekt (definiert über $wGlobalProjectPath) gezogen wird (in der Regel das superglobale Projekt (z.B. /multi-wGlobal). An der Stelle kann bei Multi-Projekten z.B. auch das projekt-eigene globale Projekt (z.B. /projekt1-wGlobal) für die Seitenausgabe herangezogen werden, was im Skript individuell angepasst werden kann.
Schritt 7: Dateiexplorer je Globalprojekt nutzen
Sofern innerhalb der jeweiligen Projekte (z.B. /projekt1) der Dateiexplorer unterschiedliche Explorer-Darstellungen haben soll (z.B. für Häufig benötigt, etc.), muß im jeweiligen Global-Projekt die Maske für den Fileselector separat abgelegt werden.
Bezogen auf die in diesem Artikel genannten Beispielpfade, kopieren Sie hierzu die Datei aus dem superglobalen Projekt:
/multi-wGlobal/wGlobal/layout/fileselector/default.wFileselector.php
in das zugehörige Globalprojekt, also z.B.:
/projekt1-wGlobal/wGlobal/layout/fileselector/default.wFileselector.php
Falls das layout/fileselector Verzeichnis noch nicht vorhanden sein sollte, legen Sie dies manuell an.
In der Maske können Sie bei Bedarf den Inhalt des Dateiexplorers passend zum entsprechenden Projekt individuell definieren.
Schritt 8: Bemerkungen
Sie verfügen nun über sprachabhängige Projekte, die alle auf ein multiglobales Projekt verweisen. Dies definiert die Darstellung der Seiten (Layout-Templates, CSS, JS, etc.). Die globalen Projekte beinhalten die Sprachknoten und jeweilige Projekteinstellung.
Sofern Sie zum Anlegen von Dateien und Verzeichnisse ebenso auf die gleichen Templates zurückgreifen wollen, definieren Sie dies über die Verzeichniseinstellungen (Vorlagen) der entsprechenden Inhaltsprojekte. Sollten in Unterverzeichnisse eigene Dateivorlagen bzw. Verzeichnisvorlagen genutzt werden (z.B. wie bei den aktuellen Meldungen), berücksichtigen Sie dies dort auch entsprechend.
Sofern in einem Multi-Projekt je Inhaltsprojekt auch eigene Assets-Projekte verwendet werden (z.B. /projekt1-wAssets), sollten Sie in den Projekteinstellungen dieses Assets-Projektes bei Bedarf auch das superglobale Projekt angeben. Je nachdem, von wo die Projektvariablen (aus der Projektkonfiguration) gezogen werden sollen, müssen Sie bei Funktionsaufrufen der wVariables-Klasse beim jeweiligen Aufruf ggf. Anpassungen vornehmen (z.B. bei Verzeichnisereignissen den wVariables::getValue() Aufruf in Bezug auf den project-Parameter von wProject::getPathGlobal($eventData['projectPath']) in wProject::getPathLayout($eventData['projectPath']) abändern.
Bei Nutzung des Server-Monitoring beachten Sie bitte den Artikel zur Protokollierung der Seitenzugriffe hinsichtlich der Definition innerhalb der pre.php.
