Inhalt des Dateiexplorers beeinflussen
Veröffentlichungsdatum: 26. Februar 2020
Änderungsdatum: 08. Dezember 2025
dateiexplorer dateimanager fileselector explorer dateiauswahl spaltendarstellung filemanagercustomized
Bestimmen Sie, welche Inhalte der Dateiexplorer dem Benutzer zur Verfügung stellen soll.
Sie können den Inhalt des Dateiexplorers, der z.B. über den Button "Inhalte verwalten" in der Präsenz aufgerufen wird, über entsprechende Abfragen beeinflussen.
Ab CMS-Version 14 ist es übrigens möglich, die Masken für die projektspezifischen und verzeichnisspezifischen Einstellungen direkt über das Backend anzusteuern (Projekteinstellungen (Darstellung) und Verzeichniseinstellungen (Darstellung)).
- Anpassungen zur Verzeichnisstruktur
- Beispiel 1: URL zum Produktshop einblenden
- Beispiel 2: Weitere Verzeichnisstruktur für Mitglieder einblenden
- Beispiel 3: Individuelles Verzeichnis für Benutzer ermöglichen
- Mögliche Platzhalter
- Anpassungen zu Spalten
- Beispiel 1: Preis, Lieferzeiten und Varianten zu Shop-Produkten als Spalten anzeigen
- Beispiel 2: Veröffentlichungsdatum von Blog-Einträgen anzeigen.
- Beispiel 3: Termin-Daten von Veranstaltungen anzeigen
- Beispiel 4: Auswahl der Gruppen zur Elemente / Komponenten Verwaltung anpassen
- Beispiel 5: Adresse und Koordinaten von Standorten anzeigen
- Beispiel 6: Kategorien von Dateien als Text anzeigen
- Beispiel 7: Änderungsdatum (modification) mit Callback Sortierung
- Beispiel 8: Schaltfläche ergänzen (z.B. Personalisierungseinstellungen)
Anpassungen zur Verzeichnisstruktur
Verfügbar ab CMS-Version 006.008.108.000.
Beispiel 1: URL zum Produktshop einblenden
Dieses Beispiel führt an, wie Sie den Dateiexplorer nur für ein bestimmtes Projekt erweitern.
Im Beispiel wird innerhalb des Projektes /base ein zusätzlicher Bereich mit der URL zu einem Produktshop eingeblendet.
Beispiel: Auszug aus /[IHR-LAYOUT-PROJEKT]/wGlobal/layout/fileselector/default.wFileselector.php
<?php $version="1.0"; $encoding="UTF-8"; ?> <?php exit; ?> <wFileselector xmlns:de="http://weblication.de/5.0/lang/de" xmlns:en="http://weblication.de/5.0/lang/en" xmlns:fr="http://weblication.de/5.0/lang/fr" xmlns:wsl="http://weblication.de/5.0/wsl"> <wFavorites display="" open="1" caption="Favoriten" en:caption="Favorites" fr:caption="Favoris"/> ... <wsl:ifValue value="$WSLPRE[wProjectPath]" operator="==" term="/base"> <wURLs open="1" caption="Shop" en:caption="Shop" fr:caption="Shop"> <url icon="/[IHR-LAYOUT-PROJEKT]/wGlobal/layout/images/element-icons/element_gallery.gif" caption="Produktauswahl" en:caption="Articles" fr:caption="Articles" path="/[IHR-LAYOUT-PROJEKT]/wGlobal/layout/fileselector/special-selector-example.php"/> </wURLs> </wsl:ifValue> ... </wFileselector>
Beispiel 2: Weitere Verzeichnisstruktur für Mitglieder einblenden
Den Redakteuren eines Mitgliederbereiches können Sie z.B. eine weitere Verzeichnisstruktur anzeigen, welche nur das Verzeichnis für den geschützten Bereich abbildet (z.B. /base/kundenbereich). Die Verzeichnisstruktur (wDirs) wird nur für Mitglieder der angegebenen Gruppe im Dateiexplorer ausgegeben.
Beispiel: Auszug aus /[IHR-LAYOUT-PROJEKT]/wGlobal/layout/fileselector/default.wFileselector.php
<?php $version="1.0"; $encoding="UTF-8"; ?> <?php exit; ?> <wFileselector xmlns:de="http://weblication.de/5.0/lang/de" xmlns:en="http://weblication.de/5.0/lang/en" xmlns:fr="http://weblication.de/5.0/lang/fr" xmlns:wsl="http://weblication.de/5.0/wsl"> <wFavorites display="" open="1" caption="Favoriten" en:caption="Favorites" fr:caption="Favoris"/> <wDirs _display="select" de:captionSelect="Bitte wählen" en:captionSelect="Please select" open="1" caption="Häufig benötigt" en:caption="Frequently required" fr:caption="Souvent nécessaire"> ... </wDirs> ... <wsl:ifIsInGroup group="premiumkunden|chiefeditorship"> <wDirs open="1" caption="Mitgliederbereich" en:caption="Members Area" fr:caption="Zone Membres"> <wsl:ifHasPermissionDirectory path="/base/kundenbereich" permission="view"> <dir icon="/[IHR-LAYOUT-PROJEKT]/wGlobal/layout/images/dir-icons/dir-locked.gif" caption="Dokumente" en:caption="" fr:caption="" path="/base/kundenbereich/dokumente"/> </wsl:ifHasPermissionDirectory> </wDirs> </wsl:ifIsInGroup> ... </wFileselector>
Beispiel 3: Individuelles Verzeichnis für Benutzer ermöglichen
Für Redakteure können Sie abhängig von deren Benutzername eine Verzeichnisstruktur anlegen und anzeigen lassen. Das Beispiel zeigt die Umsetzung über einen wsl:php Block, über den das entsprechende Verzeichnis generiert und bei Bedarf angelegt wird. Sofern in Ihrem Portal die Benutzer einen Benutzernamen gleich der E-Mail Adresse verwenden, können Sie bei Bedarf die Sonderzeichen beim Anlegen des Verzeichnisses umwandeln.
$version="1.0"; $encoding="UTF-8"; ?>
<?php exit; ?>
<wFileselector xmlns:de="http://weblication.de/5.0/lang/de" xmlns:en="http://weblication.de/5.0/lang/en" xmlns:fr="http://weblication.de/5.0/lang/fr" xmlns:wsl="http://weblication.de/5.0/wsl">
...
<wFavorites display="" open="1" caption="Favoriten" en:caption="Favorites" fr:caption="Favoris"/>
<wDirs _display="select" de:captionSelect="Bitte wählen" en:captionSelect="Please select" open="1" caption="Häufig benötigt" en:caption="Frequently required" fr:caption="Souvent nécessaire">
...
<!-- Individuelle Ordner für Benutzer ermöglichen (Verzeichnisname über Benutzername des aktuellen Benutzers gesetzt) -->
<wsl:php>
$pathPersonalDocs = '/personalDocs/'.wUserCur::getName();
// Falls Benutzername gleich E-Mail Adresse ist, können die Sonderzeichen bei Bedarf umgewandelt werden: (Eindeutigkeit selber prüfen!)
//$pathPersonalDocs = '/personalDocs/'.wStringconverter::convertToDirName(wUserCur::getName());
if(!wRepository::directoryExists($pathPersonalDocs)){
wRepository::createDir($pathPersonalDocs);
// ggf. einchecken und Rechte setzen: https://dev.weblication.de/dev/dokumentationen/framework/funktionen/wRepository-setPermissionsDirectory.php
}
<![CDATA[
print '<dir icon="/[IHR-LAYOUT-PROJEKT]/wGlobal/layout/images/dir-icons/dir-content.gif" caption="Meine Dateien" en:caption="My Documents" path="'.$pathPersonalDocs.'"/>';
]]>
</wsl:php>
</wDirs>
...
<wTree open="1" caption="Verzeichnisstruktur" en:caption="Directories" fr:caption="Structure de répertoire" path=""/>
</wFileselector>
?>Mögliche Platzhalter
Folgende Platzhalter können Sie für die Abfrage verwenden:
- $WSLPRE[wProjectPath]
Pfad des aktuell aufgerufenen Projektes (z.B. /base) - $WSLPRE[wProjectGlobalPath]
Pfad des globalen Projektes zum aktuell aufgerufenen Projekt (z.B. /[IHR-LAYOUT-PROJEKT]) - $WSLPRE[wProjectAssetsPath]
Pfad des Assets-Projektes zum aktuell aufgerufenen Projekt (z.B. /baseAssets) - $WSLPRE[wPath]
Pfad, über den der Dateiexplorer aufgerufen wurde - $WSLPRE[wContextPath]
Pfad, aus dessen Kontext der Dateiexplorer aufgerufen wurde - $WSLPRE[wProjectName]
Projekttitel des aktuellen Projektes (siehe Projekteinstellungen) - $WSLPRE[wDirType]
Typ des Verzeichnisses (aus dirType-Parameter des Exploreraufrufes)
Anpassungen zu Spalten
Verfügbar ab CMS-Version 10.x.
Durch Ablage einer /explorer/pre.include.php im weblication-Unterverzeichnis eines Verzeichnisses können Sie die Spalten in der Verzeichnisansicht beeinflussen. Ab CMS-Version 12.x erfordert es keiner manuellen Ablage der zuvor genannten Datei. Die Einstellung kann direkt über die Verzeichniseinstellung (Darstellung) vorgenommen werden.
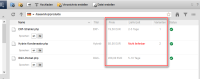
Beispiel 1: Preis, Lieferzeiten und Varianten zu Shop-Produkten als Spalten anzeigen

Das Beispiel zeigt an, wie im Weblic© Mini-Shop innerhalb des produkte-Verzeichnisses die Spalten individuell angepasst wurden, um Preis, Lieferzeiten und Anzahl der Varianten direkt in der Verzeichnisansicht ersichtlich zu machen.
Beispiel: Auszug aus /base/shop/produkte/weblication/explorer/pre.include.php
<?php
/*
In dieser Konfigurationsdatei können Sie die Spalten des Dateiexplorers individuell anpassen.
*/
if(preg_match('/\/produkte$/', $scriptData['path'])){
$titleEditable = false;
$columnsToHide = array('size', 'mtime');
$additionalData = array();
$additionalData[] = array('caption' => 'Preis', 'width' => '80', 'align' => 'left', 'orderBy' => "/wd:extension/wd:object/wd:data[@id = 'price']/text()", 'callback' => function($documentPath){
return wDocumentData::getData($documentPath, "/wd:extension/wd:object/wd:data[@id = 'price']/text()").' EUR';
});
$additionalData[] = array('caption' => 'Lieferzeit', 'width' => '100', 'align' => 'left', 'orderBy' => "/wd:extension/wd:object/wd:data[@id = 'deliveryTime']/text()", 'callback' => function($documentPath){
return ($value = wDocumentData::getData($documentPath, "/wd:extension/wd:object/wd:data[@id = 'deliveryTime']/text()")) != '' ? $value.' Tage' : '<span style="color:red">Nicht lieferbar</span>';
});
$additionalData[] = array('caption' => 'Varianten', 'width' => '60', 'align' => 'center', 'callback' => function($documentPath){
return ($value = wDocumentData::getData($documentPath, "count(/wd:extension/wd:object/wd:data[@id = 'variants']/wd:item)")) != '' ? $value.'' : '';
});
}
?>Beispiel 2: Veröffentlichungsdatum von Blog-Einträgen anzeigen.

Das Beispiel zeigt an, wie im Weblic© Blog innerhalb des posts-Verzeichnisses die Spalten individuell angepasst wurden, um das Veröffentlichungsdatum direkt in der Verzeichnisansicht ersichtlich zu machen.
Beispiel: Inhalt aus /base/blog/posts/weblication/explorer/pre.include.php
<?php
/*
In dieser Konfigurationsdatei können Sie die Spalten des Dateiexplorers individuell anpassen.
*/
$dirPath = $scriptData['path'];
//In diesem Verzeichnis auszublendende Spalten
$columnsToHide = array('size');
// Zusätzliche Spalten
$additionalData = array();
$additionalData[] = array('caption' => 'Veröffentlichungsdatum', 'width' => '120', 'align' => 'left', 'orderBy' => "/wd:extension/wd:meta/wd:publication/@time", 'callback' => function($documentPath){
return wDate::formatDate('d.m.Y H:i', wDocumentData::getData($documentPath, '/wd:extension/wd:meta/wd:publication/@time')).' Uhr';
});
?>Beispiel 3: Termin-Daten von Veranstaltungen anzeigen

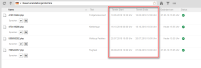
Das Beispiel zeigt an, wie im Weblic© Veranstaltungskalender innerhalb des termine-Verzeichnisses die Spalten individuell angepasst wurden, um die Termin-Daten (von und bis Datum) direkt in der Verzeichnisansicht ersichtlich zu machen.
Im Beispiel wird nur das erste Datum angezeigt. Sofern Sie zu einer Veranstaltung mehrere Termine hinterlegt haben und diese auch im Explorer anzeigen wollen, berücksichtigen Sie dies in Ihrer Umsetzung individuell.
Beispiel: Inhalt aus /base/veranstaltungen/termine/weblication/explorer/pre.include.php
<?php
/*
In dieser Konfigurationsdatei können Sie die Spalten des Dateiexplorers individuell anpassen.
*/
$dirPath = $scriptData['path'];
//In diesem Verzeichnis auszublendende Spalten
$columnsToHide = array('size');
// Zusätzliche Spalten
$additionalData = array();
$additionalData[] = array('caption' => 'Termin Start', 'width' => '120', 'align' => 'left', 'orderBy' => "/wd:extension/wd:object/wd:data[@id = 'dates']/wd:entry/@from", 'callback' => function($documentPath){
return wDate::formatDate('d.m.Y H:i', wDocumentData::getData($documentPath, '/wd:extension/wd:object/wd:data[@id = "dates"]/wd:entry/@from')).' Uhr';
});
$additionalData[] = array('caption' => 'Termin Ende', 'width' => '120', 'align' => 'left', 'orderBy' => "/wd:extension/wd:object/wd:data[@id = 'dates']/wd:entry/@to", 'callback' => function($documentPath){
return ($value = wDate::formatDate('d.m.Y H:i', wDocumentData::getData($documentPath, '/wd:extension/wd:object/wd:data[@id = "dates"]/wd:entry/@to'))) != '' ? $value.' Uhr' : '<span style="color:orange">Nicht angegeben</span>';
});
?>Beispiel 4: Auswahl der Gruppen zur Elemente / Komponenten Verwaltung anpassen

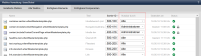
Das Beispiel zeigt an, wie in der Weblics© Verwaltung zu den einfügbaren Elementen bzw. Komponenten die Spalte "Nutzbar durch" individuell angepasst wurde, um die Auswahl der Gruppen individuell zu gestalten.
Im Standard bietet die Auswahlbox fest definierte Auswahlmöglichkeiten.
Kopieren Sie sich am besten das Standard-Template unter
/weblication/grid5/default/project/wGlobal/layout/explorer/pre.include.php
und legen Sie dies wie nachfolgend ersichtlich als pre.include.php im entsprechenden Unterverzeichnis der mastertemplates ab. In der Datei können Sie dann die erforderlichen Anpassungen zu den Spalten (z.B. "Nutzbar durch") vornehmen
Beispiel: Inhalt aus /[IHR-LAYOUT-PROJEKT]/wGlobal/mastertemplates/weblication/explorer/pre.include.php
<?php
/*
In dieser Konfigurationsdatei können Sie die Spalten des Dateiexplorers individuell anpassen.
*/
if(preg_match('/\/wGlobal\/mastertemplates\/(item|component)s$/', $scriptData['path'], $matches)){
//...
//...
// Hier definieren Sie, welche Gruppen zur Auswahl angeboten werden sollen:
$viewableStr .= '<select onclick="event.preventDefault();event.stopPropagation()" ondblclick="event.preventDefault();event.stopPropagation()" onchange="wFilemanager.setPersonalizationDocument(\''.$documentPath.'\', this.options[this.selectedIndex].value);">';
if(count($viewUsers) == 0 && count($viewGroups) == 0){
$viewableStr .= '<option selected="selected">Alle</option>';
$viewableStr .= '<option value="g:chiefeditorship">Chefredakteure</option>';
$viewableStr .= '<option value="g:administrators">Administratoren</option>';
}
else if($viewDataStr == ' u:admin' || $viewDataStr == ' g:administrators'){
$viewableStr .= '<option>Alle</option>';
$viewableStr .= '<option value="g:chiefeditorship">Chefredakteure</option>';
$viewableStr .= '<option value="g:administrators"selected="selected">Administratoren</option>';
}
else if($viewDataStr == ' g:chiefeditorship'){
$viewableStr .= '<option>Alle</option>';
$viewableStr .= '<option value="g:chiefeditorship" selected="selected">Chefredakteure</option>';
$viewableStr .= '<option value="g:administrators">Administratoren</option>';
}
else{
$viewableStr .= '<option>'.$viewDataStr.'</option>';
$viewableStr .= '<option>Alle</option>';
$viewableStr .= '<option value="g:chiefeditorship">Chefredakteure</option>';
$viewableStr .= '<option value="g:administrators">Administratoren</option>';
}
$viewableStr .= '</select>';
//...
//...
?>Beispiel 5: Adresse und Koordinaten von Standorten anzeigen

Das Beispiel zeigt an, wie im Weblic© Standorte (für Maps) innerhalb des standorte-Verzeichnisses die Spalten individuell angepasst wurden, um die Adresse und Koordinaten (Breitegrad und Längengrad) direkt in der Verzeichnisansicht ersichtlich zu machen.
Beispiel: Auszug aus /base/standorte/standorte/weblication/explorer/pre.include.php
<?php
/*
In dieser Konfigurationsdatei können Sie die Spalten des Dateiexplorers individuell anpassen.
*/
$dirPath = $scriptData['path'];
//In diesem Verzeichnis auszublendende Spalten
$columnsToHide = array('size');
// Zusätzliche Spalten
$additionalData = array();
$additionalData[] = array('caption' => 'Adresse', 'width' => '120', 'align' => 'left', 'orderBy' => "/wd:extension/wd:object/wd:data[@id = 'location']/text()", 'callback' => function($documentPath){
return wDocumentData::getData($documentPath, "/wd:extension/wd:object/wd:data[@id = 'location']/text()");
});
$additionalData[] = array('caption' => 'Breitengrad', 'width' => '100', 'align' => 'left', 'orderBy' => "/wd:extension/wd:object/wd:data[@id = 'latitude']/text()", 'callback' => function($documentPath){
return wDocumentData::getData($documentPath, "/wd:extension/wd:object/wd:data[@id = 'latitude']/text()");
});
$additionalData[] = array('caption' => 'Längengrad', 'width' => '100', 'align' => 'left', 'orderBy' => "/wd:extension/wd:object/wd:data[@id = 'longtitude']/text()", 'callback' => function($documentPath){
return wDocumentData::getData($documentPath, "/wd:extension/wd:object/wd:data[@id = 'longtitude']/text()");
});
?>Beispiel 6: Kategorien von Dateien als Text anzeigen

Das erste Beispiel zeigt an, wie im Weblic© Veranstaltungen innerhalb des termine-Verzeichnisses die Spalten individuell angepasst wurden, um die Veranstaltungsart direkt in der Verzeichnisansicht ersichtlich zu machen.
Das zweite Beispiel liest den Ort der Veranstaltung aus.
Beispiel: Auszug aus /de/veranstaltungen/termine/weblication/explorer/pre.include.php
<?php
/*
In dieser Konfigurationsdatei können Sie die Spalten des Dateiexplorers individuell anpassen.
*/
$dirPath = $scriptData['path'];
//In diesem Verzeichnis auszublendende Spalten
$columnsToHide = array('size');
// Zusätzliche Spalten
$additionalData = array();
$additionalData[] = array('caption' => 'Veranstaltungsart', 'width' => '240', 'align' => 'left', 'orderBy' => "", 'callback' => function($documentPath){
$categories = wDocumentData::getNodes($documentPath, '/wd:extension/wd:object/wd:data[@id = "category"]/wd:category');
$result = '';
foreach($categories as $category){
$categoryText = wDocumentData::getData('/[PROJEKTPFAD]/veranstaltungen/categories/events.wCategories.php', '/categories//category[@id="'.$category->textContent.'"]/@text');
$result .= ($result != '' ? ', ' : '').$categoryText;
}
return $result;
});
?>Beispiel: Auszug aus /de/veranstaltungen/termine/weblication/explorer/pre.include.php
<?php
/*
In dieser Konfigurationsdatei können Sie die Spalten des Dateiexplorers individuell anpassen.
*/
$dirPath = $scriptData['path'];
//In diesem Verzeichnis auszublendende Spalten
$columnsToHide = array('size');
// Zusätzliche Spalten
$additionalData = array();
$additionalData[] = array('id' => 'location', 'caption' => 'Veranstaltungsort', 'width' => '140', 'align' => 'left', 'orderBy' => "callback(location)", 'callback' => function($documentPath){
$location = wDocumentData::getNodes($documentPath, '/wd:extension/wd:object/wd:data[@id = "location"]/wd:category');
$result = '';
foreach($location as $locationText){
$locationText = wDocumentData::getData('/[PROJEKTPFAD]/veranstaltungen/categories/locations.wCategories.php', '/categories//category[@id="'.$locationText->textContent.'"]/@text');
$result .= ($result != '' ? ', ' : '').$locationText;
}
return $locationText;
});
?>Beispiel 7: Änderungsdatum (modification) mit Callback Sortierung
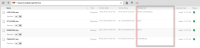
Das Beispiel zeigt an, wie Sie das Änderungsdatum der Seite (wd:modification) als Spalte in der Verzeichnisansicht anzeigen und danach per Callback die Sortierung ermöglichen.
(verfügbar ab CMS-Version 16)
Beispiel: Auszug aus /base/testseiten/weblication/explorer/pre.include.php
<?php
/* In dieser Konfigurationsdatei können Sie die Spalten des Dateiexplorers individuell anpassen und zusätzliche Schaltfächen hinzufügen.
Spaltenbenennungen der Standard-Spalten:
Name - filename
Titel - title
Größe - size
Geändert am - mtime
*/
$dirPath = $scriptData['path'];
//In diesem Verzeichnis auszublendende Spalten
$columnsToHide = array();
// Zusätzliche Spalten
$additionalData = array();
// Sortierung nach modification-Datum (wd:modification)
// orderBy muss als Parameter die id übergeben bekommen, wodurch das Callback callbackOrderBy wirkt.
$additionalData[] = array('id' => 'modified',
'caption' => 'Zuletzt geändert am',
'width' => '120',
'align' => 'left',
'orderBy' => "callback(modified)",
'callback' => function($documentPath){
return wDate::formatDate('d.m.Y H:i', wDocumentData::getData($documentPath, '/wd:extension/wd:meta/wd:modification/@time'));
},
'callbackOrderBy' => function($documentPath){
return wDocumentData::getData($documentPath, '/wd:extension/wd:meta/wd:modification/@time');
}
);
?>Beispiel 8: Schaltfläche ergänzen (z.B. Personalisierungseinstellungen)
Das Beispiel zeigt an, wie Sie in der oberen Leiste des Dateiexplorers
eine Schaltfläche ergänzen, um z.B. die Datei-Eigenschaften
(Personalisierung) der Standard-Dateieinstellungen direkt aufrufen zu
können.
(verfügbar ab CMS-Version 020.002.054.000)
Beispiel: Auszug aus /base/testseiten/weblication/explorer/pre.include.php
<?php
// ...
$additionalButtons = array();
$additionalButtons[] = array('id' => 'personalizationOfDefaultExtension', 'icon' => 'groups', 'caption' => 'Personalisierung', 'onclick' => 'wOpenEditor(\''.$scriptData['path'].'/weblication/documents/wdExtension.php\', \'\', \'\', \'\', \'\', \'options/personalization\')');
?>