So binden Sie Seiteninhalte in der Navigation direkt ein
Veröffentlichungsdatum: 10. November 2010
Änderungsdatum: 15. Mai 2014
navigation seiteninhalte inhalt content einbinden anzeigen listen
Dieser Artikel beschreibt, wie Sie Seiteninhalte direkt in der Navigation einbinden.
Seiteninhalte lassen sich über eine Weblication® CMS Navigation auch direkt in die Navigation einbinden. Dies kann z.B. bei Mouseover über einen Navigationspunkt als Layer dargestellt werden.
In der BASE Projektbasis findet sich solch eine Umsetzung bereits standardmäßig integriert. Genutzt werden kann diese bei gewählter Navigationsstruktur "Navigation oben" bzw. "Hauptnavigation oben und Unternavigation links", was Sie über den Layoutwizard festlegen können.
Schritt 1: Auswählen einer Vorschauseite eines Navigationspunktes
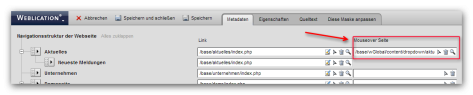
Bearbeiten Sie über die Navigationsverwaltung den gewünschten Navigationspunkt und weisen Sie diesem in den erweiterten Einstellungen die entsprechende Vorschauseite zu (z.B. /base/wGlobal/content/dropdown/aktuelles.php).
Von dieser angegebenen Seite wird bei Abschluss der nachfolgenden Anpassungen der Inhalt der "content1" Gruppe gezogen.

Schritt 2: Anpassen des Navigationstemplates
Im entsprechenden Navigationstemplate (z.B. main. wNavigation.php) definieren Sie für den entsprechenden Navigationszustand die Abfrage auf die Vorschauseite (Attribut previewLink in der Navigationsdatei). Im nachfolgenden Quelltextbeispiel sehen Sie einen Auszug aus einem entsprechenden Navigationstemplate der BASE mit einer Abfrage auf den previewLink.
Sofern ein Hauptpunkt eine Vorschauseite definiert hat und diesem Navigationszustand entspricht, wird die angegebene Vorschauseite bei Mouseover angezeigt. Hierfür wird über die Javascript-Funktion "wEmbedNavpoint" der Inhalt der Vorschauseite über das blank.wDocument.php Template abhänging von der Projektkonfiguration ("Darstellung eingebetteter Vorschauseiten") entweder in einem iframe oder per Ajax ausgegeben.
Beispiel: Auszug aus dem Navigationstemplate main.wNavigation.php mit Berücksichtigung einer Vorschauseite
... ... <xsl:template match="/wNavigation"> <ul data-togglerText="{php:functionString('wTexts::getText', 'navigation_main_toggler')}" class="navLevelContainer navLevel1Container"> <!-- Hier steht später die generierte Navigation --> <xsl:apply-templates select="/wNavigation/navPoint"/> </ul> </xsl:template> <!--Dieses Template wird auf jeden Navigtionspunkt des ersten Levels angewandt--> <xsl:template match="/wNavigation/navPoint"> <xsl:choose> <xsl:when test="@selected = '1' and @open = '1' and count(child::navPoint) > 0"> <li class="navLevel navLevel1 navLevelOpenSelected navLevel1OpenSelected {@cssClass}"> <xsl:choose> <xsl:when test="@previewLink != ''"> <a class="navLevel navLevel1 navLevelOpenSelected navLevel1OpenSelected" id="navpoint_{@id}" title="{@title}" href="{@link}{@navidExtIfNeeded}" onmouseover="wEmbedNavpoint('{@id}', '{@previewLink}', '{php:functionString('wVariables::getValue', 'navigation_embedMode', $wGlobalProjectPath)}')"><xsl:if test="@target != '' and @target != '_self'"><xsl:attribute name="target"><xsl:value-of select="@target" /></xsl:attribute></xsl:if><xsl:value-of select="@text"/></a><div class="navLevel navLevel1 navLevel1Embed" id="navEmbed_{@id}"> </div> </xsl:when> <xsl:otherwise> <a class="navLevel navLevel1 navLevelOpenSelected navLevel1OpenSelected" title="{@title}" href="{@link}{@navidExtIfNeeded}"><xsl:if test="@target != '' and @target != '_self'"><xsl:attribute name="target"><xsl:value-of select="@target" /></xsl:attribute></xsl:if><xsl:value-of select="@text"/></a> </xsl:otherwise> </xsl:choose> </li> </xsl:when> ... ... ... ...
Schritt 3: Anpassen der Navigations-CSS-Datei
Die Darstellung der eingebetteten Vorschau wird über die CSS-Klasse "navLevel1Embed" definiert, wozu Sie nachfolgend ein Beispiel aus der BASE finden.
Beispiel: Auszug aus der design.css zur Klasse der eingebundenen Inhalte
/* Hauptnavigation oben */
/* ... */
#navigationMain div.navLevel1Embed {display:none;position:absolute;z-index:100;left:0;margin:-2px 0 0 0;border:solid 1px #f0f0f0;background-color:#ffffff;padding:20px}
/* ... */Schritt 4: Ergebnis
Und so kann das Ergebnis dann z.B. aussehen, wenn Sie mit dem Mauszeiger auf einen entsprechend umgesetzten Navigationspunkt zeigen (hier: Aktuelles).

