Formularwerte initialisieren, bzw. dynamisch setzen
Veröffentlichungsdatum: 19. Juli 2016
Änderungsdatum: 07. April 2025
initialisieren formulare formulardaten formularfelder userdaten benutzerdaten dynamisch formularwerte setzen vorbelegen
Dieser Artikel beschreibt, wie Sie dynamisch Werte - wie z.B. Benutzerdaten - an ein Formular übergeben.
Der Formulareditor ermöglicht es Ihnen, einem Formular beim Aufruf bereits Werte mitzugeben. So können Sie im Formular z.B. die Daten des aktuell eingeloggten Benutzers initialisieren / vorbelegen.
Öffnen Sie hierzu das entsprechende Formular zur Bearbeitung und Klicken Sie auf den Button "Erweiterte Formulareinstellungen einblenden" (siehe nachfolgender Screenshot).
Beachten Sie, dass diese Funktion nur mit dem Formulareditor nutzbar ist! Alternativ bleibt die Möglichkeit, die Einträge manuell im Quelltext der Formularseite unter "serverEventOnBeforeBuild" vorzunehmen.

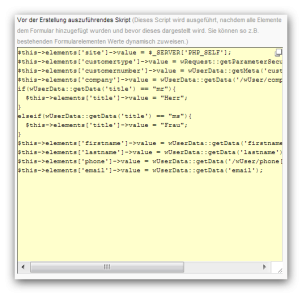
Über die erweiterten Formulareinstellungen setzen Sie die gewünschten Werte im Eingabefeld "Vor der Erstellung auszuführendes Skript".
Im nachfolgenden Beispiel werden folgende Werte für Formularfelder gesetzt:
- Wert des Elementes "site" wird auf aktuelle Seite gesetzt
- Wert des Elementes "customertype" wird als Requestparameter gesetzt, also aus der URL gezogen
- Diverse Benutzerdaten (Vorname, Nachname, Kundennummer, etc.) werden in den jeweiligen Formularefeldern gesetzt.

Das Beispiel aus dem oberen Screenshot finden Sie nachfolgend nochmals als Quelltextbeispiel. Achten Sie darauf, dass im Feld "Vor der Erstellung auszuführendes Skript" keine PHP-Tags um den PHP-Code gesetzt werden dürfen!
Beispiel: Auszug aus den erweiterten Formulareinstellungen des Formulareditors
$this->elements['site']->value = $_SERVER['PHP_SELF'];
$this->elements['customertype']->value = wRequest::getParameterSecure('customertype');
$this->elements['customernumber']->value = wUserData::getMeta('customerID');
$this->elements['company']->value = wUserData::getData('/wUser/company[@class="business"]/@value');
if(wUserData::getData('title') == "mr"){
$this->elements['title']->value = "Herr";
}
elseif(wUserData::getData('title') == "ms"){
$this->elements['title']->value = "Frau";
}
$this->elements['firstname']->value = wUserData::getData('firstname');
$this->elements['lastname']->value = wUserData::getData('lastname');
$this->elements['phone']->value = wUserData::getData('/wUser/phone[@class="business"]/@value');
$this->elements['email']->value = wUserData::getData('email');Weitere Beispiele
Beispiel: Initialisieren der Eingabefelder select, radio, checkbox, wenn für diese noch keine Auswahlmöglichkeiten (options) festgelegt wurden.
/*Eingabefelder können über value nur dann richtig initalisiert werden, wenn die passenden Auswahlmöglichkeiten
für das Eingabefeld eingetragen wurden.
Ist das nicht der Fall, müssen diese über $this->elements['x']->addOptions (wForm::addOption) ergänzt werden.
*/
$tmp[] = 'Auswahl 1';
$tmp[] = 'Auswahl 3';
for($i = 0; $i < count($tmp); $i++){
$checked = false;
if($valueSelected == $tmp[$i]) $checked = true;
$this->elements['mySelectBox']->addOption($tmp[$i], $tmp[$i], $checked, '');
}
Beispiel: Initialisieren von Eingabefeldern-Feldern, wenn diese als Option definiert wurden
/* Hier entsprechen die 'values' der 'caption' in den Auswahlmöglichkeiten des Feldes
Beispiel für die Konfiguration des Eingabefeldes, Auswahlmöglichkeit:
Auswahl 1
Auswahl 2
Auswahl 3
*/
$tmp[] = 'Auswahl 1';
$tmp[] = 'Auswahl 3';
$this->elements['myMultiSelect']->value = $tmp;
Beispiel: Initialisieren von Kategorien
/* Bei Kategorien entsprechen die 'values' in der Regel nicht der 'caption'
In der Regel werden die Auswahlmöglichkeiten für die Kategorien, durch das System automatisch wie folgt gesetzt:
AF|Afrika
GB|Groß-Britannien
*/
$tmpCat[] = 'AF';
$tmpCat[] = 'GB';
$this->elements['multicat']->value = $tmpCat;Beispiel: Initialisieren eines Datumfeldes
/*
Der Value muss das für das Datumsfeld definierte Format haben: D, dd.mm.yyyy
Platzhalter, wie today oder today-30 funktionieren hier nicht, da keine XSLT-Transformation stattfindet
*/
//Initalisieren des Values
$this->elements['date']->value = 'Do, 10.02.2022';
//Einschränken der Datumsauswahl
//Frühestes Datum
$this->elements['date']->attributes['data-datemin'] = '2022-01-31';
//Spätestes Datum
$this->elements['date']->attributes['data-datemax'] = '2022-02-10';