Anlegen von Dateien über CSV-Import
Veröffentlichungsdatum: 11. Mai 2020
Änderungsdatum: 06. August 2025
weblication cms csv import dateien objekte erstellen anlegen importieren
In Weblication® können Sie Inhalte aus einer CSV-Datei importieren.
Strukturierte Daten können auf Grundlage einer CSV-Datei und einer Vorlage komfortabel über einen CSV-Import als Dateien angelegt werden. Bereits CMS-Version 13 bietet hierfür über den Dateiexplorer eine Schaltfläche und Funktion, wenn bestimmte Voraussetzungen erfüllt sind. Die Vorbereitung ist dazu noch manuell vorzunehmen. Ab CMS-Version 15 steht dafür ein ein Wizard für den CSV-Import zur komfortablen Vorbereitung zur Verfügung.

Voraussetzungen
- Im Templates-Verzeichnis des aufgerufenen Verzeichnisses muss ein Unterverzeichnis /csvimport mit einer Vorlage bestehen
- Innerhalb des aufgerufenen Verzeichnisses muss ein Unterverzeichnis /csvimport mit einer CSV-Datei liegen, welche für den Import herangezogen wird.
Vorbereitungen
Am Beispiel von Veranstaltungsterminen wird die Umsetzung und Vorgehensweise nachfolgend erklärt.
Verwenden Sie hierzu im Projekt (BASE Classic oder Mobile First) das Weblic® Veranstaltungskalender. Im Beispiel ist dieser unter /base/veranstaltungskalender installiert und die Veranstaltungstermine liegen als Dateien unter /base/veranstaltungskalender/termine ab.
Um die "CSV Importieren" Schaltfläche im Dateiexplorer zum Verzeichnis /base/veranstaltungskalender/termine angezeigt zu bekommen, definieren Sie die erforderlichen Vorlagen wie in der Online-Dokumentation angegeben.
Speziell für dieses Beispiel bedeutet das nach Anleitung des o.g. Online-Dokumentations-Artikels:
- Schablone für Dateinamen:
$name - Neue Vorlage für den CSV-Import kopieren:
/base/veranstaltungen/termine/weblication/templates/documents/1-vorlage-veranstaltung.php
Durch Klick auf die Schaltfläche "Bestehendes Objekt zu den Vorlagen kopieren" übernehmen. - Vorlage für den CSV-Import
Über die Dateiauswahl des Feldes wählen Sie die in Schritt 2 kopierte Vorlage aus. - Vorlage bearbeiten
Durch Klick auf diese Schaltfläche öffnen Sie die Bearbeitung der Vorlage/Schablone im "Wizard für den CSV-Import".
Am Beispiel von Veranstaltungsterminen wird die Umsetzung und Vorgehensweise nachfolgend erklärt.
Verwenden Sie hierzu im Projekt (BASE Classic oder Mobile First) das Weblic® Veranstaltungskalender. Im Beispiel ist dieser unter /base/veranstaltungskalender installiert und die Veranstaltungstermine liegen als Dateien unter /base/veranstaltungskalender/termine ab.
Um die "CSV Importieren" Schaltfläche im Dateiexplorer zum Verzeichnis /base/veranstaltungskalender/termine angezeigt zu bekommen, legen Sie im Templates-Verzeichnis das Unterverzeichnis /csvimport an:
/base/veranstaltungen/termine/weblication/templates/documents/csvimport
Für das Anlegen des csvimport-Unterverzeichnisses rufen Sie die Verzeichniseinstellungen des termine-Verzeichnisses auf und gehen dort in das Register "Vorlagen". Über den Link "Eigene Dateivorlagen verwalten" öffnen Sie das Dateivorlagen-Verzeichnis (.../templates/documents) und erstellen dort das gewünschte Unterverzeichnis.
Darin legen Sie die Vorlage ab, welche als Grundlage für die anzulegenden Termine (Dateien) verwendet werden soll, z.B.:
/base/veranstaltungen/termine/weblication/templates/documents/csvimport/events.php
Tipp:
Kopieren Sie sich am besten die bestehende Terminvorlage:
/base/veranstaltungen/termine/weblication/templates/documents/1-vorlage-veranstaltung.php
und fügen diese im neu angelegten csvimport Unterverzeichnis ab.
In dieser Vorlage setzen Sie dann an den gewünschten Stellen (XML-Knoten) die entsprechenden Platzhalter, welche beim Importvorgang durch die Daten aus der CSV-Datei ersetzt werden. Die Platzhalter benennen Sie entsprechend der Spalten-Definition in der CSV-Datei (z.B. [!--title--] für die Spalte title).
Die id-Werte der wd:data Tags dürfen keine Leerzeichen, Umlaute oder Sonderzeichen enthalten!
Beispiel: Auszug aus der Veranstaltungsvorlage für den Import
...
<wd:meta>
<wd:title>[!--title--]</wd:title>
<wd:description>[!--description--]</wd:description>
<wd:categories/>
<wd:keywords>[!--keywords--]</wd:keywords>
<wd:thumbnail src="" area=""/>
...
</wd:meta>
<wd:object type="eventMulti">
<wd:data id="title" type="char.text"/>
<wd:data id="description" type="char.text"/>
...
<wd:data id="dates" type="entries.text">
<wd:entry from="[!--dateFrom--]" to="[!--dateTo--]"/>
</wd:data>
<wd:data id="text" type="text.standard"><![CDATA[<p>[!--text--]</p>]]></wd:data>
<wd:data id="enableClickAnalyzer" type="char.default">no</wd:data>
<wd:data id="category" type="categories.default">
<wd:category>[!--categoryID1--]</wd:category>
<wd:category>[!--categoryID2--]</wd:category>
</wd:data>
<wd:data id="location" type="char.default">
<wd:category>[!--locationCategoryID--]</wd:category>
</wd:data>
...
</wd:object>
<wd:status>
<wd:online from="" status="off" to="" statusDraft="on"/>
<wd:type value=""/>
</wd:status>
...Legen Sie nun die CSV-Datei im Unterverzeichnis der Termine ab, im Beispiel also:
/base/veranstaltungen/termine/csvimport/events.csv
Durchführung des CSV-Importes
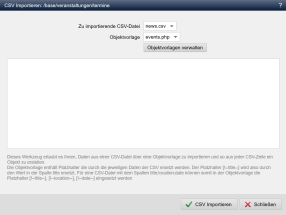
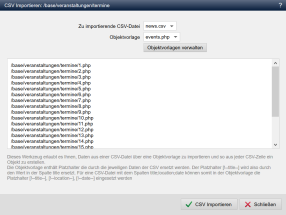
Die Auswahlbox für die zu importierende CSV-Datei bietet Ihnen die CSV-Dateien in diesem csvimport-Verzeichnis zur Auswahl an. Wählen Sie dort die abliegende CSV-Datei (z.B. events.csv).
Sofern in den Verzeichniseinstellungen (CSV-Import) eine Vorlage angegeben ist, zeigt die Maske (unten) keine Auswahlmöglichkeit einer Objektvorlage. Es wird dann eine "Vorlage bearbeiten" Schaltfläche angezeigt.
In älteren CMS-Versionen bzw. Umsetzungen erscheint eine Auswahl der abliegenden Objektvorlagen.
Durch Klick auf die Schaltfläche "CSV Importieren" starten Sie den Importvorgang.


Wenn Sie die Dateivorlage (hier: events.php) im Online-Status offline belassen, werden die Termine erstmal mit diesem Status angelegt und sind somit nicht sofort online verfügbar. Inhaltsanpassungen, Korrekturen und Ergänzungen können Sie somit im Nachgang des Imports einpflegen und die Datei online schalten, wenn alles eingepflegt ist.
CSV-Datei
Beispiele für eine CSV-Datei finden Sie nachfolgend.
- Beispiel 1 ist für die manuelle Umsetzung zu älteren CMS-Versionen gedacht.
- Beispiel 2 ist für die Umsetzung ab CMS 15.x, also über den Wizard für den CSV-Import, gedacht.
Achten Sie darauf, daß diese CSV-Datei UTF-8 kodiert abgespeichert ist. Zudem muss der Spaltenkopf (erste Zeile der CSV) hinsichtlich der Spaltenwerte ohne Leerzeichen, Umlaute und Sonderzeichen notiert werden.
Mehrere Kategorien werden kommagetrennt angegeben.
Beispiel 1: CSV-Datei für den Import von Veranstaltungsterminen
title;description;keywords;locationCategoryID;categoryID1;categoryID2;dateFrom;dateTo;text Örtlicher Volkslauf;Lauf durch die Innenstadt von Bremburg;bremburg, stadt, lauf;678677678377;678677678377;647503647503;2018-07-28 08:30:00;2018-07-28 12:30:00;Ein Lauf für die ganze Stadtbevölkerung. Jung und alt ist dazu eingeladen und trifft sich um 8:00 Uhr am Stadtbrunnen. Bremburger Sommerferienspaß;Aktionen für Kinder und Jugendliche während der Sommerferien;bremburg, sommerferien, 2018;678677678377;647503647503;;2018-07-27 08:00:00;2018-09-07 12:00:00;Auch im Jahr 2018 bietet die Stadt Bremburg den Kindern und Jugendlichen wieder zahlreiche Aktionen und Aktivitäten während der Sommerferien an.
Beispiel 2: CSV-Datei für den Import von Veranstaltungsterminen (Wizard)
title;description;keywords;organizer;locationCategoryID;categoryID;dateFrom;dateTo;text Örtlicher Volkslauf;Lauf durch die Innenstadt von Bremburg;bremburg, stadt, lauf;Lauftreff e.V.;815208815208;791891794891;2020-07-28 08:30:00;2020-07-28 12:30:00;Ein Lauf für die ganze Stadtbevölkerung. Jung und alt ist dazu eingeladen und trifft sich um 8:00 Uhr am Stadtbrunnen. Bremburger Sommerferienspaß;Aktionen für Kinder und Jugendliche während der Sommerferien;bremburg, sommerferien, 2018;Stadt Bremburg;815208815208;647503647503,654832654832;2020-07-27 08:00:00;2020-09-07 12:00:00;Auch im Jahr 2018 bietet die Stadt Bremburg den Kindern und Jugendlichen wieder zahlreiche Aktionen und Aktivitäten während der Sommerferien an.
