Zeitraum für die Kalenderauswahl in Formularen setzen
Veröffentlichungsdatum: 07. Dezember 2018
Änderungsdatum: 01. Dezember 2025
weblication cms kalender calendar datum datumsauswahl date datepicker formular
Das Formular-Weblic® bietet diverse Möglichkeiten, die Kalenderauswahl innerhalb von Formularen zu beeinflussen.
- Allgemeine Möglichkeiten
- Angabe eines Datums
- Angaben abhängig von heute (today)
- Angaben abhängig vom letzten / ersten Tag des Monats
- Angaben abhängig vom Wert eines anderen Feldes
- Screenshots
- Weitere Optionen in BASE (Mobile First) Projekten
- Auswählbare Tage einschränken
- Zeitraum / Tage ausschliessen
- Beim Ändern auszuführendes JavaScript
- Screenshots
Allgemeine Möglichkeiten
In Formularen können Sie den auswählbaren Zeitraum des Kalender-Elementes festlegen. Die Felder für "Frühestes Datum" und "Spätestes Datum" bieten Ihnen folgende Möglichkeiten.
Angabe eines Datums
Angabe eines Datums im Format YYYY-MM-DD
z.B.: 1970-01-31
oder für ein Geburtsdatumsfeld weit genug zurück: 1900-01-01
Angaben abhängig von heute (today)
today (+/- x)
z.B.:
- today
(steht für den aktuellen Tag) - today-3
(drei Tage vom aktuellen Tag in die Vergangenheit) - today+2
(zwei Tage vom aktuellen Tag in die Zukunft) - today-2years
(zwei Jahre vom aktuellen Tag in die Vergangenheit)
(verfügbar ab CMS-Version 17 unter BASE (Mobile First)) - today+2years
(zwei Jahre vom aktuellen Tag in die Zukunft)
(verfügbar ab CMS-Version 17 unter BASE (Mobile First))
Angaben abhängig vom letzten / ersten Tag des Monats
lastDayOfMonth / firstDayOfNextMonth
(verfügbar ab CMS-Version 17 unter BASE (Mobile First))
- lastDayOfMonth
letzter Tag des aktuellen Monats - lastDayOfMonthIfGt-X
z.B. lastDayOfMonthIfGt-7 für letzten Tag des Monats, solange noch 7 Tage übrig sind, andernfalls letzter Tag des nächsten Monats - firstDayOfMonth
erster Tag des aktuellen Monats - firstDayOfNextMonth
erster Tag des Folgemonats - firstDayOfNextMonthIfGt-X
z.B. firstDayOfNextMonthIfGt-7 für ersten Tag des Folgemonats, solange noch 7 Tage übrig sind, ndernfalls erster Tag des übernächsten Monats
Angaben abhängig vom Wert eines anderen Feldes
$inputFrom
z.B. > $anreise
Ab CMS-Version 012.007.023.000 können Sie damit z.B. bei einem Anreise- und Abreise-Datumsfeld dafür sorgen, daß das Abreise-Datum nicht kleiner als das Anreise-Datum gewählt werden kann.
(z.B. anreise: 2018-06-04 erlaubt so beim abreise-Feld die Datumsauswahl erst ab 2018-06-05)
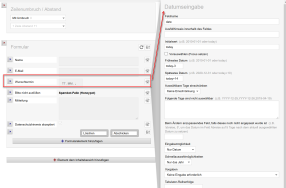
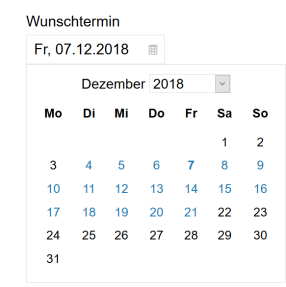
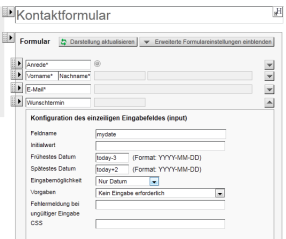
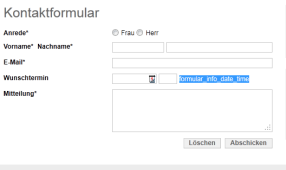
Screenshots
Die folgenden Screenshots zeigen Ihnen auf Grundlage dieser Beispiele die Darstellung in der Bearbeitung und in der Ausgabe.


Weitere Optionen in BASE (Mobile First) Projekten
Das Formular-Weblic® in BASE (Mobile First) Projekten bietet unter anderem folgende zusätzliche Möglichkeiten im Kalender-Element.
Auswählbare Tage einschränken
Hier können Sie zwischen folgenden Möglichkeiten wählen:
- Keine Einschränkung
- Montag bis Samstag
- Nur Werktage
Zeitraum / Tage ausschliessen
Das Formular-Weblic® in BASE (Mobile First) Projekten bietet unter anderem folgende zusätzliche Möglichkeiten im Kalender-Element:
- Auswählbare Tage einschränken
Hier können Sie zwischen folgenden Möglichkeiten wählen:- Keine Einschränkung
- Montag bis Samstag
- Nur Werktage
- Folgende Tage sind nicht auswählbar
In diesem Feld können Sie die Tage eintragen, welche in der Kalenderauswahl nicht auswählbar sein sollen (z.B. Feiertage).
Ab CMS-Version 017.006.158.000 und aktuellem Formular-Weblic® ist folgende Angabe möglich:
weekday(3),weekday(1, "YYYY-05-01,YYYY-05-08"),YYYY-05-02weekday(3) bedeutet, dass keine Mittwoche ausgewählt werden können.
weekday(1, "YYYY-05-01,YYYY-05-08") bedeutet, dass keine Montage außer der 1. und 8. Mai ausgewählt werden können.
Ab CMS-Version 020.002.047.000 und aktuellem Formular-Weblic® ist folgende Angabe möglich:
monthday(2-31) oder monthday(1),monthday(15),monthday(30)
monthday(2-31) bedeutet, dass nur der 1. eines Monats ausgewählt werden kann.
monthday(1),monthday(15),monthday(30) bedeutet, dass der 1., 15. und 30. eines Monats nicht auswählbar sind.
Ab CMS-Version 018 und aktuellem Formular-Weblic® ist folgende Angabe möglich, um einen Zeitraum ausschliessen zu können:
yyyy-mm-dd-yyyy-mm-dd
z.B. 2023-07-20-2023-07-31
Ab CMS-Version 018.009.026.000 und aktuellem Formular-Weblic® ist folgende Angabe möglich, um spezielle Tage auszuschliessen (z.B. die ersten drei Tage im Monat):
YYYY-MM(+1)-01,YYYY-MM(+1)-02,YYYY-MM(+1)-03
Beim Ändern auszuführendes JavaScript
Ab Weblication® CMS Version 19 und aktuellem Formular-Weblic® kann für die Datumsauswahl (datepicker) auszuführendes JavaScript beim Ändern des Feldes definiert werden. Dies kann z.B. dafür genutzt werden, um das bis-Datum nur maximal 5 Tage nach dem von-Datum wählen zu können.
let startDate = jQuery(this).datepicker('getDate');
let maxEndDate = new Date(startDate);
maxEndDate.setDate(maxEndDate.getDate() + 3);
jQuery('#end').datepicker('option', 'minDate', startDate);
jQuery('#end').datepicker('option', 'maxDate', maxEndDate);
jQuery('#end').val('');Screenshots