So nutzen Sie in der Dateiauswahl eigene Auswahlmasken
Veröffentlichungsdatum: 26. April 2010
Änderungsdatum: 06. Mai 2010
dateiauswahl fileselector eigene masken auswahlmasken
Dieser Artikel beschreibt, wie Sie die Dateiauswahlmaske um eigene Auswahlmasken erweitern.
In der Dateiauswahl können Sie eigene Auswahlmasken integrieren, um z.B. externe Produkt- oder Bilddatenbanken anzubinden. Definieren Sie hierzu im Fileselector innerhalb eines wURLs-Blockes die entsprechenden Links innerhalb von url-Tags (siehe Beispiel unten).
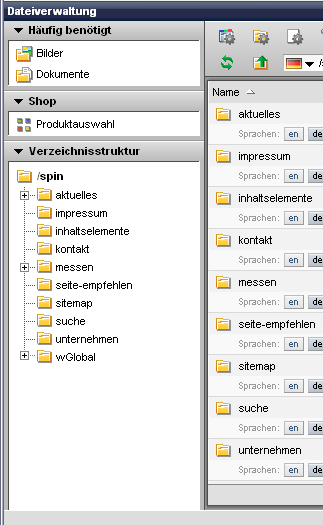
Der wURLs-Block wird innerhalb der Dateiauswahl als eigener Block angezeigt. Das folgende Beispiel zeigt dies als Block "Shop" an, innerhalb dessen über den im url-Tag definierten Link die "Produktauswahl" gewählt werden kann. Im rechten Bereich wird somit die eigene Auswahlmaske geladen, die eine Auswahl der dort definierten Links ermöglicht.
Beispiel: Inhalt der /[IHR-LAYOUT-PROJEKT]/wGlobal/layout/fileselector/default.wFileselector.php mit wURLs-Block
<?php $version="1.0"; $encoding="UTF-8"; ?> <?php exit; ?> <wFileselector xmlns:de="http://weblication.de/5.0/lang/de" xmlns:en="http://weblication.de/5.0/lang/en" xmlns:fr="http://weblication.de/5.0/lang/fr" xmlns:wsl="http://weblication.de/5.0/wsl"> <wFavorites open="1" caption="Favoriten" en:caption="Favorites" fr:caption="Favoris"/> <wDirs open="1" caption="Häufig benötigt" en:caption="Frequently required" fr:caption="Souvent nécessaire"> <wsl:ifHasPermissionDirectory path="/deAssets/img" permission="view"> <dir icon="/deGlobal/wGlobal/layout/images/dir-icons/dir-image.gif" caption="Bilder" en:caption="Pictures" fr:caption="Images" path="/deAssets/img"/> </wsl:ifHasPermissionDirectory> <wsl:ifHasPermissionDirectory path="/deAssets/docs" permission="view"> <dir icon="/deGlobal/wGlobal/layout/images/dir-icons/dir-content.gif" caption="Dokumente" en:caption="Docs" fr:caption="Docs" path="/deAssets/docs"/> </wsl:ifHasPermissionDirectory> </wDirs> <wURLs open="1" caption="Shop" en:caption="Shop" fr:caption="Shop"> <url icon="/deGlobal/wGlobal/layout/images/element-icons/element_gallery.gif" caption="Produktauswahl" en:caption="Articles" fr:caption="Articles" path="/deGlobal/wGlobal/layout/fileselector/selector-products.php"/> </wURLs> <wTree open="1" caption="Verzeichnisstruktur" en:caption="Directories" fr:caption="Structure de répertoire" path=""/> </wFileselector>
Beispiel: HTML-Struktur der eigenen Auswahlmaske (beispielhaft)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<script type="text/javascript">
function selectURL(url){
top.wSelectFile(url);
}
</script>
<style type="text/css">
body {margin:10px;font-family:Arial,Sans-serif,Helvetica;font-size:11px;color:#000000}
.toSelect {text-decoration:underline;padding:0 0 4px 0;cursor:pointer}
</style>
</head>
<body>
<h1>Wählen Sie das gewünschte Produkt aus</h1>
<div class="toSelect" onclick="selectURL('/produkte/produkt.php?productID=1')">Produkt 1</div>
<div class="toSelect" onclick="selectURL('/produkte/produkt.php?productID=2')">Produkt 2</div>
</body>
</html>Ansicht der Dateiauswahl-Maske (Fileselector)