Formular für den Versand der Login-Daten
Veröffentlichungsdatum: 20. April 2016
Änderungsdatum: 25. Januar 2022
wconf formular benutzer bearbeiten login daten senden mailto versand e-mail email
Für den 'Login-Daten senden' Button können Sie die Art des Versandes selber beeinflussen.
Die Weblication® CMS Benutzerverwaltung bietet die Möglichkeit, einem Pflegebenutzer oder öffentlichen Benutzer direkt aus der Benutzerbearbeitung heraus die Login-Daten zu senden. Diese Funktion ist standardmässig über ein mailto-Link umgesetzt, dem die entsprechenden Texte als Vorlage schon mitgeliefert werden.
Versand über Benutzerbearbeitung vornehmen
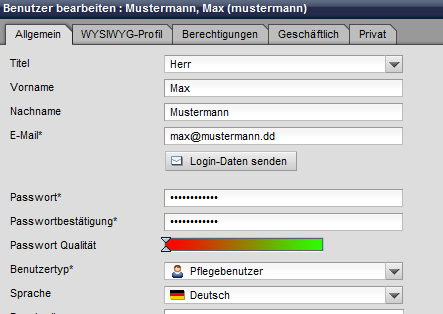
Im Standard sieht das für einen Benutzer (z.B. mustermann) dann wie folgt aus, wenn in der Benutzermaske der Button "Login-Daten senden" angeklickt wird.

Nach Klick auf den Button "Login-Daten senden" öffnet sich aufgrund des hinterlegten mailto-Links über Ihr E-Mail Standardprogramm auf Ihrem Rechner eine neue E-Mail mit voreingetragenen Daten des Benutzers (siehe Beispiel nebenan).
Die Angabe XXXXXXXX ersetzen Sie durch das von Ihnen vergebene Passwort. Bedenken Sie beim Versand von E-Mails, daß der Inhalt im Klartext über das Netz geht, sofern kein PGP o.ä. im Einsatz ist!
Alternativ können Sie für eine sichere Datenübermittlung von vertraulichen Daten auch auch Weblication® SEND zurückgreifen.
Inhalt der Login-Daten E-Mail mit Beispiel-Daten
An: max@mustermann.dd Betreff: Ihre Login-Daten www.domain.dd Hallo Max Mustermann, Sie können sich nun auf folgender Seite einloggen: https://www.domain.dd/weblication Der Benutzername lautet: mustermann Das Passwort lautet: XXXXXXXX (Passwörter werden per E-Mail unverschlüsselt übertragen!) Ändern Sie Ihr Passwort sofort nach dem Login.
E-Mail Text individualisieren
Ab CMS-Version 016.003.046.000 besteht die Möglichkeit, über eine manuelle Konfigurationseinstellung den Standard-Text für die per mailto aufgerufene E-Mail zu individualisieren.
Setzen Sie hierzu den Wert des path-Attributes innerhalb des Tags sendLoginDataMail (zu user) auf den gewünschten Pfad (z.B. "/default-wGlobal/wGlobal/content/mailLogindaten.txt"). Ist kein Wert angegeben, greift die Systemvorlage über den o.g. mailto-Link.
Beispiel: Auszug aus der /weblication/grid5/conf/default.wConf.php zu sendLoginDataMail
<wConf ...> ... <user> ... <sendLoginDataMail path=""/> </user> ... </wConf>
Versand der Login-Daten individuell steuern
Wollen Sie nicht auf die Standard-Vorlage zurückgreifen, bietet Weblication ab Version 007.001.127.000 einen manuelle Konfigurationseinstellung, um über die "Login-Daten senden" Schaltfläche eine URL aufzurufen.
Setzen Sie hierzu den Wert des url-Attributes innerhalb des Tags sendLoginDataRedirect (zu user) auf die gewünschte URL(z.B. "https://www.domain.dd/de/login-daten.php"). Ist kein Wert angegeben, greift die Systemvorlage über den o.g. mailto-Link.
Beispiel: Auszug aus der /weblication/grid5/conf/default.wConf.php zu sendLoginDataRedirect
<wConf ...> ... <user> ... <sendLoginDataRedirect url=""/> </user> ... </wConf>
Der URL werden die erforderlichen Parameter für den Versand der Login-Daten als Get-Parameter mitgegeben (z.B.: ...?userName=mustermann&email=max@mustermann.dd&title=mr&firstName=Max&lastName=Mustermann).
Ob Sie über die hinterlegte Seite direkt ein Skript ausführen oder auch via Javascript über mailto eine individuell definierte E-Mail öffnen, können Sie Ihren Vorstellungen entsprechend umsetzen.
Versehen Sie das Formular mit einer Abfrage, damit dieses nicht für jedermann erreichbar ist und genutzt werden kann!
Hierfür stehen Ihnen diverse Weblics®, wie z.B. "Bedingter Inhaltscontainer für Gruppen und Benutzer" zur Verfügung, über welche Sie die Inhalte vor unberechtigtem Zugriff schützen können.
Beispiel: Umsetzung über ein Formular
Der Formulareditor ermöglicht es Ihnen, einem Formular beim Aufruf bereits Werte mitzugeben. So können Sie im Formular z.B. die Daten des Benutzers voreintragen, dem Sie die Weblication® Login-Daten zusenden wollen.
Öffnen Sie hierzu das entsprechende Formular zur Bearbeitung und Klicken Sie auf den Button "Erweiterte Formulareinstellungen einblenden" (siehe nachfolgender Screenshot).
Beachten Sie, dass diese Funktion nur mit dem Formulareditor nutzbar ist! Alternativ bleibt die Möglichkeit, die Einträge manuell im Quelltext der Formularseite unter "serverEventOnBeforeBuild" vorzunehmen.

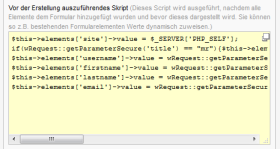
Über die erweiterten Formulareinstellungen setzen Sie die gewünschten Werte im Eingabefeld "Vor der Erstellung auszuführendes Skript".
Im nachfolgenden Beispiel werden folgende Werte für Formularfelder gesetzt:
- Übergebene Benutzerdaten (Anrede, Vorname, Nachname, Benutzername, E-Mail Adresse) werden in den jeweiligen Formularefeldern gesetzt.

Das Beispiel aus dem oberen Screenshot finden Sie nachfolgend nochmals als Quelltextbeispiel. Achten Sie darauf, dass im Feld "Vor der Erstellung auszuführendes Skript" keine PHP-Tags um den PHP-Code gesetzt werden dürfen!
$this->elements['site']->value = $_SERVER['PHP_SELF'];
if(wRequest::getParameterSecure('title') == "mr"){$this->elements['title']->value = "Herr";}elseif(wRequest::getParameterSecure('title') == "ms"){$this->elements['title']->value = "Frau";}
$this->elements['username']->value = wRequest::getParameterSecure('userName');
$this->elements['firstname']->value = wRequest::getParameterSecure('firstName');
$this->elements['lastname']->value = wRequest::getParameterSecure('lastName');
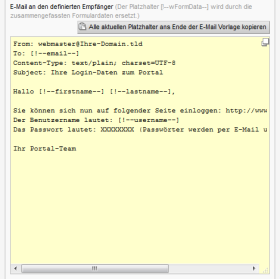
$this->elements['email']->value = wRequest::getParameterSecure('email');Das Formular selber setzen Sie mit den entsprechenden Feldern für die Benutzerdaten. Die Feldnamen benennen Sie entsprechend der Abfrage. Den Inhalt der E-Mail definieren Sie über die Box "E-Mail an den definierten Empfänger".

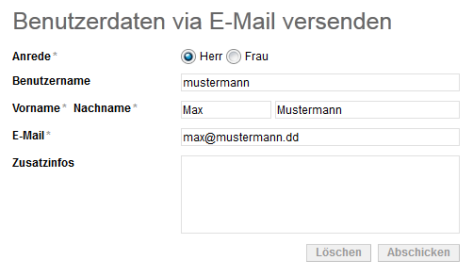
Ein generiertes Formular kann dann z.B. wie folgt aussehen:

Hinweise
Die E-Mail für den Versand der Benutzer-Logins können Sie um einen Link zu einer Passwort ändern Funktion innerhalb Ihres Projektes erweitern (Weblic "Passwort ändern"). So kann der Benutzer sein Passwort direkt nach Erhalt ändern, um ein eigenes sicheres Passwort setzen zu können.
Zusätzlich können Sie auch die Funktion der Gültigkeitesdauer / Intervall eines Passwortes nutzen, damit der Benutzer das Ändern des Passwortes im definierten Zeitrahmen auch wirklich vornimmt.
