Bedingte Umbrüche in Überschriften und WYSIWYG-Feldern markieren
Veröffentlichungsdatum: 23. September 2019
Änderungsdatum: 28. November 2024
weblication cms text fliesstext wysiwyg überschriften umbruch zeilenumbruch bedingter soft-hyphen shy worttrennung trennstrich
Bedingte Zeilenumbrüche - sogenannte soft-hyphen (shy) - können Sie auch in WYSIWYG-Feldern und Überschriften einsetzen.

Textpassagen verhalten sich je nach Bildschirmbreite unterschiedlich und können je nach Projektumsetzung zu ungewünschten Zeilenumbrüchen führen. Im Hinblick auf Responsive Webdesign (RWD) macht es gerade bei langen Wörtern Sinn, diese an einer Stelle zu umbrechen, an der getrennt werden darf.
Folgende Möglichkeiten stehen hierzu u.a. zur Verfügung:
- hyphen über CSS3
siehe auch Can I use: CSS Hyphenation)
In aktueller BASE wird die elementHeadline.scss allgemein zu den Überschriften wie folgt ausgeliefert:
hyphens:auto;
Ist die automatische Worttrennung nicht erwünscht, kann der Wert auf wie folgt geändert werden:
hyphens:initial; - bedingter Trennstrich (soft-hyphen)
Die 2. Variante mit Einsatz eines bedingten Trennstriches (soft-hyphen) zeigen wir nachfolgend genauer auf.
Da ein bedingter Trennstrich (shy) innerhalb eines WYSIWYG-Feldes grundsätzlich nicht sichtbar ist, gibt Ihnen Weblication® CMS ab Version 011.002.050.000 die Möglichkeit, die Stellen durch das markShys-Attribut sichtbar zu machen (Wert auf "1" setzen). Dies ist in aktuellen BASE Projekten bereits für Fliesstext-Felder (WYSIWYG-Felder) und Überschriften, welche Sonderzeichen erlauben, im Standard umgesetzt.
Ab CMS-Version 012.005.172.000 wird die Nutzung des o.g. Attributes und somit die Anzeige bedingter Umbrüche auch für Textareas und normale einzeilige Textfelder unterstützt. Wollen Sie dort einen bedingten Umbruch setzen, kopieren Sie am besten solch ein Wort aus einem WYSIWYG-Feld, bei dem die bedingten Umbrüche schon gesetzt sind.
Beispiel: Auszug aus der /[IHR-LAYOUT-PROJEKT]/wGlobal/layout/templates/items/text.wysiwyg.wItem.php
<!-- web:text:start ... editor="wysiwyg" markShys="1" ... --><xsl:value-of disable-output-escaping="yes" select="wd:fragment[@id = 'text']"/><!--web:text:stop-->

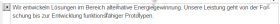
Im Text gesetzte bedingte Trennstriche (shy) werden bei aktiviertem markShys-Attribut für den Redakteur sichtbar. An Stelle der Umbrüche werden dem Redakteur kleine Dreiecksymbole angezeigt (siehe Screenshot).
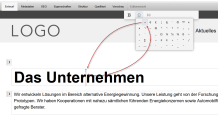
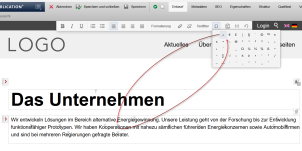
Um einen bedingten Trennstrich über ein WYSIWYG-Feld zu setzen, hinterlegen Sie diesen als weiteres Sonderzeichen in der specialChars.wEditorStyles.php. In aktuellen BASE Classic und BASE (Mobile First) Projekten ist dies bereits im Standard gesetzt (Umbruch-Zeichen in WYSIWYG-Leiste, siehe Screen)
<?php $version="1.0"; $encoding="UTF-8"; ?> <?php exit; ?> <wEditorStyles xmlns:de="http://weblication.de/5.0/lang/de" xmlns:wsl="http://weblication.de/5.0/wsl" version="5.0"> ... <specialChar de:name="↵" name="↵" value=""/> ... </wEditorStyles>

Die WYSIWYG-Leiste bietet einem Redakteur so die Auswahl des Sonderzeichens für einen bedingten Trennstrich.
Um in CMS-Version älter 11.x bedingte Trennzeichen auch in anderen Feldern (z.B. textarea, etc.) einsetzen zu können, können Sie so vorgehen, daß Sie ein Zeichen definieren (z.B. die Tilde: ~), welches Sie über die pre.php bei der Transformation durch die HTML-Notation des SHY-Zeichens ersetzen. Das definierte Zeichen sollte sonst in der Präsenz im entsprechenden Bereich (z.B. textarea) nicht regulär als Zeichen verwendet werden. Ansonsten nutzen Sie einfach eine Zeichenkombination, die für den Redakteur einfach nutzbar ist.
