HD-Funktion in BASE-Projekten nachrüsten
Veröffentlichungsdatum: 15. März 2016
Änderungsdatum: 31. März 2016
base projekt hd high-definition hochauflösende bilder
Die neue HD-Funktion der aktuellen BASE können Sie auch in älteren BASE-Projekten nachrüsten.
In aktuellen Weblication® BASE Projekten werden Bilder in Webseiten beim Aufruf über hochauflösende Displays automatisch in HD High-Definition Qualität ausgeliefert. Die Funktionen hierzu sind in der BASE bereits integriert und werden über das Zusatzmodul "HD High-Definition Picture Rendering" freigeschaltet.
Informationen zu diesem Thema finden Sie über die weiterführenden Artikel unten.
Ältere BASE-Projekte der vorangegangenen Monate können Sie bei entsprechender Lizenz ebenso für die HD-Fähigkeit nachrüsten.
- Schritt 1: Media-Queries nachziehen
- Schritt 2: Software updaten und Modul lizenzieren
- Schritt 3: hd.js in der includes.global.php integrieren
- Schritt 4: Aktuellstes Bild-Element installieren
- Schritt 5: CSS-Definitionen zum Bild-Element nachziehen
- Schritt 6: Variablen images_hd_* nachrüsten
- Schritt 7: Auf Retina-Gerät testen
Schritt 1: Media-Queries nachziehen
Sofern nicht vorhanden, fügen Sie der design.css Ihres BASE-Projektes folgende Media-Queries hinzu. Die Pfade passen Sie an Ihre Projektpfade an und spielen ggf. aus einer aktuellen BASE nicht vorhandene Bilder und Icons ein.
/*@wCssFragment{class:mediaqueryPixelRatio;variant:min2;caption:Sobald das Endgerät ein Device-Pixel-Ratio von mindestens 2 hat} */ @media (-webkit-min-device-pixel-ratio:2){ #blockTop #searchBox #searchSubmit {background-image:url(/[IHR-LAYOUT-PROJEKT]/wGlobal/layout/images/backgrounds/button-search@2x.png);background-size:22px 20px;} .elementText ul {margin-top:0;margin-bottom:10px;padding-left:22px;list-style:none} .elementText li {padding-left:18px;background:url(/[IHR-LAYOUT-PROJEKT]/wGlobal/layout/images/icons/list-style-image@2x.png) left 1px no-repeat;background-size: 10px 12px;} a.intern {padding-left:18px;background:url(/[IHR-LAYOUT-PROJEKT]/wGlobal/layout/images/links/intern@2x.png) left 1px no-repeat;background-size: 14px 14px;} a.extern {padding-left:18px;background:url(/[IHR-LAYOUT-PROJEKT]/wGlobal/layout/images/links/extern@2x.png) left 1px no-repeat;background-size: 14px 14px;} a.box {padding-left:18px;background:url(/[IHR-LAYOUT-PROJEKT]/wGlobal/layout/images/links/box@2x.png) left left 1px no-repeat;background-size: 14px 14px;} a.boxPicture {padding-left:18px;background:url(/[IHR-LAYOUT-PROJEKT]/wGlobal/layout/images/links/boxPicture@2x.png) left 1px no-repeat;background-size: 14px 14px;} a.download {padding-left:18px;background:url(/[IHR-LAYOUT-PROJEKT]/wGlobal/layout/images/links/download@2x.png) left 1px no-repeat;background-size: 14px 14px;} a.pdf {padding-left:18px;background:url(/[IHR-LAYOUT-PROJEKT]/wGlobal/layout/images/links/pdf@2x.png) left 1px no-repeat;background-size: 14px 14px;} a.audio {padding-left:18px;background:url(/[IHR-LAYOUT-PROJEKT]/wGlobal/layout/images/links/audio@2x.png) left 1px no-repeat;background-size: 14px 14px;} a.video {padding-left:18px;background:url(/[IHR-LAYOUT-PROJEKT]/wGlobal/layout/images/links/video@2x.png) left 1px no-repeat;background-size: 14px 14px;} a.next {padding-left:18px;background:url(/[IHR-LAYOUT-PROJEKT]/wGlobal/layout/images/links/next@2x.png) left 1px no-repeat;background-size: 14px 14px;} a.back {padding-left:18px;background:url(/[IHR-LAYOUT-PROJEKT]/wGlobal/layout/images/links/back@2x.png) left 1px no-repeat;background-size: 14px 14px;} a.mail {padding-left:18px;background:url(/[IHR-LAYOUT-PROJEKT]/wGlobal/layout/images/links/mail@2x.png) left 1px no-repeat;background-size: 14px 14px;} span.phone, a.phone {padding-left:18px;background:url(/[IHR-LAYOUT-PROJEKT]/wGlobal/layout/images/links/phone@2x.png) left 1px no-repeat;background-size: 14px 14px;} span.fax, a.fax {padding-left:18px;background:url(/[IHR-LAYOUT-PROJEKT]/wGlobal/layout/images/links/fax@2x.png) left 1px no-repeat;background-size: 14px 14px;} a.mobile {padding-left:18px;background:url(/[IHR-LAYOUT-PROJEKT]/wGlobal/layout/images/links/mobile@2x.png) left 1px no-repeat;background-size: 14px 14px;} a.ical {padding-left:18px;background:url(/[IHR-LAYOUT-PROJEKT]/wGlobal/layout/images/links/ical@2x.png) left 1px no-repeat;background-size: 14px 14px;} a.rss {padding-left:18px;background:url(/[IHR-LAYOUT-PROJEKT]/wGlobal/layout/images/links/rss@2x.png) left 1px no-repeat;background-size: 14px 14px;} a.twitter {padding-left:18px;background:url(/[IHR-LAYOUT-PROJEKT]/wGlobal/layout/images/links/twitter@2x.png) left 1px no-repeat;background-size: 14px 14px;} a.googlemaps {padding-left:18px;background:url(/[IHR-LAYOUT-PROJEKT]/wGlobal/layout/images/links/googlemaps@2x.png) left 1px no-repeat;background-size: 14px 14px;} }
Es handelt sich hier um das Einbinden anderer Icons bzw. Buttons, sofern das aufrufende Endgerät ein Device-Pixel-Ratio von mindestens 2 hat. Diese CSS-Einstellung wirkt bereits ohne das lizenzierte Zusatzmodul.
Schritt 2: Software updaten und Modul lizenzieren
Führen Sie ein CMS-Update auf die aktuellste Version durch und fordern Sie das Zusatzmodul "HD High-Definition Picture Rendering" an. Als Vertriebspartner bestellen Sie das Modul wie gewohnt über den Lizenz-Bestellshop.
Schritt 3: hd.js in der includes.global.php integrieren
Binden Sie die Javascript-Datei hd.js im Projekt ein. Dies sollte wie in aktuellen BASE-Versionen über die includes.global.php erfolgen (siehe nachfolgendes Quelltextbeispiel). Die hd.js entnehmen Sie dem aktuellsten BASE-Projekt und legen diese in Ihrem globalen Projekt unter (/[IHR-LAYOUT-PROJEKT]/wGlobal/layout/scripts/hd.js) ab.
Die Javascript-Datei setzt auf jQuery-Funktionen auf, weshalb die jQuery Library in den Seiten mit eingebunden sein muss. Dies ist in der BASE standardmässig der Fall.
...
<xsl:if test="php:functionString('wVariables::getValue', 'images_hd_create', $wGlobalProjectPath) != ''">
<xsl:value-of select="php:functionString('wPageCur::registerJs', concat($wGlobalProjectPath, '/wGlobal/layout/scripts/hd.js'))"/>
<xsl:if test="php:functionString('wVariables::getValue', 'images_hd_limit_dpr', $wGlobalProjectPath) != '2'">
<script type="text/javascript">hdLimitDpr = '<xsl:value-of select="php:functionString('wVariables::getValue', 'images_hd_limit_dpr', $wGlobalProjectPath)" />';</script>
</xsl:if>
</xsl:if>
...Auf die für den Aufruf der hd.js verwendeten Variablen wird in den nächsten Schritten eingegangen.
Hinweis:
Falls das Logo bei hochauflösenden Displays auch in HD-Qualität angezeigt werden sollen, übernehmen Sie aus der aktuellen BASE ebenso das logo-Template in der includes.global.php und die Pflegemaske für das Logo, um den Pfad des HD-Bildes pflegen zu können.
Schritt 4: Aktuellstes Bild-Element installieren
Installieren Sie das aktuellste "Bild" Weblic® 2.x und überschreiben Sie beim Weblic® Update die bestehenden XSL-Templates. Legen Sie zuvor sicherheitshalber ein Backup Ihres Projektes an.
Schritt 5: CSS-Definitionen zum Bild-Element nachziehen
Vergleichen Sie die CSS-Definitionen Ihres Projektes mit denen der aktuellen BASE und ziehen Sie noch nicht vorhandene CSS-Definitionen des Bild-Elementes nach. Unter anderem sind für die HD-Funktion nachfolgend genannte Definitionen erforderlich.
Auszug aus der design.css zu CSS-Definitionen des Bild-Elementes
/* ... */ div.pictureSize-adapt > div {width:100%} div.pictureSize-adapt img.picture {width:100%} div.elementPictureLeft.pictureSize-adapt > div, div.elementPictureRight.pictureSize-adapt > div {width:auto} /* ... */
Schritt 6: Variablen images_hd_* nachrüsten
Prüfen Sie, ob die Variablen für die HD-Einstellungen bereits in Ihrer Projektkonfiguration hinterlegt sind.
Sofern die Variablen nicht automatisch in die Variablendatei geschrieben wurden, müssen Sie die Variablen mit Variablennamen images_hd_* nachrüsten und wie gewünscht konfigurieren.

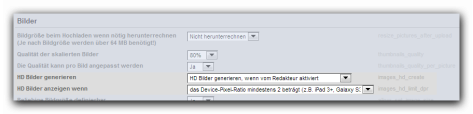
Einstellungsmöglichkeiten der HD-Bilder Variablen:
- HD Bilder generieren
- HD Bilder nie generieren
- HD Bilder immer generieren
- HD Bilder generieren, wenn vom Redakteur aktiviert
- HD Bilder nicht generieren, wenn vom Redakteur deaktiviert
- HD Bilder anzeigen wenn
- das Device-Pixel-Ratio mindestens 2 beträgt (z.B. iPad 3+, Galaxy S3, HTC One)
- das Device-Pixel-Ratio mindestens 1.5 beträgt (z.B. Galaxy S1)
- das Device-Pixel-Ratio mindestens 1.25 beträgt (z.B. Nexus 7)
Schritt 7: Auf Retina-Gerät testen
Testen Sie die von Ihnen verwendeten hochauflösenden Bilder auf einem Retina-Gerät (z.B. iPad 3+).
Nachfolgend ein Beispielbild, das links in der Standardversion und rechts in der HD-Version generiert wird. Ersichtlich wird die bessere Qualität von Bildern (nur) auf einem Gerät, das HD-Bilder unterstützt (z.B. ein Retina-Display).


Hinweise
- Das Nachrüsten eines bestehenden BASE-Projektes für die HD-Funktionalität wurde mit einer BASE 1.5.0 getestet.
- Die im Artikel angegebenen Quelltextbeispiele und Code-Angaben basieren auf einem BASE-Projekt von Anfang Januar 2013 und können ggf. durch kommende Erweiterungen veraltet sein.
- Es besteht keine Gewährleistung auf volle HD-Funktionalität beim manuellen Nachrüsten in älteren Projekten! Gerne können wir Ihnen bei Problemen über eine Projektdienstleistung weiterhelfen.
