Weblic® Update durchführen
Veröffentlichungsdatum: 18. September 2019
Änderungsdatum: 17. September 2025
weblic weblics anwendungen update aktualisieren version allowupdate sperren verbieten verboten
Dieser Artikel beschreibt, wie Sie eine bereits installierte Anwendung - ein Weblic® - auf aktuellen Stand bringen (updaten).
Um ein bereits installiertes Weblic® zu aktualisieren, müssen Sie lediglich die entsprechende Anwendung erneut installieren. Während der Installationsroutine erhalten Sie eine Übersicht der zu installierenden Komponenten. Bereits vorhandene Dateien werden in dieser Übersicht entsprechend erkenntlich gemacht. Nachfolgend wird dies auf Basis eines BASE Classic 2.x Projektes erläutert. Für die BASE (Mobile First) gilt dies entsprechend und hierzu finden Sie im Artikel auch weitergehende Hinweise.
In den meisten Fällen sind individuelle Anpassungen an XSL-Templates von Weblics® nicht erforderlich, da es meist eine Lösung rein über CSS (CSS-Only) gibt. Somit können Sie bei Weblic® Updates ohne Bedenken die Aktualisierung durchführen, um auf dem neusten Stand zu sein.
Bei individuellen Anpassungen an Weblic® Dateien müssen Sie dies manuell nach einem Weblic® Update wieder nachziehen, was entsprechend Aufwand bedeutet.
Weblic® aktivieren - Installationsverzeichnisse
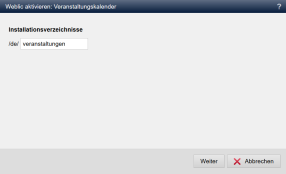
Bei Weblics®, welche Inhaltsverzeichnisse und Dateien mitliefern, wird im Installationsprozess der Weblic® Installation im erstem Schritt die Maske zur Angabe des Unterverzeichnisses gezeigt. Ein Beispiel ist die Anwendung Veranstaltungskalender.
Die Maske zeigt alle Inhalts- bzw. Sprachprojekte eines Projektes an und hat die vom Weblic® standardmässig genutzten Verzeichnisnamen bereits voreingetragen (z.B. veranstaltungen).
Schon bei Erstinstallation, aber auch bei Update-Installationen können Sie dem Unterverzeichnis einen anderen Namen geben (z.B. anstatt "veranstaltungen" den Verzeichnisnamen "terminkalender").


Weblics®, welche Inhaltsverzeichnisse und Dateien mitliefern, sollen bei einem Weblic® Update meist nicht überschrieben werden, da schon individuelle Inhalte eingepflegt wurden.
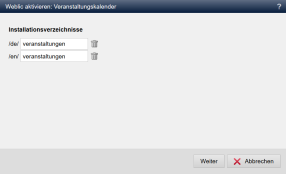
Aus diesem Grund wird im ersten Schritt des Weblic® aktivieren Prozesses bei mehrsprachigen Projekten neben dem Formularfeld für den Verzeichnisnamen ein Papierkorbsymbol angezeigt. Über dieses können Sie den Namen des Verzeichnisses löschen, welcher dann durch einen Bindestrich ersetzt wird. Somit wird das Verzeichnis beim Weblic® Update schon vorneweg nicht mitinstalliert.
Besteht nur ein Inhaltsprojekt, setzen Sie diesen Bindestrich einfach manuell in das Feld, damit das Verzeichnis bei Weblic® Installation nicht mit installiert wird.
Weblic® aktivieren - Aktivierbare Komponenten

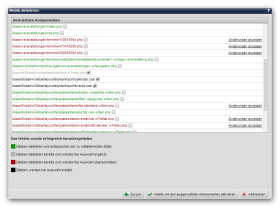
Nachdem Sie das Weblic® heruntergeladen haben, können Sie die zu aktivierenden Komponenten festlegen. Diese werden mit Ihrem entsprechenden Status farblich aufgelistet und können durch Aktivieren der jeweils nebenstehenden Checkbox für die Installation ausgewählt werden:
- Grüne Schriftfarbe:
Dateien bestehen und entsprechen der zu installierenden Datei - Graue Schriftfarbe:
Dateien bestehen bereits und werden bei Auswahl ergänzt. - Schwarze Schriftfarbe:
Dateien werden bei der Auswahl erstellt. - Blaue Schriftfarbe:
Dateien bestehen bereits. Varianten können im CSS-Editor neu eingespielt werden, sonstiges CSS manuell.
Dies bezieht sich ausschliesslich auf das BASE (Mobile First) Projekt und .scss-Dateien. Standardmässig sind .scss Dateien ausgeblendet, können aber über die "anzeigen" Schaltfläche am unteren Fensterrand eingeblendet werden. Zur SCSS-Datei wird ein "Änderungen anzeigen" Link angezeigt, über welchen die Änderungen zwischen der bestehenden und zu installierenden Datei ersichtlich sind.
Im Fenster der Änderungsanzeige wird zur bestehenden Datei eine Schaltfläche zum direkten Bearbeiten angezeigt. So können die Inhalte, welche über die Schaltfläche "Neuen Inhalt zum Kopieren einblenden" angezeigt werden können, leichter in die bestehende Datei übernommen werden. - Orangene Schriftfarbe:
Dateien bestehen bereits und werden bei Auswahl überschrieben
Die Checkbox ist bereits aktiviert, weil laut Prüfsumme die Datei projektseitig nicht angepasst wurde und daher überschrieben werden kann. - Rote Schriftfarbe:
Dateien bestehen bereits und werden bei Auswahl überschrieben
(bei Markup-Dateien wird bei Bedarf ein "Änderungen anzeigen" Link gesetzt, über welchen die Änderungen zwischen der bestehenden und zu installierenden Datei ersichtlich sind)
Beachten Sie, daß zu den rot markierten Dateien je nach Weblic® auch Dateien gehören können, die im Standard mitgeliefert werden, von Ihnen aber schon angepaßt wurden und ggf. beim Update nicht überschrieben werden sollen (z.B. Verzeichnisse mitsamt Inhaltsdateien, Kategoriendateien, etc.). Diese rot markierten Dateien aktivieren Sie in der Übersicht nicht, wenn Sie diese in der Fassung behalten wollen, wie diese bestehen.
Erstellen Sie VOR Klick auf die Schaltfläche "Weblic mit den ausgewählten Komponenten aktivieren" sicherheitshalber ein Backup der betroffenen Verzeichnisse. Bei unerwünschten Auswirkungen nach einem Weblic® Update können Sie dann problemlos den ursprünglichen Zustand wiederherstellen.
Alternativ können Sie zu jedem Weblic® die ursprüngliche Dateiversion auch einzeln zurückholen.
Aktivierungsübersicht bei BASE (Mobile First)
Bei BASE (Mobile First) Projekten erhalten Sie in der Aktivierungsübersicht in blauer Schriftfarbe auch die mitgelieferten SCSS-Dateien (z.B. beim Bild-Weblic die elementPicture.scss). Diese ermöglichen über den Änderungsanzeige-Link den Vergleich zwischen Ihrer aktuellen (ggf. individuell schon geänderten) SCSS-Datei und dem Standard. Inhalte, Änderungen, etc. lassen sich so gut vergleichen und bei einem Weblic-Update auch entsprechend nachziehen (siehe auch oben zur Erklärung der blauen Schriftfarbe).
Sperren von Dateien für Updates über Weblics® Verwaltung
Ab Weblication® Version 013.001.012.000 können Sie über @allowUpdate:0 in einem Kommentar Dateien im globalen Verzeichnis für Updates über die Weblics-Verwaltung sperren (greift bei Mobile First Projekten).
Ab Weblication® Version 014.002.072.000 wurde diese Möglichkeit um ein info-Attribut erweitert, um Text-Informationen für die Weblic® Verwaltung beim Aktivierungsprozess auszugeben.
beispielhafter Eintrag in der headline.wItem.php
<!-- @allowUpdate:0 info="Individuell angepasst!" -->beispielhafter Eintrag in der design.js
// <!--@allowUpdate:0 info="Individuell angepasst!"-->Zur Datei erfolgt im Aktivierungsprozess bei Weblic-Installation/Update der Hinweis:
Diese Datei wurde für Updates gesperrt
Mit Info-Text entsprechend:
Diese Datei wurde für Updates gesperrt: individuell angepasst
Weitere Wichtige Hinweise
Legen Sie sicherheitshalber vor erneuter Installation einer Anwendung eine Sicherung / Backup der entsprechenden Dateien an, um evtl. auf alte Stände zurückgreifen zu können (siehe auch "Tipps zu Backups / Sicherungen"). Gerade bei individuellen Anpassungen von Weblic® Komponenten können Sie aus einem zuvor angelegten Backup diese Anpassungen im aktualisierten Weblic® wieder nachziehen.
Aufgrund der unterschiedlichen Ablageorte der Weblic® Dateien (Global, Assets, Inhalte, etc.) ist es leider nicht möglich, lokal die Versionsnummer eines bereits installierten Weblic® auszugeben. Vergewissern Sie sich daher vor einem Update, über welche Funktionen neue Anwendungen verfügen, um abzuschätzen, ob ein Update überhaupt erforderlich ist.
Zu den meisten Weblics® finden Sie in der Weblic® Übersicht ganz rechts einen Button, um auf die Weblic®-Historie zugreifen zu können. Dort können Sie bequem ältere Dateistände wiederherstellen / zurückholen!
Weiterentwicklungen und Anpassungen in Weblics® werden auf Basis der jeweils aktuellen CMS-Version vorgenommen. Die Weblics® der neueren CMS-Generationen können so Funktionen der jeweils neuen CMS-Version nutzen. Die Weblics® auf Basis der älteren CMS-Versionen können unverändert weiter genutzt werden.
