Wasserzeichen / Copyright in Bilder setzen
Veröffentlichungsdatum: 24. Juli 2014
Änderungsdatum: 22. Mai 2024
bilder picture image copyright wasserzeichen
Weblication® liefert Ihnen Werkzeuge dafür, um Bilder mit einem Wasserzeichen-Effekt bzw. Copyright-Hinweis zu versehen.
Weblication® liefert Ihnen Werkzeuge dafür, um Bilder mit einem Wasserzeichen-Effekt bzw. Copyright-Hinweis zu versehen.
Es gibt unterschiedliche Wege und Mittel, um Bilder entsprechend zu manipulieren und mit einem Wasserzeichen-Effekt oder mit einem Copyright-Vermerk zu versehen. Nachfolgend finden Sie entsprechende Möglichkeiten aufgelistet.
- 1. Über ein Verzeichnisereignis beim Hochladen von Bildern
- 2. Über das Bild-Element mit Standardmitteln
- Projekt-Basis BASE Classic
- Projekt-Basis BASE (Mobile First)
- 3. Über das Bild-Element und Projekt-Funktionen
- Projekt-Basis BASE Classic
- Projekt-Basis BASE (Mobile First)
- 4. Über Bildergalerien
- Projekt-Basis BASE Classic
- Projekt-Basis BASE (Mobile First)
- 5. Über Listen
- Projekt-Basis BASE (Mobile First)
- Hinweise und weitere Informationen
1. Über ein Verzeichnisereignis beim Hochladen von Bildern
Um ein Copyright-Hinweis bereits in die Bilder einzufügen, die auf den Server hochgeladen werden, bieten sich die Verzeichnisereignisse an. Beim Hochladen von Bildern greifen Sie hierfür auf das onAfterUpload-Ereignis zurück, das Sie über die Verzeichniseinstellungen erreichen.
Das nachfolgende Beispiel setzt auf ImageMagick auf, welches ab Weblication® CMS-Version 9.x über die Systemeinstellungen aktiviert werden kann, wenn dies vom Webserver unterstützt wird. Stellen Sie daher zuvor sicher, daß Sie über die Funktionen von ImageMagick verfügen können.
Wenn Sie den nachfolgenden PHP-Code im Verzeichnisereignis onAfterUpload eines Verzeichnisses (z.B. /baseAssets/img/watermark) setzen, erfolgen zu Bildern beim Hochladen folgende Aktionen:
- Dateiname wird in zufälligen Dateinamen (Zeitstempel-Zufallsnummer.Bildendung) umbenannt
- In die Bild-Datei wird rechts unten ein Copyright-Hinweis mit dem Text "© Mustermann AG" gesetzt. Die Eigenschaften der Schrift, etc. werden über die Parameter-Angaben für ImageMagick definiert und sind individuell einstellbar.
Beachten Sie bitte die Hinweise am Artikelende!
Beispiel: Auszug aus dem Verzeichnisereignis zu onAfterUpload
/* Dateinamen in Zufallsnamen umwandeln */
$pathSource = $eventData['filePath'];
$fileNameDest = time().'-'.rand();
wRepository::renameDocument($pathSource, $fileNameDest.'.'.wPathName::getFileExtension($pathSource));
$path = $eventData['dirPath']."/".$fileNameDest.".".wPathName::getFileExtension($pathSource);
/* Watermark/CopyrightText über imageMagick setzen: */
//$path = $eventData['filePath'];
$text = "© Mustermann AG";
//Schrifteigenschaften
$fontfamily = "Bookman-DemiItalic"; /*hängt ab von den auf dem Server installierten Schriftarten*/
$fontsize = "12";
//Farbe Schatten
$color = '#666666';
$strokewidth = '1';
$x = '11';
$y = '10';
//Farbe Schrift
$color_s = '#FFFFCC';
$strokewidth_s = '1';
$x_s = '11';
$y_s = '10';
$system = '/usr/bin/convert "'.$_SERVER['DOCUMENT_ROOT'].$path.'" -font '.$fontfamily.' -pointsize '.$fontsize.' -draw "gravity SouthEast fill \''.$color.'\' text 11,12 \''.$text.'\' fill \''.$color_s.'\' text 10,11 \''.$text.'\'" "'.$_SERVER['DOCUMENT_ROOT'].$path.'"';
@exec($system);
return wPathName::removeDocumentRoot($path);2. Über das Bild-Element mit Standardmitteln
Projekt-Basis BASE Classic
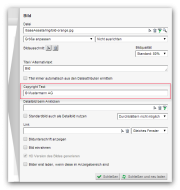
Sie können bereits mit Bordmitteln von Weblication® einen Copyright-Hinweis in zu generierende Bilder setzen. Das aktuelle Weblic® "Bild" unterstützt dies in aktueller Version bereits im Standard.
Die BASE Classic liefert Ihnen hierzu bereits im Standard das Bild-Element als Weblic® schon entsprechend vorbereitet aus. In der design.css sind die Einträge hierzu bereits gesetzt, nur im Standard erstmal deaktiviert (-w-editmaskExtended-copyrighttext:no;-w-addCopyright:no). Diese CSS-Only-Werte setzen Sie jeweils auf yes, damit das Eingabefeld für den Copyright Text ersichtlich ist und ein gesetzter Text auch beim Generieren des Bildes in das Bild geschrieben wird (siehe Quelltextbeispiel unten).


Beispiel: Auszug aus der design.css des Projektes
/*@wCssFragment{class:elementPicture;variant:0;caption:Standardarstellung;caption-en:Default}*/ .elementPicture_var0 {-w-editmaskExtended-copyrighttext:yes;-w-addCopyright:yes}
Beachten Sie bei dieser Umsetzung, daß das Originalbild nicht manipuliert wird, sondern nur das über das Bild-Element an entsprechender Stelle gesetzte und generierte Bild mit dem Copyright-Text versehen wird!
Beachten Sie zudem die Hinweise am Artikelende!Projekt-Basis BASE (Mobile First)
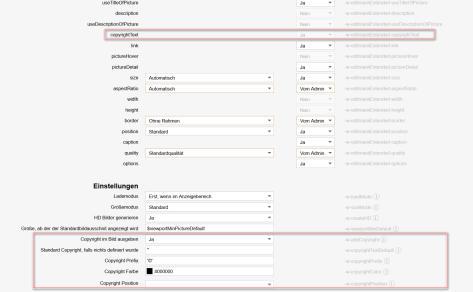
Bei der BASE (Mobile First) verhält es sich ähnlich wie zuvor zur BASE Classic beschrieben. Allerdings haben Sie dort nochmals mehr Möglichkeiten der Einstellungen. So lässt sich z.B. auch die Position des Copyright-Textes etc. einstellen.

Die BASE (Mobile First) ermöglicht zudem den Einsatz von CSS-Only-Untervarianten des Bildes (z.B. elementPictureTitle_var72 ("Mit Copyright auf dem Bild")). Auf diese Weise können Sie den Copyright-Vermerk über CSS gestalterisch flexibel an Ihre Vorstellungen anpassen.
Diese Copyright-Angabe wird über das Bild gelegt und überdeckt einen ggf. direkt ins Bild generierten Vermerk.
Soll der Hinweis lediglich per CSS über das Bild gelegt werden, setzen Sie in der Variante die Angabe so:
-w-addCopyright:onlyInCaption;
3. Über das Bild-Element und Projekt-Funktionen
Projekt-Basis BASE Classic
Alternativ zum vorherigen Punkt 2. können Sie das Weblic® Bild-Element auch über Projekt-Funktionen für das Schreiben eines Copyright-Textes ins Bild erweitern. Über die design.css darf bzw. sollte in diesem Fall der Copyright-Text nicht hinzugefügt werden, da ansonsten der Copyright-Text zweimal in das Bild generiert wird.
Die aktuelle BASE Classic wird so ausgeliefert, daß über das Weblic® Bild-Element abgefragt wird, ob es eine Projekt-Funktion "wMyProject::adaptImageAfterCreated" gibt. Sofern diese in der wMyProject.php des Projektes vorhanden ist, wird die Rückgabe des Bildpfades aus dieser Funktion erwartet.
Ebenso wird die aktuelle BASE Classic bereits mit einer wMyProject.php Datei ausgeliefert, die beispielhaft die Funktion "wMyProject::adaptImageAfterCreated" schon gesetzt hat. Ggf. müssen Sie diese "aktiv" schalten, also den Unterstrich vor dem Funktionsnamen (_adaptImageAfterCreated) entfernen.
Wenn Sie diese nutzen wollen, müssen Sie lediglich die Variable $GDorIM mit dem gewünschten Wert befüllen (z.B. bei ImageMagick: "im") und die Variable $text mit Ihrem Copyright-Text befüllen (siehe Quelltextbeispiel unten). Dann wird ein über Bild-Element generiertes Bild mit den dort hinterlegten Funktionen und Parametern (zu GD bzw. ImageMagick) mit Copyright-Text gesetzt.
Die Eigenschaften der Schrift, etc. werden über die Parameter-Angaben für ImageMagick bzw. GD definiert und sind individuell einstellbar.

Auszug aus der /[IHR-LAYOUT-PROJEKT]/wGlobal/scripts/php/wMyProject.php
//*********************************************************************************/
/**
* @method String adaptImageAfterCreated(String $path)
*
* @description Callback Funktion, um ein Bild nachträglich anzupassen
*
* @param path Pfad des Bildes
*
* @param options Einstellungen bzw. Bilddaten
*
* @return String
*
*/
//*********************************************************************************/
public static function adaptImageAfterCreated($path, $options){
//print "adaptImageAfterCreated($path);\n";
//var_dump($options);
//######################################################################################################
//### ###
//### WICHTIG: $pathAdapted muss angepasst werden, da sonst das Originalbild überschrieben wird!!! ###
//### ###
//######################################################################################################
$GDorIM = "gd"; // "gd" für Nutzung von GD und "im" für Nutzung von imageMagick
$text = "© ".($options['copyrightText'] ?? ''); // Text über Angabe im Bild-Element gesetzt
//$text = "© Mustermann AG"; // Direktangabe, z.B.: "(c) Mustermann AG"
$pathAdapted = preg_replace('/\.([^\.]+)$/', '-a.$1', $path);
$textMarginRight = 10;
$textMarginBottom = 0;
if($options['fontcolor'] == ''){
$fontcolorVal = self::hex2rgba('#000000');
}
else {
$fontcolorVal = self::hex2rgba($options['fontcolor']);
}
if($options['fontsize'] == ''){
$fontsize = 10;
}
if(is_file($_SERVER['DOCUMENT_ROOT'].$pathAdapted)){
return $pathAdapted;
}
if(is_file($_SERVER['DOCUMENT_ROOT'].$path) && $text != ''){
/* Manipulation über GD */
if($GDorIM == 'gd'){
$extension = wPathName::getFileExtension($path);
$extension = strtolower($extension);
//Erstellen eines IMG - Objektes ausgehend von einem bestehenden
if($extension == 'png'){
$image = imagecreatefrompng($_SERVER['DOCUMENT_ROOT'].$path);
imageAlphaBlending($image, false);
imageSaveAlpha($image, true);
}
else if($extension == 'jpg' || $extension == 'jpeg'){
$image = imagecreatefromjpeg($_SERVER['DOCUMENT_ROOT'].$path);
}
else if($extension == 'gif'){
$image = imagecreatefromgif($_SERVER['DOCUMENT_ROOT'].$path);
}
//Farben
$white = imagecolorallocatealpha($image, 255, 255, 255, 100);
$shadowcolor = imagecolorallocate($image, 255, 255, 255);
$fontcolor = imagecolorallocate($image, $fontcolorVal[0], $fontcolorVal[1], $fontcolorVal[2]);
//Pfad zu der Font-Datei
$font = $_SERVER['DOCUMENT_ROOT'].'/weblication/grid5/fonts/default.ttf';
//Zeichnen:
$x = $options['pictureWidth']/2;
$y = $options['pictureHeight']/2;
$dimensions = imagettfbbox($fontsize, 0, $font, $text);
$textWidth = abs($dimensions[4] - $dimensions[0]);
$textHeight = abs($dimensions[5] - $dimensions[1]);
$x = imagesx($image) - $textWidth - $textMarginRight;
$y = imagesy($image) - $textHeight - $textMarginBottom;
//Schatten (versetzt zu Text)
imagettftext($image, $fontsize, 0, $x, $y, $shadowcolor, $font, $text);
//Text
imagettftext($image, $fontsize, 0, $x-1, $y, $fontcolor, $font, $text);
//Erstelle Datei
imagepng($image, $_SERVER['DOCUMENT_ROOT'].$pathAdapted);
//Löschen des img-Objektes
imagedestroy($image);
$path = $pathAdapted;
return $path;
}
/* Manipulation über imageMagick */
else if($GDorIM == 'im'){
copy($_SERVER['DOCUMENT_ROOT'].$path, $_SERVER['DOCUMENT_ROOT'].$pathAdapted);
$pathSource = $path;
$pathDest = $pathAdapted;
//Schrifteigenschaften
$fontfamily = $_SERVER['DOCUMENT_ROOT'].'/weblication/grid5/fonts/default.ttf';
//Farbe Schatten
$color = '#666666';
$strokewidth = '1';
$x = '11';
$y = '10';
//Farbe Schrift
$color_s = '#FFFFCC';
$strokewidth_s = '1';
$x_s = '11';
$y_s = '10';
$system = '/usr/bin/convert convert "'.$_SERVER['DOCUMENT_ROOT'].$pathSource.'" -font '.$fontfamily.' -pointsize '.$fontsize.' -draw "gravity SouthEast fill \''.$color.'\' text 11,12 \''.$text.'\' fill \''.$color_s.'\' text 10,11 \''.$text.'\'" "'.$_SERVER['DOCUMENT_ROOT'].$pathDest.'"';
@exec($system);
return wPathName::removeDocumentRoot($pathAdapted);
}
else{
return $path;
}
}
else{
return $path;
}
}Beachten Sie zudem die Hinweise am Artikelende!
Projekt-Basis BASE (Mobile First)
In der BASE (Mobile First) wird aufgrund der schon im Standard gelieferten Funktionen die zuvor genannte Möglichkeit nicht mitgeliefert.
4. Über Bildergalerien
Projekt-Basis BASE Classic
Bildergalerien können Sie durch manuelle Anpassung des entsprechenden Templates (hier: gallery.wFilelist.php) mit der Möglichkeit eines Copyright-Textes erweitern.
Erweitern Sie hierzu den entsprechendenen wsl:thumbnail Aufruf durch das copyrightText-Attribut und den gewünschten Text (siehe Beispiel unten). Je nach gewählter Galerie-Variante sollten Sie berücksichtigen, daß nicht alle Bilder einer Variante (optimal) mit dem entsprechenden Copyright-Text versehen werden können!

Auszug aus der gallery.wFilelist.php mit Erweiterung um das copyrightText-Attribut
... <!-- Bild --> <wsl:thumbnail class="listEntryImage" copyrightText="© Mustermann AG" src="{@path}" hd="{/wFilelist/wData/data[@name='createHD']/text()}" lazyLoad="{/wFilelist/wData/data[@name='lazyLoad']/text()}" width="{//data[@name = 'pictureWidth']/text()}" height="{//data[@name = 'pictureHeight']/text()}" quality="{php:functionString('wVariables::getValue', 'thumbnails_quality', '/baseGlobal', '')}" mode="{//data[@name = 'pictureMode']/text()}" backgroundColor="{//data[@name = 'pictureBackgroundColor']/text()}" alt="{php:functionString('htmlspecialchars', $listEntryTitle)}" title="{php:functionString('htmlspecialchars', $listEntryTitle)}"/> ...
Beachten Sie zudem die Hinweise am Artikelende!
Projekt-Basis BASE (Mobile First)
In der BASE (Mobile First) können Sie zu jeder Bildergalerie-Variante über CSS-Only festlegen, ob ein Copyright-Text ausgegeben werden soll. Es muss hierzu nichts in den Templates erweitert werden.
5. Über Listen
Projekt-Basis BASE (Mobile First)
In der BASE (Mobile First) können Sie zu jeder Listen-Variante, welche eine Thumbnail-Untervariante für Vorschaubilder nutzt, über CSS-Only festlegen, ob ein Copyright-Text ausgegeben werden soll.
Aktivieren Sie dies einfach zur entsprechenden Thumbnail-Untervariante.
Hinweise und weitere Informationen
Die Funktionen und Möglichkeiten der Bildmanipulation über das GD-Modul bzw. ImageMagick unterliegen nicht dem kostenlosen CMS-Suport. Hierfür können wir keine Gewährleistung und Support geben!
Bei Bild-Manipulationen über ausgelagerte Funktionen (z.B. Verzeichnisereignis bzw. wMyProjekt-Funktionen) können Sie individuellste Anpassungen zu den generierten Bildern vornehmen. So lassen sich über ImageMagick z.B. auch Polaroid-Darstellungen von Bildern realisieren und vieles mehr!
