Umsetzung einer Internetpräsenz für mobile Endgeräte in älteren Projekten
Veröffentlichungsdatum: 12. August 2011
Änderungsdatum: 29. August 2016
mobile endgeräte iphone ipad android
Während in aktuellen BASE Projekten bereits standardmäßig eine mobile Version enthalten ist, kann diese bei Bedarf in wenigen Schritten bei älteren Projekten nachgerüstet werden.
Während in aktuellen BASE Projekten bereits standardmäßig eine mobile Version enthalten ist, kann diese bei Bedarf in wenigen Schritten bei etwas älteren Projekten nachgerüstet werden (Stand: August 2011).
Bieten Sie Besitzern von mobilen Endgeräten (iPhone, iPad, Smartphones mit Android, etc.) eine für das jeweilige Endgerät optimierte Ausgabe Ihrer Internetpräsenz. Die Weblication® BASE Projektbasis liefert Ihnen schon im Standard eine weitestgehend optimierte Darstellung für diese Seitenbesucher.
Ohne doppelte Inhaltspflege können Sie die Ausgabe für die mobilen Surfer über Browserweichen beeinflussen. In der mobilen Fassung nutzen Sie ein anderes Ansichtstemplate und eine separate CSS-Datei. Zusätzlich können Sie bestimmte Elemente je nach aufrufendem Endgerät anders ausgeben.
Der Aufruf der mobilen Version kann abhängig von einem URL-Parameter oder abhängig von einer eigenen (Sub-)Domain gesteuert werden. Zusätzlich wird das aufrufende Programm (meist der Browser) abgefragt und im Falle eines Browsers gängiger mobiler Endgeräte auf die mobile Version verwiesen.
Beispiele für den Aufruf der mobilen Version:
- http://www.IhreDomain.tld/de/index.php?viewmode=mobile
- http://m.IhreDomain.tld/de/index.php
Diese Abfragen sind in aktuellen Versionen der BASE standardmässig enthalten, womit Sie über die Grundlage für die mobile Ausgabe verfügen.
Hinweis:
Seit November 2011 steht in der 6er-Version zusätzlich zur mobilen Darstellung über das CORE Zusatzmodul "Mobile APP ohne doppelte Pflege" auch die Mobile-APP Darstellung über zur Verfügung.
Diese bietet zusätzlich zur mobilen Darstellung folgende Erweiterungen:
- Typische App-Navigation
- Erweiterter Navigationseditor zur Pflege der App-Navigation
- Berechnung der Bildgröße auf Basis der Bildschirmbreite des mobilen Endgerätes
Zum erweiterten Navigationseditor müssen die Pflegeattribute vorhanden sein (attribute name="display" auf editable="1"), welche nur bei entsprechender Lizenz in der Bearbeitung berücksichtigt werden.
Projekt für mobile Version einstellen


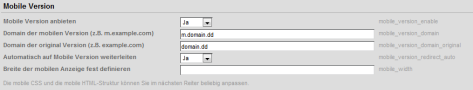
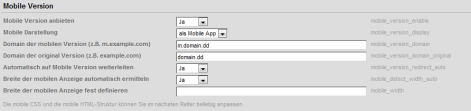
Definieren Sie über die Allgemeine Projektkonfiguration die Domains der mobilen und originalen Version und legen Sie das Verhalten für die mobile Version fest.
- 'Mobile Version anbieten':
Wählen Sie über diese Auswahlbox aus, ob die mobile Version angeboten werden soll oder nicht (Ja / Nein).
Werden die Seiten über ein mobiles Endgerät aufgerufen und ist diese Option aktiviert (Ja), wird dem Seitenbesucher im oberen Bereich der Präsenz ein Button "Zur mobilen Ansicht wechseln" angezeigt. - 'Mobile Darstellung':
Wählen Sie über diese Auswahlbox die Art der mobilen Darstellung:- Klassisch Die Ausgabe der Inhalte für die mobile Darstellung erfolgt nach klassischer Art.
- als Mobile App
Die Ausgabe der Inhalte für die mobile Darstellung erfolgt in der Mobile APP Optik und Funktionsweise.
Diese Darstellungsart stellt auch den Standard dar, wenn kein CORE-Zusatzmodul "Mobile APP ohne doppelte Pflege" besteht. - 'Domain der mobilen Version (z.B. m.example.com)':
In diesem Feld tragen Sie die (Sub-)Domain ein, die für den Aufruf der mobilen Version herangezogen werden soll. Sofern diese (Sub-)Domain noch nicht besteht, legen Sie diese bei Ihrem Provider an und stellen diese für die gleiche DOCUMENT_ROOT (Heimatverzeichnis) wie die lizenzierte Domain ein. - 'Domain der original Version (z.B. example.com)':
In diesem Feld tragen Sie die (Sub-)Domain ein, die für den Aufruf der originalen Version herangezogen werden soll. Diese (Sub-)Domain wird bei Wechsel von der mobilen Ansicht zur klassischen Ansicht gesetzt. - 'Automatisch auf Mobile Version weiterleiten':
Wählen Sie über diese Auswahlbox aus, ob automatisch auf die mobile Version weitergeleitet werden soll oder nicht (Ja / Nein). Abhängig vom Browsertyp erkennt das System, ob eine Seite über ein mobiles Endgerät aufgerufen wird und kann so automatisch auf die mobile Version weiterleiten. - 'Breite der mobilen Anzeige automatisch ermitteln':
Wählen Sie über diese Auswahlbox aus, ob die Breite für die mobile Anzeige automatisch ermittelt werden soll (Ja / Nein). Die Breite der Präsenz passt sich bei aktivierter Einstellung (Ja) auf das jeweilige mobile Endgerät an.
Ist diese Einstellung deaktiv (Nein) und im nachfolgenden Feld für eine feste Breite nichts hinterlegt, wird standardmässig eine Breite von 280 Pixel gesetzt.
Diese Auswahl steht nur bei entsprechender Lizenz für "Mobile APP ohne doppelte Pflege" zur Verfügung. - 'Breite der mobilen Anzeige fest definieren':
In diesem Feld tragen Sie optional die Breite für die mobile Darstellung ein (in Pixel ohne px-Angabe (z.B. 270).
Wird die Breite nicht automatisch ermittelt und ist in diesem Feld nichts eingetragen, wird standardmässig eine Breite von 280 Pixel gesetzt.
Diese Auswahl steht nur bei entsprechender Lizenz für "Mobile APP ohne doppelte Pflege" zur Verfügung.
Hinweise:
- Die originale und mobile Domain müssen beide auf die gleiche DOCUMENT_ROOT (Basis-/Heimatverzeichnis der (Sub-)Domain) geschaltet sein!
- Die Domain für die mobile Version kann beliebig benannt werden.
Das System prüft allerdings unabhängig von individuellen Einstellungen auf die Third-Level-Domain "m" bzw. "mobile" zur aufgerufenen Domain (also z.B. m.IhreDomain.tld, mobile.IhreDomain.tld).
Bei entsprechender Einstellung haben Sie nun
die Grundlage gebildet, dass beim Aufruf über Iphone, Android und Co die
mobile Version angezeigt werden kann. Die Darstellung definieren Sie
über das Ansichtstemplate und die CSS-Datei für die mobile Version (siehe Abschnitt "Ansichtstemplate definieren"). Wo Sie diese Dateien für individuelle Anpassungen finden, ist in den nächsten Abschnitten beschrieben.
Prüfen Sie in Ihrem Projekt die Pfade und Templateaufrufe innerhalb des Ansichtstemplates der mobilen Version! Je nach Projekt kann es hier bei individuellen Anpassungen zu unserer Standardauslieferung vorkommen, dass Sie Pfade und Templateaufrufe anpassen müssen!
Zusätzlich kann die mobile Version auch über einen URL-Parameter aufgerufen werden (?viewmode=mobile), was nachfolgend beschrieben wird.
Mobile Version über viewmode-Parameter aufrufen
Weblication® CMS prüft über die Pre-Datei des globalen Projektes, ob eine URL mit dem Parameter ?viewmode=mobile aufgerufen wurde. Ist dies der Fall, wird über die Pre-Datei der Software das Ansichtstemplate für die mobile Ansicht gesetzt (falls vorhanden: mobile.wDocument.php).
Beispiel: https://www.weblication.de/cms/index.php?viewmode=mobile
Beispiel: Auszug aus /[IHR-LAYOUT-PROJEKT]/wGlobal/scripts/pre.php zum mobilen Ansichtsmodus
// Auszug aus der pre.php
// Bitte immer mit pre.php des aktuellsten Projektes vergleichen!
// Zusätzlich ist es erforderlich, dass die verwendeten Variablen in Ihrem Projekt vorhanden sind!
// Ermittelt, ob eine Mobile Version verfügbar ist und welche Version angezeigt werden soll
wEnv::initMobileVersion(array('domainMobile' => wVariables::getValue('mobile_version_domain', '', '/[IHR-LAYOUT-PROJEKT]/wGlobal/content/variables/default.wVariables.php'), 'domainOriginal' => wVariables::getValue('mobile_version_domain_original', '', '/[IHR-LAYOUT-PROJEKT]/wGlobal/content/variables/default.wVariables.php')));
//Setzt die über JavaScript ermittelte Breite, um Inhalte optimiert zu skalieren
wMyProject::adaptMobileWidth();
// Variablen der Steuerungsdatei
$preVars = array();
// Ansichtsmodus
if(wEnv::getGlobalValue('wViewMode') == 'mobile'){
$preVars['viewMode'] = 'mobile';
$preVars['considerNavIdInDocumentIfApp'] = true;
}
else{
$preVars['viewMode'] = wRequest::getParameterSecure('viewmode');
}
// ...Ansichtstemplate definieren
Weblication® CMS greift für die mobile Version der Webseiten auf ein separates Ansichtstemplate zurück. Dies muss in Ihrem globalen Projekt unter dem nachfolgend genannten Pfad abliegen ("/[IHR-LAYOUT-PROJEKT]" entspricht dem Verzeichnisnamen Ihres globalen Projektes (z.B. /de-wGlobal).
Das Ansichtstemplate definiert das XHTML-Grundgerüst der mobilen Version. Die einzelnen Bereiche der Seite werden über den Aufruf anderer Templates aus der includes.global.php gezogen. Die ebenso eingebundene standard.wParams.php definiert die erforderlichen Systemvariablen. So wird über die Systemvariable wCSSPath für die mobile Version ein anderes Stylesheet (mobile.css) gesetzt.
Am Auszug aus der includes.global.php (siehe unten) ist beispielhaft angeführt, wie Ausgaben abhängig von der mobilen Version anders ausgegeben werden können (z.B. Breite des Logos verringern).
Beispiel: Ansichtstemplate /[IHR-LAYOUT-PROJEKT]/wGlobal/layout/templates/mobile.wDocument.php
<?php $version="1.0"; $encoding="UTF-8"; ?> <?php exit; ?> <xsl:stylesheet xmlns="http://www.w3.org/1999/xhtml" xmlns:xsl="http://www.w3.org/1999/XSL/Transform" xmlns:xslIfIsInEditor="http://www.w3.org/1999/XSL/TransformIfIsInEditor" xmlns:wslPre="http://weblication.de/5.0/wsl" xmlns:wslPost="http://weblication.de/5.0/wsl" xmlns:wslEditorPre="http://weblication.de/5.0/wsl" xmlns:wsl="http://weblication.de/5.0/wsl" xmlns:wd="http://weblication.de/5.0/wd" xmlns:php="http://php.net/xsl" exclude-result-prefixes="xslIfIsInEditor wd wslPre wsl php" version="1.0"> <!-- Source: base.standard, 001.000.291.000 (2011-11-21 09:21:14)--> <xsl:output method="xml" indent="no" omit-xml-declaration="no" encoding="UTF-8"/> <!-- System-Parameter einbinden --> <xsl:include href="$XSLTPRE[wDocumentRoot]/[IHR-LAYOUT-PROJEKT]/wGlobal/layout/templates/misc/standard.wParams.php" wd:pathTemplate="misc/standard.wParams.php"/> <!-- Zentrale Funktionen, Templates und Skripte einbinden - --> <xsl:include href="$XSLTPRE[wDocumentRoot]/[IHR-LAYOUT-PROJEKT]/wGlobal/layout/templates/misc/includes.global.php" wd:pathTemplate="misc/includes.global.php"/> <!-- Objekte-Templates dynamisch einbinden - Eine Seite ist von einem bestimmten Objekttyp --> <wslPre:includeXsltObjectsProject project="/[IHR-LAYOUT-PROJEKT]" useIndex="0"/> <!-- Elemente-Templates dynamisch einbinden - Eine Seite beinhaltet beliebig viele, vom Redakteur eingefügte, Elemente --> <wslPre:includeXsltItemsProject project="/[IHR-LAYOUT-PROJEKT]" useIndex="0"/> <!-- Meta-Maske einbinden - Falls die Seite im Editor aufgerufen wird --> <xslIfIsInEditor:include href="$XSLTPRE[wDocumentRoot]/[IHR-LAYOUT-PROJEKT]/wGlobal/layout/templates/editmasks/standard.metadata.php" wd:pathTemplate="editmasks/standard.metadata.php"/> <!-- Definition der Darstellung --> <xsl:template match="/wd:document"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <!-- HTML-Kopf --> <xsl:call-template name="htmlHeader" wd:pathTemplate="misc/includes.global.php#htmlHeader"/> <meta name="Robots" content="noindex, nofollow"/> <meta name="viewport" content="user-scalable=no, width=device-width"/> <link rel="apple-touch-icon" href="/[IHR-LAYOUT-PROJEKT]/wGlobal/layout/images/apple-touch-icon.png"/> <link rel="apple-touch-icon" href="/[IHR-LAYOUT-PROJEKT]/wGlobal/layout/images/apple-touch-icon-precomposed.png"/> <xsl:if test="/wd:document/wd:extension/wd:object/@type = 'start'"> <script type="text/javascript"> window.setTimeout(function(){wShowLayerBookmarklet();}, 1000); </script> </xsl:if> </head> <body> <!-- Maske zur Pflege der Metadaten einbinden, falls man sich im Editor befindet --> <xslIfIsInEditor:call-template name="templateEditor" wd:pathTemplate="editmasks/standard.metadata.php"/> <div id="blockMainOuter"> <div id="blockMain"> <div id="blockTop"> <!-- Logo --> <xsl:call-template name="logo" wd:pathTemplate="misc/includes.global.php#logo"/> <xsl:call-template name="navigationMobileApp" wd:pathTemplate="misc/includes.global.php#navigationMobileApp"/> </div> <div id="blockContent"> <!-- Inhaltegruppe 1 (content1) des Objektes (der Seite)--> <xsl:call-template name="contentMobileApp" wd:pathTemplate="misc/includes.global.php#contentMobileApp"/> </div> </div> <div id="blockBottom"> <div id="navigationMeta"> <!-- Metanavigation --> <xsl:call-template name="navigationMetaMobile" wd:pathTemplate="misc/includes.global.php#navigationMetaMobile"/> </div> <div id="areaContent5Global"> <!-- Globale Inhalte unten--> <xsl:call-template name="content5Global" wd:pathTemplate="misc/includes.global.php#content5Global"/> </div> <div id="mediaSelector"> <a href="{php:functionString('wEnv::getGlobalValue', 'wDomainOriginal')}{php:functionString('wRequest::getUrlRel', 'referrer=mobile')}">Zur klassischen Ansicht wechseln</a> </div> </div> </div> <!-- Tracking Code und Klick-Analyse --> <xsl:call-template name="trackingCodes" wd:pathTemplate="misc/includes.global.php#trackingCodes"/> </body> </html> </xsl:template> </xsl:stylesheet>
Beispiel: Auszug der XSLT-Systemparameter in /[IHR-LAYOUT-PROJEKT]/wGlobal/layout/templates/misc/standard.wParams.php
... <xsl:variable name="wViewMode"><xsl:value-of select="php:functionString('wEnv::getGlobalValue', 'wViewMode')" /></xsl:variable> <xsl:variable name="wCSSPath"><xsl:choose><xsl:when test="$wViewMode = 'mobile'">/[IHR-LAYOUT-PROJEKT]/wGlobal/layout/styles/mobile.css</xsl:when><xsl:otherwise>/[IHR-LAYOUT-PROJEKT]/wGlobal/layout/styles/design.css</xsl:otherwise></xsl:choose></xsl:variable> <xsl:variable name="wCSSNaviPath"><xsl:choose><xsl:when test="$wViewMode = 'mobile'"></xsl:when><xsl:otherwise>/[IHR-LAYOUT-PROJEKT]/wGlobal/layout/styles/navigation.css</xsl:otherwise></xsl:choose></xsl:variable> <xsl:variable name="isMobileUserAgent"><xsl:value-of select="php:functionString('wEnv::getGlobalValue', 'wIsMobileUserAgent')" /></xsl:variable> ...
Beispiel: Auszug aus /[IHR-LAYOUT-PROJEKT]/wGlobal/layout/templates/misc/includes.global.php
<!-- ... --> <!-- Ermittlung er Breite in der mobilen Ansicht --> <xsl:if test="$wViewMode = 'mobile' and php:functionString('wVariables::getValue', 'mobile_detect_width_auto', $wGlobalProjectPath) = 'yes'"> <script type="text/javascript"> window.setTimeout(function(){ var currentScreenWidth = (window.innerWidth ? window.innerWidth : document.body.clientWidth); if(screen.width < currentScreenWidth)currentScreenWidth = screen.width; if(currentScreenWidth > 640)currentScreenWidth = 640; var widthDetected = '<xsl:value-of select="php:functionString('wEnv::getCookieValue', 'mobile_detected_width')" />' var diffScreenWidth = parseInt(currentScreenWidth) - (widthDetected == '' ? 0 : parseInt(widthDetected)); if((diffScreenWidth > 100 || diffScreenWidth < -100) && location.href.indexOf('redirectResize=1') == -1){ document.cookie = 'mobile_detected_width=' + String(currentScreenWidth); location.href = location.href.indexOf('?') == -1 ? location.href + '?redirectResize=1' : location.href + '&redirectResize=1'; } }, 240); </script> </xsl:if> <!-- ... --> <!-- Logo: Hier wird das Logo aus der logo.php ausgelesen und ausgegeben --> <xsl:template name="logo"> <xsl:if test="not($wIsInEditor) and ($wUsertype = 'admin' or $wUsertype = 'standard')"> <div id="beButtonEditLogo"> <wsl:buttonEdit beLevel="globalContent" style="float:right" path="{$wGlobalProjectPath}/wGlobal/content/misc/logo.php" markId="logo" markType="" icon="backgroundImage" caption="" title="{php:functionString('wTexts::getTextUser', 'be_edit_logo')}" target="popup(640, 480)"/> </div> </xsl:if> <xsl:variable name="xPathLogo">/wd:extension/wd:object/wd:data[@id = 'logo']/text()</xsl:variable> <xsl:variable name="srcLogo"><xsl:value-of select="php:functionString('wDocumentData::getData', concat($wGlobalProjectPath, '/wGlobal/content/misc/logo.php'), $xPathLogo)" /></xsl:variable> <xsl:if test="$srcLogo != ''"> <a id="logo" href="{$wProjectPath}/index.php" title="{php:functionString('wTexts::getText', 'goto_homepage')}"> <xsl:variable name="xPathWidth">/wd:extension/wd:object/wd:data[@id = 'width']/text()</xsl:variable> <xsl:variable name="wLogoWidth"><xsl:choose><xsl:when test="$wViewMode = 'mobile'">120</xsl:when><xsl:otherwise><xsl:value-of select="php:functionString('wDocumentData::getData', concat($wGlobalProjectPath, '/wGlobal/content/misc/logo.php'), $xPathWidth)" /></xsl:otherwise></xsl:choose></xsl:variable> <xsl:choose> <xsl:when test="$wLogoWidth != ''"> <wsl:thumbnail mode="embedTopLeft" alt="Logo"> <xsl:attribute name="src"><xsl:value-of select="$srcLogo" /></xsl:attribute> <xsl:attribute name="width"><xsl:value-of select="$wLogoWidth" /></xsl:attribute> </wsl:thumbnail> </xsl:when> <xsl:otherwise> <img src="{$srcLogo}" alt="Logo"/> </xsl:otherwise> </xsl:choose> </a> </xsl:if> </xsl:template> <!-- ... --> <!-- Sucheformular: Hier wird ein Formular für die Volltextsuche eingebunden, falls dies in den Einstellungen aktiviert wurde. --> <xsl:template name="searchBox"> <form id="frmSearch" method="get" action="{$wProjectPath}/suche/index.php"> <xsl:choose> <xsl:when test="$wViewMode = 'mobile'"> <input type="text" id="searchTerm" name="searchTerm" value="{php:functionString('wTexts::getText', 'search_term')}" onfocus="this.value = ''"/><input id="searchSubmit" type="image" title="{php:functionString('wTexts::getText', 'search_execute_search')}" src="{$wGlobalProjectPath}/wGlobal/layout/images/trans.gif" alt="{php:functionString('wTexts::getText', 'search_execute_search')}" onfocus="this.value = ''"/> </xsl:when> <xsl:otherwise> <dl class="form"> <xsl:if test="php:functionString('wTexts::getText', 'search_term') != ''"> <dt><label for="searchTerm"><xsl:value-of select="php:functionString('wTexts::getText', 'search_term')"/></label></dt> </xsl:if> <dd><input type="text" id="searchTerm" name="searchTerm" value=""/><input id="searchSubmit" type="image" title="{php:functionString('wTexts::getText', 'search_execute_search')}" src="{$wGlobalProjectPath}/wGlobal/layout/images/trans.gif" alt="{php:functionString('wTexts::getText', 'search_execute_search')}" /></dd> </dl> </xsl:otherwise> </xsl:choose> </form> </xsl:template> <!-- ... --> <!-- Mobile Brotkrümelnavigation --> <xsl:template name="navigationMobileBreadcrumb"> <wsl:navigation data="{$wProjectPath}/wGlobal/content/navigations/standard.wNavigation.php" template="{$wGlobalProjectPath}/wGlobal/layout/templates/navigations/mobileBreadcrumb.wNavigation.php" mode="breadcrumb" navid="{$wNavidStandard}" useLastNavId="0" considerNavIdInDocument="0" filterEmptyTag="1" expires="0"/> </xsl:template> <!-- Mobile Brotkrümelnavigation App--> <xsl:template name="navigationMobileBreadcrumbApp"> <wsl:navigation data="{$wProjectPath}/wGlobal/content/navigations/standard.wNavigation.php" template="{$wGlobalProjectPath}/wGlobal/layout/templates/navigations/mobileBreadcrumbApp.wNavigation.php" mode="tree" navid="{$wNavidStandard}" useLastNavId="0" considerNavIdInDocument="0" filterEmptyTag="1" expires="0"/> </xsl:template> <!-- Mobil-Navigation --> <xsl:template name="navigationMobileChilds"> <wsl:navigation data="{$wProjectPath}/wGlobal/content/navigations/standard.wNavigation.php" template="{$wGlobalProjectPath}/wGlobal/layout/templates/navigations/mobileMain.wNavigation.php" mode="tree" navid="{$wNavidStandard}" useLastNavId="0" considerNavIdInDocument="0" filterEmptyTag="1" expires="0"/> </xsl:template> <!-- Meta-Navigation: Hier wird, je nach Einstellung, die obere Meta-Navigation eingebunden --> <xsl:template name="navigationMetaMobile"> <wsl:navigation data="{$wProjectPath}/wGlobal/content/navigations/metaMobile.wNavigation.php" template="{$wGlobalProjectPath}/wGlobal/layout/templates/navigations/meta.wNavigation.php" mode="tree" navid="{$wNavidStandard}" useLastNavId="0" considerNavIdInDocument="0" filterEmptyTag="1" expires="0"/> </xsl:template> <!-- Hauptnavigation der Mobile App --> <xsl:template name="navigationMobileApp"> <!--<xsl:value-of select="$wNavidStandard" />--> <xsl:choose> <xsl:when test="php:functionString('wVariables::getValue', 'mobile_version_display', $wGlobalProjectPath) = 'app'"> <div id="navigationMobile"> <xsl:call-template name="navigationMobileBreadcrumbApp" wd:pathTemplate="misc/includes.global.php#navigationMobileBreadcrumbApp"/> <div id="searchBoxApp"> <!-- Sucheformular --> <xsl:call-template name="searchBox" wd:pathTemplate="misc/includes.global.php#searchBox"/> </div> </div> </xsl:when> <xsl:otherwise> <div id="searchBox"> <!-- Sucheformular --> <xsl:call-template name="searchBox" wd:pathTemplate="misc/includes.global.php#searchBox"/> </div> <div id="navigationMobile"> <xsl:call-template name="navigationMobileBreadcrumb" wd:pathTemplate="misc/includes.global.php#navigationMobileBreadcrumb"/> <xsl:call-template name="navigationMobileChilds" wd:pathTemplate="misc/includes.global.php#navigationMobileChilds"/> </div> </xsl:otherwise> </xsl:choose> </xsl:template> <!-- Inhalt der Mobile App --> <xsl:template name="contentMobileApp"> <!--<xsl:value-of select="$wNavidStandard" />--> <xsl:choose> <xsl:when test="php:functionString('wVariables::getValue', 'mobile_version_display', $wGlobalProjectPath) = 'app'"> <xsl:choose> <xsl:when test="/wd:document/wd:extension/wd:object/@type != 'start' and ($wNavidStandard = '' or php:functionString('preg_match', '/^\d+$/', $wNavidStandard) != 0) and not(document(concat($wDocumentRoot, $wProjectPath, '/wGlobal/content/navigations/standard.wNavigation.php'))//navPoint[@id = $wNavidStandard]/navPoint[@link != ''])"> <xsl:call-template name="content1" wd:pathTemplate="misc/includes.global.php#content1"/> </xsl:when> <xsl:otherwise> <wsl:navigation data="{$wProjectPath}/wGlobal/content/navigations/standard.wNavigation.php" template="{$wGlobalProjectPath}/wGlobal/layout/templates/navigations/mobileApp.wNavigation.php" mode="tree" navid="{$wNavidStandard}" useLastNavId="1" filterEmptyTag="1" expires="0"/> </xsl:otherwise> </xsl:choose> </xsl:when> <xsl:otherwise> <xsl:call-template name="content1" wd:pathTemplate="misc/includes.global.php#content1"/> </xsl:otherwise> </xsl:choose> </xsl:template> <!-- ... -->
Wechsel zwischen mobiler und klassischer Version
Um einem Seitenbesucher die Wahl zwischen mobiler und klassischer Version Ihrer Internetpräsenz selbst zu überlassen bzw. switchen zu können, bindet das BASE Projekt in der globalen pre-Datei über die wMyProject.php den Mobile-Switcher ein. Dieser gibt bei erkannten mobilen Endgeräten in der klassischen Version ein Button "Zur mobilen Ansicht wechseln" und in der mobilen Version einen Link "Zur klassischen Ansicht wechseln" aus.
Beispiel: Auszug aus /[IHR-LAYOUT-PROJEKT]/wGlobal/scripts/pre.php zum MobileSwitcher über wMyProject.php
//
// Manipulieren Sie testweise den UserAgent, um z.B. als iPhone erkannt zu werden (zu Testzwecken):
//$_SERVER['HTTP_USER_AGENT'] = "Mozilla/5.0 (iPhone; U; CPU wie Mac OS X; en) AppleWebKit/420 + (KHTML, like Gecko) Version/3.0 Mobile/1A543a Safari/419.3";
// Projektspezifische Funktionen einbinden
include($_SERVER['DOCUMENT_ROOT'].'/[IHR-LAYOUT-PROJEKT]/wGlobal/scripts/php/wMyProject.php');
// ...Weblics®
Die meisten Weblics® sind bereits im Standard zusätzlich für die mobile Darstellung vorbereitet. Sofern Sie die jeweils aktuellste Version einer Anwendung im Einsatz haben, sind Sie somit bereits für die mobile Ausgabe gerüstet. Je nach Anwendung sind ggf. individuelle Anpassungen erforderlich.
Weitere nützliche Informationen zu mobilen Webseiten finden Sie zudem über die weiterführenden Links unten.
Hinweise
- Projekte, die die vorgenannten Funktionen nicht enthalten, können manuell nachgerüstet werden. Gerne können Sie uns auf ein individuelles Angebot ansprechen.
