Spaltenbreiten im mehrspaltigen Inhaltscontainer über CSS-Only umsetzen
Veröffentlichungsdatum: 07. August 2014
Änderungsdatum: 29. Juni 2016
weblication weblic mehrspaltiger inhaltscontainer container css-only spaltenaufteilung
Für Elemente des mehrspaltigen Inhaltscontainers lassen sich nun auch für die Definition der Spaltenaufteilung CSS-Only-Varianten nutzen.
Mit der aktuellen BASE lassen sich die Breiten der Spalten noch einfacher definieren, da diese nun über CSS-Only-Varianten auswählbar und installierbar sind.
Das bestehende XSLT-Template wurde um CSS-Only-Varianten erweitert. Während bestehende Inhalte davon nicht betroffen sind, können neue Elemente über CSS-Only definiert werden.
Das Element hat nun neben der eigentlichen Layout-Variante (id="layout"), über die z.B. die Rahmen oder die Höhenanpassung definiert wird eine zweite Layout-Variante (id="layoutColumns") speziell zur Festlegung der Spalten.
Neben der einfachen Möglichkeit, Varianten über CSS schnell anzupassen, lassen sich diese häufig verwendete Varianten auch über den Layout-Wizard als Variante nachinstallieren.
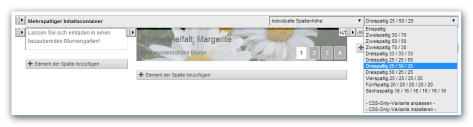
Innerhalb der Seitenbearbeitung sieht dies für den Redakteur wie in nachfolgendem Screen veranschaulicht aus. Unten finden Sie Beispiele für entsprechende CSS-Only-Varianten.

Bestehende Strukturelemente auf CSS-Only für Spaltenbreiten umstellen
In älteren BASE 2.x Projekten sind folgende Schritte erforderlich, um die Möglichkeit der CSS-Only-Eigenschaft für die Spaltenbreiten auch in schon bestehenden Struktur-Elementen zu nutzen:
- Führen Sie ein Weblic® Update des "Mehrspaltiger Inhaltscontainer - Spaltenkombinationen" durch bzw. installieren Sie dieses Weblic®, sofern noch nicht installiert. Zuvor prüfen Sie bitte, welche Spaltenkombinationen Sie bisher im XSL-Template individuell definiert haben und notieren sich diese zur späteren Definition der entsprechenden CSS-Only-Variante in der design.css!
- Rufen Sie die Seite zur Bearbeitung auf, die bereits einen mehrspaltigen Inhaltscontainer beinhaltet
- Wechseln Sie in die Quelltext Ansicht und navigieren Sie zum Item des mehrspaltigen Inhaltscontainers (container.standard).
- Setzen Sie innerhalb des wd:item Bereiches zusätzlich das Fragment für die "layoutColumns" (siehe nachfolgendes Quelltextbeispiel für z.B. 25/50/25 Aufteilung).
- Wechseln Sie zurück in den Datei-Entwurfs und nutzen Sie die Möglichkeit, weitere CSS-Only-Varianten auszuwählen bzw. zu installieren.
Auszug aus einer Inhaltsseite mit mehrspaltigen Inhaltscontainer (Quelltext)
...
<wd:item type="container.standard" uid="89a40063fef00eddc888e22c78ff3bf9">
...
...
<wd:fragment id="layoutColumns" type="char.text">255025</wd:fragment>
...
...Um alte Elemente auf die neue Möglichkeit anzupassen, können Sie in allen betroffenen Inhaltsprojekten das
alte Fragment gegen das entsprechend neue ersetzen (z.B. über Suchen & Ersetzen).
Zum Beispiel bei einem 70 / 30 Container:
Suchen nach:
<wd:fragment id="column" type="char.text">70_30</wd:fragment>
Ersetzen durch:
<wd:fragment id="layoutColumns" type="char.text">7030</wd:fragment>
Für den Suchen/Ersetzen Vorgang sollten keine Redakteure tätig sein, also ein Pflegestopp verhängt werden!
Automatisiert über Skript:
Gerne können Sie auch über ein Supportticket beim Support ein Konvertierungsskript für das Anpassen der Spalten-Fragemente auf die aktuelle Syntax anfordern.
Beispiele / Anwendungsfälle
Beispiel 1: Spaltenvariante 25 / 50 / 25, einsetzbar in allen Inhaltsbereichen
/*@wCssFragment{class:elementContainerStandardColumns;variant:255025;caption:Dreispaltig 25 / 50 / 25;caption-en:25 / 50 / 25;contentgroups:}*/ .elementContainerStandardColumns_var255025 {-w-number-columns:3} .elementContainerStandardColumns_var255025 .col1 {float:left;width:25%} .elementContainerStandardColumns_var255025 .col2 {float:left;width:50%} .elementContainerStandardColumns_var255025 .col3 {float:right;width:25%} .elementContainerStandardColumns_var255025 .col1 > div {margin-right:13px} .elementContainerStandardColumns_var255025 .col2 > div {margin-left:6px;margin-right:7px} .elementContainerStandardColumns_var255025 .col3 > div {margin-left:14px} /* Responsive Umsetzung über mediaquery-Angaben bei Bedarf selber definieren */
Beispiel 2: Spaltenvariante 20 / 20 / 20 / 20 / 20, nur einsetzbar im oberen Bereich (content3)
/*@wCssFragment{class:elementContainerStandardColumns;variant:2020202020;caption:Fünfspaltig 20 / 20 / 20 / 20 / 20;caption-en:20 / 20 / 20 / 20 / 20;contentgroups:content3}*/ .elementContainerStandardColumns_var2020202020 {-w-number-columns:5} .elementContainerStandardColumns_var2020202020 > .col1 {float:left;width:20%} .elementContainerStandardColumns_var2020202020 > .col2 {float:left;width:20%} .elementContainerStandardColumns_var2020202020 > .col3 {float:left;width:20%} .elementContainerStandardColumns_var2020202020 > .col4 {float:left;width:20%} .elementContainerStandardColumns_var2020202020 > .col5 {float:right;width:20%} .elementContainerStandardColumns_var2020202020 > .col1 > div {margin-right:16px} .elementContainerStandardColumns_var2020202020 > .col2 > div {margin-left:4px;margin-right:12px} .elementContainerStandardColumns_var2020202020 > .col3 > div {margin-left:8px;margin-right:8px} .elementContainerStandardColumns_var2020202020 > .col4 > div {margin-left:12px;margin-right:4px} .elementContainerStandardColumns_var2020202020 > .col5 > div {margin-left:16px} /* Responsive Umsetzung über mediaquery-Angaben bei Bedarf selber definieren */
Beispiel 3: Spaltenvariante Siebenspaltig 10 / 16 / 16 / 16 / 16 / 16 / 10, nur einsetzbar im Fuß-Bereich (content5)
/*@wCssFragment{class:elementContainerStandardColumns;variant:10161616161610;caption:Siebenspaltig 10 / 16 / 16 / 16 / 16 / 16 / 10;caption-en:10 / 16 / 16 / 16 / 16 / 16 / 10;contentgroups:content5}*/ .elementContainerStandardColumns_var10161616161610 {-w-number-columns:7} .elementContainerStandardColumns_var10161616161610 > .col1 {float:left;width:10%} .elementContainerStandardColumns_var10161616161610 > .col2 {float:left;width:16%} .elementContainerStandardColumns_var10161616161610 > .col3 {float:left;width:16%} .elementContainerStandardColumns_var10161616161610 > .col4 {float:left;width:16%} .elementContainerStandardColumns_var10161616161610 > .col5 {float:left;width:16%} .elementContainerStandardColumns_var10161616161610 > .col6 {float:left;width:16%} .elementContainerStandardColumns_var10161616161610 > .col7 {float:right;width:10%} .elementContainerStandardColumns_var10161616161610 > .col1 > div {margin-right:18px} .elementContainerStandardColumns_var10161616161610 > .col2 > div {margin-left:4px;margin-right:12px} .elementContainerStandardColumns_var10161616161610 > .col3 > div {margin-left:8px;margin-right:10px} .elementContainerStandardColumns_var10161616161610 > .col4 > div {margin-left:9px;margin-right:9px} .elementContainerStandardColumns_var10161616161610 > .col5 > div {margin-left:10px;margin-right:8px} .elementContainerStandardColumns_var10161616161610 > .col6 > div {margin-left:12px;margin-right:4px} .elementContainerStandardColumns_var10161616161610 > .col7 > div {margin-left:18px} /* Responsive Umsetzung über mediaquery-Angaben bei Bedarf selber definieren */
