Responsive Webdesign
Veröffentlichungsdatum: 23. Januar 2014
Änderungsdatum: 21. Juli 2014
weblication responsive webdesign responsive-webdesign breite anpassen
Weblication CMS BASE Projekte sind standardmäßig für Responsive Webdesign optimiert.
Weblication® setzt für die Ausgabe der Webseite in erster Linie auf Responsive Webdesign (RWD). Eine spezielle mobile Darstellung empfehlen wir nur dann, wenn sich die Inhalte für mobile Endgeräte stark von der eigentlichen Webseite unterscheiden sollen.
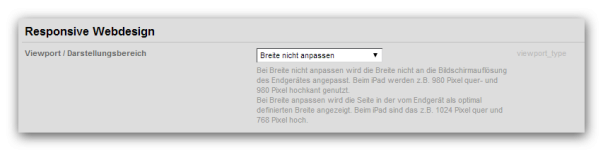
Die in der BASE Projektbasis enthaltene RWD Umsetzung enthält die wichtigsten Grundfunktionen für die differenzierte Darstellung Ihrer Webseite. Alle Media-Queries, welche die CSS Regeln definieren, werden in einer einzelnen CSS-Datei definiert (design.css). Per Javascript werden zudem bei geänderter Bildschirmauflösung in der design.js die unterschiedlichen Breitenangaben abgefragt und die erforderlichen Aktionen ausgeführt. Über die Projektkonfiguration läßt sich zudem einstellen, ob die Breite anpasst werden soll oder nicht (Bildschirmauflösung).
Die in der BASE verwendeten Elemente (Bilder, Container, etc.) sind bereits im Standard bestmöglichst auf RWD optimiert.
Achten Sie beim Einsatz von Responsive Webdesign darauf, daß die Weblics® (vorrangig das Bild-Element, Container, design.js und ui.js) auf aktuellstem Stand sind (Weblics® ab Version 2.x der BASE)!
Responsive Webdesign deaktivieren
Auf Wunsch können die Einstellungen zur Responsive Webdesign Umsetzung auch deaktiviert werden. Hierzu setzen Sie die o.g. Einstellung in der Projektkonfiguration auf "Breite nicht anpassen" (Standard ist "Breite anpassen (device-width)"). Zusätzlich müssen Sie in der design.css die Media-Query Angaben komplett entfernen. Ein Beispiel für solch einen Eintrag finden Sie nachfolgend.
Tipp: Legen Sie vor Ändern der design.css am besten ein Backup des globalen Projektes an, auf welches Sie später wieder zurückgreifen können. Alternativ können Sie die design.css als Kopie (z.B. design-with-rwd.css) ablegen, um ggf. wieder auf die Media Query Angaben zurückgreifen zu können.
Beispiel: Auszug aus der design.css zu einer Media Query Angabe
... @media only screen and (min-width: 541px){ .min541 {display:none} } ...
Beachten Sie weiterhin, daß die BASE so ausgeliefert wird, daß der Hauptbereich der Seite (#blockMainOuter) mit einer max-width Angabe gesetzt ist, um die maximale Breite des Bereiches festzulegen. Ändern Sie die Formatierungsangabe zur Breite durch die Angabe width auf eine feste Breite.
Beispiel: Auszug aus der design.css zur Breitenangabe der Seite
... /* ursprüngliche blockMainOuter Angabe */ /* #blockMainOuter {margin:10px auto;max-width:$widthBlockMainOuter;background-color:$backgroundColorContent;box-shadow:none} */ /* neue blockMainOuter Angabe mit fester Breite */ #blockMainOuter {margin:10px auto;width:$widthBlockMainOuter;background-color:$backgroundColorContent;box-shadow:none}