Navigationspunkte unterschiedlich darstellen
Veröffentlichungsdatum: 28. November 2012
Änderungsdatum: 03. April 2024
navigation bearbeitung klassen hintergrundfarbe farbe
Überlassen Sie es dem Redakteur, einzelne Navigationspunkte über ausgewählte Klassen anders darzustellen.
Die Ausgabe einer Navigation können Sie auf unterschiedliche Arten beeinflussen.
Dieser Artikel zeigt Ihnen zwei Möglichkeiten auf, wie Sie einzelne Navigationspunkte mit einer anderen Hintergrundfarbe bzw. Schriftfarbe versehen können. Dies ist in der aktuellen BASE bereits im Standard vorbereitet und muß nur aktiviert bzw. ergänzt werden.
Gleichermaßen können Sie Navigationspunkte z.B. auch mit Grafiken, Hintergrundgrafiken, o.ä. versehen.
Möglichkeit 1: Darstellung von Navigationspunkten über Pflegemaske beeinflussen
Ermöglichen Sie es dem Redakteur über die Navigationsbearbeitung Einfluß auf die Darstellung eines einzelnen Menüpunktes zu nehmen.
Hierzu erweitern Sie die Pflegemaske der Navigationsbearbeitung um das Attribut "cssClass" bzw. müssen dies in aktuellen BASE-Versionen lediglich auf editable="1" setzen (standardmäßig auf "0" gesetzt). Die Pflegemaske zur jeweiligen Navigation erreichen Sie als Administrator innerhalb der Navigationsbearbeitung durch Klick auf die Schaltfläche "Diese Maske anpassen".
Als Editor für das Attribut "cssClass" setzen Sie eine Auswahlbox (selectbox), die die von Ihnen zur Verfügung gestellten Klassen zur CSS-Formatierung bereitstellt. Im genannten Beispiel sind für die Auswahl die Klassen blue und red definiert.
Beispiel: Auszug aus der Pflegemaske attributes.wEditorNavpoint.php mit class-Attribut
... <attribute name="cssClass" editor="selectbox" valueSelected="" caption="Darstellung" en:caption="Darstellung" editable="1" levelsEditable=""> <item de:name="" en:name="" value=""/> <!--<item de:name="Hervorgehoben" en:name="Highlighted" value="highlighted"/>--> <item de:name="Blau" en:name="Blue" value="blue"/> <item de:name="Rot" en:name="Red" value="red"/> </attribute> ...
Die so erweiterte Pflegemaske ermöglicht in der Navigationbearbeitung die Pflege dieses neuen Attributes. In der Pflegemaske wurde definiert, dass die Auswahlbox nur für das erste Navigationslevel angezeigt werden soll (levelsEditable="1"). Somit kann ein Redakteur auch nur zur ersten Navigationsebene (Hauptpunkte) die Hintergrundfarbe auswählen.

Wenn ein Redakteur die Navigation bearbeitet und über die Auswahlbox unter "Darstellung" eine Hintergrundfarbe für einen Navigationspunkt setzt, wird dies beim Speichern der Navigation in die Navigationsdatei übernommen.
Im nächsten Schritt fragen Sie dieses Attribut über das Navigationstemplate ab, damit die Klasse den jeweiligen Navigationspunkten bei Generieren der Navigation hinzugefügt werden kann. In aktuellen BASE-Versionen ist dies übrigens schon im Standard gesetzt!
Im Beispiel ist hierzu dem li-Tag der entsprechenden Navigationszustände (selected, openselected, etc.) zur Navigationsebene (navlevel1) die cssClass Klasse bereits angefügt. Prüfen Sie in Ihrem Projekt, ob ggf. ein anderes Navigationstemplate als hier angegeben (full.wNavigation.php) verwendet wird.
Beispiel: Auszug aus Navigationstemplate full.wNavigation.php zu individuellen Klassen
... <!--Dieses Template wird auf jeden Navigtionspunkt des ersten Levels angewandt--> <xsl:template match="/wNavigation/navPoint"> <xsl:choose> <xsl:when test="@selected = '1' and @open = '1' and count(child::navPoint) > 0"> <li class="navLevel navLevel1 navLevelOpenSelected navLevel1OpenSelected {@cssClass}"> <a class="navLevel navLevel1 navLevelOpenSelected navLevel1OpenSelected" title="{@title}" href="{@link}{@navidExtIfNeeded}"><xsl:if test="@target != '' and @target != '_self'"><xsl:attribute name="target"><xsl:value-of select="@target" /></xsl:attribute></xsl:if><xsl:value-of select="@text"/></a> <ul class="navLevelContainer navLevel2Container"> <xsl:apply-templates select="navPoint"/> </ul> </li> </xsl:when> <xsl:when test="@selected = '1'"> <li class="navLevel navLevel1 navLevelSelected navLevel1Selected {@cssClass}"> <a class="navLevel navLevel1 navLevelSelected navLevel1Selected" title="{@title}" href="{@link}{@navidExtIfNeeded}"><xsl:if test="@target != '' and @target != '_self'"><xsl:attribute name="target"><xsl:value-of select="@target" /></xsl:attribute></xsl:if><xsl:value-of select="@text"/></a> </li> </xsl:when> <xsl:when test="@open = '1' and descendant::navPoint[@selected = '1']"> <li class="navLevel navLevel1 navLevelOpenDescendantSelected navLevel1OpenDescendantSelected {@cssClass}"> <a class="navLevel navLevel1 navLevelOpenDescendantSelected navLevel1OpenDescendantSelected" title="{@title}" href="{@link}{@navidExtIfNeeded}"><xsl:if test="@target != '' and @target != '_self'"><xsl:attribute name="target"><xsl:value-of select="@target" /></xsl:attribute></xsl:if><xsl:value-of select="@text"/></a> <ul class="navLevelContainer navLevel2Container"> <xsl:apply-templates select="navPoint"/> </ul> </li> </xsl:when> <xsl:when test="@open = '1' and count(child::navPoint) > 0"> <li class="navLevel navLevel1 navLevelOpen navLevel1Open {@cssClass}"> <a class="navLevel navLevel1 navLevelOpen navLevel1Open" title="{@title}" href="{@link}{@navidExtIfNeeded}"><xsl:if test="@target != '' and @target != '_self'"><xsl:attribute name="target"><xsl:value-of select="@target" /></xsl:attribute></xsl:if><xsl:value-of select="@text"/></a> <ul class="navLevelContainer navLevel2Container"> <xsl:apply-templates select="navPoint"/> </ul> </li> </xsl:when> <xsl:when test="count(child::navPoint) > 0"> <li class="navLevel navLevel1 navLevelChilds navLevel1Childs {@cssClass}"> <a class="navLevel navLevel1 navLevelChilds navLevel1Childs" href="{@link}{@navidExtIfNeeded}"><xsl:if test="@target != '' and @target != '_self'"><xsl:attribute name="target"><xsl:value-of select="@target" /></xsl:attribute></xsl:if><xsl:value-of select="@text"/></a> </li> </xsl:when> <xsl:otherwise> <li class="navLevel navLevel1 navLevelDefault navLevel1Default {@cssClass}"> <a class="navLevel navLevel1 navLevelDefault navLevel1Default" href="{@link}{@navidExtIfNeeded}"><xsl:if test="@target != '' and @target != '_self'"><xsl:attribute name="target"><xsl:value-of select="@target" /></xsl:attribute></xsl:if><xsl:value-of select="@text"/></a> </li> </xsl:otherwise> </xsl:choose> </xsl:template> ...
Nun müssen Sie nur noch die entsprechende Klasse in der CSS-Datei definieren und mit der gewünschten Formatierung versehen. Im Beispiel wird das a-Tag innerhalb von Containern mit der id="navigationMain" für die zur Auswahl gestellten Klassen (blue, red) mit der gewünschten Hintergrundfarbe und Schriftfarbe versehen.
Beispiel: Auszug aus der design.css zur Formatierung der entsprechenden Klassen
... #navigationMain li.navLevel1.blue > a {color:#FFFCCC;background-color:#6060FF} #navigationMain li.navLevel1Default.blue > a {color:#FFFCCC;background-color:#6060FF} #navigationMain li.navLevel1Open.blue > a {color:#FFFCCC;background-color:#6060FF} #navigationMain li.navLevel1Selected.blue > a {color:#FFFFFF;background-color:#6060FF} #navigationMain li.navLevel1OpenSelected.blue > a {color:#FFFFFF;background-color:#6060FF} #navigationMain li.navLevel1OpenDescendantSelected.blue > a {color:#FFFFFF;background-color:#6060FF} #navigationMain li.navLevel1.red > a {color:#FFFCCC;background-color:#FF6060} #navigationMain li.navLevel1Default.red > a {color:#FFFCCC;background-color:#FF6060} #navigationMain li.navLevel1Open.red > a {color:#FFFCCC;background-color:#FF6060} #navigationMain li.navLevel1Selected.red > a {color:#FFFFFF;background-color:#FF6060} #navigationMain li.navLevel1OpenSelected.red > a {color:#FFFFFF;background-color:#FF6060} #navigationMain li.navLevel1OpenDescendantSelected.red > a {color:#FFFFFF;background-color:#FF6060} ...
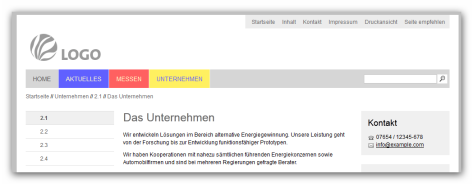
Ein Beispiel für die Ausgabe solcher Navigationspunkte können Sie dem Screenshot am Ende dieses Artikels entnehmen.
Möglichkeit 2: Darstellung von Navigationspunkten über Navigationslink beeinflussen
Die Darstellung von Navigationspunkten können Sie auch abhängig von Eigenschaften des Navigationspunktes steuern (Navigationstext, Navigationslink, etc.).
Im Beispiel wird über das Navigationstemplate abgefragt, ob der für den Navigationspunkt hinterlegte Pfad (Navigationslink) eine bestimmte Zeichenfolge enthält (hier: unternehmen). Das class-Attribut des a-Tags wird dann um eine Klasse erweitert, die über CSS definiert werden kann.
Führen Sie dies für jeden gewünschten Navigationszustand durch.
Beispiel: Auszug aus Navigationstemplate main.wNavigation.php zu individuellen Klassen
... <!-- Navlevel1-Punkt um Klasse erweitern, wenn Navigationslink 'unternehmen' enthält: --> <a title="{@title}" href="{@link}{@navidExtIfNeeded}"> <xsl:attribute name="class">navLevel1 navLevel1<xsl:if test="contains(@link, 'unternehmen')"><xsl:text> </xsl:text>yellow</xsl:if></xsl:attribute> <xsl:if test="@target != '' and @target != '_self'"><xsl:attribute name="target"><xsl:value-of select="@target" /></xsl:attribute></xsl:if> <xsl:value-of select="@text"/> </a> ...
Nun müssen Sie nur noch die entsprechende Klasse in der CSS-Datei definieren und mit der gewünschten Formatierung versehen. Im Beispiel wird das a-Tag innerhalb von Containern mit der id="navigationMain" für die im Navigationstemplate gesetzte Klasse (yellow) mit der gewünschten Hintergrundfarbe und Schriftfarbe versehen.
Beispiel: Auszug aus der design.css zur Formatierung der entsprechenden Klasse
...
#navigationMain a.yellow {background-color:#FFF060;color:#6060FF}
...Resultat: Ausgabe der Navigation zu beiden genannten Möglichkeiten
Beide oben genannten Möglichkeiten werden über den nachfolgenden Screenshot einer Seitenausgabe demonstriert.
Möglichkeit 1 zeigt den blauen und roten Navigationspunkt an.
Möglichkeit 2 zeigt den gelben Navigationspunkt an.