Hintergrundbild dynamisch pro Navigationspunkt definieren
20. Januar 2015
navigation hintergrundbild background-image backgroundimage dynamisch pflege erben
Dieser Artikel beschreibt, wie Sie das Hintergrundbild dynamisch durch den Pflegebenutzer setzen lassen können.
Weblication® CMS Core/Grid bietet eine komfortable Möglichkeit für Pflegebenutzer, um Seiten abhängig vom Navigationspunkt ein Hintergrundbild zuweisen zu können. Zentral über "Portalinhalte zuweisen" können Sie den Redakteuren somit ein Werkzeug an die Hand geben, um die Webseiten mit Hintergrundbildern für den Inhalt (body) bzw. den Kopfbereich aufzuwerten.
Die BASE ab Version 2.x stellt Ihnen bereits standardmäßig diese Möglichkeit zur Verfügung. Pflegebenutzer müssen hierzu das Recht zur Bearbeitung der globalen Inhalte ("Portalinhalte") haben, was über die Datei-Eigenschaften der Portalinhalte-Datei (default.php) vergeben werden kann. Im Standard ist dies bereits für die Gruppe Chefredaktion und Redaktion und entsprechenden Rollen definiert.
In Weblication® angegemeldet finden Sie die Portalinhalte am schnellsten im Frontend über das Weblication® Panel:


Das nachfolgende Beispiel führt an, wie Sie in älteren Projekten (vor BASE 2.x) die Navigationsbearbeitung um ein Feld zur Auswahl einer Grafik erweitern können, das Sie als Hintergrundgrafik heranziehen können.
Im Beispiel wird die Pflegemaske um das Attribut "imgBackgroundLink" erweitert. Über das context-Attribut setzen Sie den Pfad, in dem die Auswahl des Bildes beginnen soll.
Beispiel: Auszug aus der /[IHR-LAYOUT-PROJEKT]/wGlobal/layout/editor/navigation/attributes.wEditorNavpoint.php
<?php $version="1.0"; $encoding="UTF-8"; ?> <?php exit; ?> <wEditorNavpoint version="1.0" xmlns:de="de" xmlns:en="en" xmlns:wsl="http://weblication.de/5.0/wsl">B ... <attribute name="imgBackgroundLink" editor="file" value="" context="/IhrAssetsProjekt/img/background-images" caption="Hintergrundgrafik" editable="1"/> ... </wEditorNavpoint>
Ein Navigationspunkt wird über die o.g. Bearbeitenmaske nach der Bearbeitung z.B. wie folgt gesetzt. Wenn Sie dabei das Attribut mit "Link" enden lassen (also z.B.: imgBackgroundLink=...), dann wird dies von der Software korrekt als Link erkannt und z.B. bei Linkanpassungen berücksichtigt.
Beispiel: Auszug aus der /[IHR-INHALTS-PROJEKT]/wGlobal/content/navigations/standard.wNavigation.php
...
<navPoint text="Unternehmen" link="/de/unternehmen/index.php" id="1243194933573" ... imgBackgroundLink="/deAssets/img/background-images/blumenmeer.jpg">
...Den so gesetzten Pfad zum Hintergrundbild müssen Sie nun lediglich über das Ausgabetemplate auslesen, um diesen als Hintergrundbild verwenden zu können. Hierzu setzen Sie eine globale Variable (hier: wPathIncludeBackgroundImage), die ihren Wert aus dem oben definierten Navigationsattribut (imgBackgroundLink) zieht. Im Beispiel ist zudem angeführt, wie Sie prüfen, ob ein Wert gesetzt ist, um so bei nicht gesetztem Wert das Hintergrundbild des übergeordneten Navigationspunktes zu verwenden. Wenn kein Hintergrundbild über einen Navigationspunkt gefunden wird, wird auch kein Hintergrundbild gesetzt über das Ausgabetemplate gesetzt, womit z.B. eine Grafik aus der zentralen CSS-Datei eingebunden werden könnte.
Beispiel: Auszug aus dem Ausgabetemplate (standard.wDocument.php) des Projektes
... <!-- Hier werden zentral die benötigten System-Parameter eingebunden --> <xsl:include href="$XSLTPRE[wDocumentRoot]/[IHR-LAYOUT-PROJEKT]/wGlobal/layout/templates/misc/standard.wParams.php"/> ... <head> ... <!-- Hier werden die in der Navigation definierten Hintergrundgrafiken eingebunden. --> <xsl:value-of select="php:functionString('wEnv::setGlobalValue', 'wPathIncludeBackgroundImage', document(concat($wDocumentRoot, $wProjectPath, '/wGlobal/content/navigations/standard.wNavigation.php'))//navPoint[@id = $wNavidStandard]/@imgBackgroundLink)"/> <xsl:if test="php:functionString('wEnv::getGlobalValue', 'wPathIncludeBackgroundImage') = ''"> <xsl:value-of select="php:functionString('wEnv::setGlobalValue', 'wPathIncludeBackgroundImage', document(concat($wDocumentRoot, $wProjectPath, '/wGlobal/content/navigations/standard.wNavigation.php'))//navPoint[@id = $wNavidStandard]/ancestor::navPoint[@imgBackgroundLink != ''][1]/@imgBackgroundLink)"/> </xsl:if> <xsl:if test="php:functionString('wEnv::getGlobalValue', 'wPathIncludeBackgroundImage') != ''"> <style type="text/css"> body {background-image:url(<xsl:value-of select="php:functionString('wEnv::getGlobalValue', 'wPathIncludeBackgroundImage')" />); background-repeat:no-repeat;} </style> </xsl:if> ... </head> ...
Die verwendete globale Variable "wNavidStandard" in der standard.wDocument.php definieren Sie z.B. wie im BASE Basisprojekt über die standard.wParams.php. Sofern diese noch nicht vorhanden ist, tragen Sie diese wie folgt nach. Abweichungen in den Pfaden passen Sie entsprechend an.
Beispiel: Auszug aus der standard.wParams.php des Projektes
... <xsl:variable name="wNavidStandard"><xsl:value-of select="php:functionString('wNavigation::getNavId', concat($wProjectPath, '/wGlobal/content/navigations/standard.wNavigation.php'), $wDocumentURL)" /></xsl:variable> ...
Beachten Sie, daß diese Umsetzung lediglich die Ausgabe der Webseiten für Seitenbesucher berücksichtigt. Das Hintergrundbild kann im Editor ggf. überlagert werden.
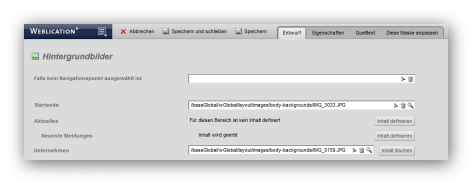
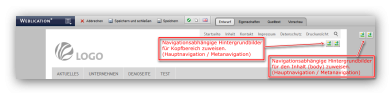
In der Datei für die Portalinhalte können Sie zum einen für den Kopfbereich Hintergrundbilder zuweisen, oder für die Seite (body). Nutzen Sie die entsprechenden Pflegebuttons (Bild-Symbol mit grünem Pfeil), um ein Zuweisen entweder für den Kopfbereich oder für die Seite über die Hauptnavigation oder die Metanavigation vorzunehmen. Bei Überfahren der Buttons mit der Maus zeigt Ihnen ein Tooltip (Alternativtext), was hinter welchem Button als Pflegemaske aufgerufen werden kann.
Die Pflegemaske für navigationsabhängige Hintergrundbilder ermöglicht Ihnen pro Navigationspunkt, hierzu einen Inhalt zu definieren. Im Eingabefeld wählen Sie über den Auswahlpfeil an der rechten Seite das Bild aus, das Sie als Hintergrundbild für die zum Navigationspunkt verlinkte Seite anzeigen wollen. Bei Unterpunkten können Sie zudem festlegen, ob dieser das Hintergrundbild vom übergeordneten Navigationspunkt erben soll ("Inhalt erben" -> "Inhalt wird geerbt").