Formular mit Dateianlagen nutzen
Veröffentlichungsdatum: 11. Februar 2013
Änderungsdatum: 07. Dezember 2023
formular kontaktanfrage anfrage anlagen attachements attachments anhang versenden mailer upload multi
Über ein Formular auf Ihrer Webseite können Sie auch den Versand von Dateianlagen ermöglichen.
Die BASE Projektbasis und das Formular-Weblic® liefern Ihnen bereits standardmässig das Kontaktformular vorbereitet für einen Versand von Dateianlagen aus.
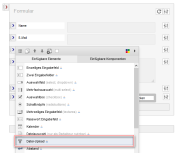
Um ein Formular um die Möglichkeit zum Hochladen von Dokumenten zu erweitern, fügen Sie über den Struktureditor an der gewünschten Stelle das Element "Datei-Upload" hinzu:
Formulareinstellungen
In den Einstellungen des Datei-Upload Elementes können Sie die erforderlichen Einstellungen für das Upload-Feld vornehmen.
Das sind z.B.:
- Feldname
- Vorgaben
- Maximale Dateigröße
- Erlaubte Dateiendungen
- Zielverzeichnis
- Mehrfachuploader
- (Nicht) als Anhang mitsenden
- usw.
Es lässt sich somit auch festlegen, ob die im Formular hochgeladenen Dateien als Anhang mitgesendet werden sollen oder nicht. Die Einstellung, ob über das Hochladen-Feld nur eine oder mehrere Dateien vom Seitenbesucher hochgeladen werden dürfen, wird über "Mehrfachupload nutzen" definiert.
Weiterhin kann durch die Angabe eines Zielverzeichnis bestimmt werden, daß die hochgeladenen Dateien in der Verzeichnisstruktur des Projektes abgelegt werden.
Die Datei/en legen Sie auf diese Weise in einem bestehenden
Verzeichnis ab (z.B. für ein Bewerbungsformular,
Supportformular, o.ä.). Wie Sie die Dateien nach dem Hochladen
benennen/umbenennen, entscheiden Sie über den PHP Skriptcode des Feldes "Nach dem Absenden auszuführendes Skript" (serverEventOnSubmit). Den Standard Skriptcode finden Sie im nachfolgenden Beispiel.
Sollen die hochgeladenen Dateien vor Fremdaufruf geschützt werden, finden Sie in den weiterführenden Informationen entsprechende Hinweise, um einen Verzeichnisschutz umzusetzen.


Formular Skriptcode
Beispiel 2: Auszug aus 'serverEventOnSubmit' eines Formulares
...
$attach = null;
//Falls Dateien hochgeladen wurden, können diese hier weiterverarbeitet werden
if($this->hasElementsFile){
$attach = array();
foreach($this->files as $file){
//print 'Die hochgeladene Datei '.$file['nameUploaded'].' liegt nun hier ab: '.$file['pathDestUploaded'].'<br />';
//Falls die Dateien an den Empfänger per E-Mail gesendet werden sollen
if($file['attachToMail']){
$attach[] = array('file' => $file['pathDestUploaded'], 'filename' => $file['nameUploaded']);
}
}
}
$options['useSend'] = $useSend;
wMailer::sendMailStr($this->getVar('mailStr'), $mailData, null, $attach, $options);
...Formular Ansicht
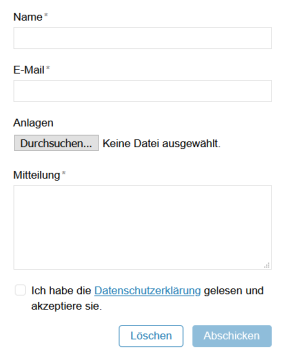
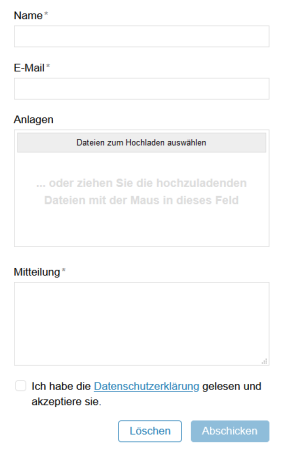
Ein Formular sieht für den Seitenbesucher z.B. wie folgt aus (links mit einfachem Dateiupload und rechts mit Mehrfachupload).


Hinweise

Wenn Sie das Formular mit Mehrfachupload und Zielverzeichnis nutzen, müssen Sie in den Verzeichniseinstellungen (Hochladen) des Zielverzeichnisses das Hochladen für Jeden erlauben. Aktivieren Sie hierzu die Option "Jeder darf in dieses Verzeichnis hochladen". Ggf. müssen Sie hierzu das Verzeichnis einchecken, um die Einstellung direkt für das Verzeichnis setzen zu können.
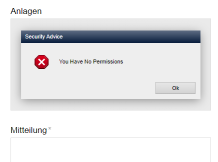
Ist das Hochladen nicht für jeden (also Seitenbesucher) erlaubt, erhalten diese die Meldung im Screen nebenan (Security Advice - You Have No Permissions.) bzw. direkt in der Maske des Mehrfachuploaders: "Sie haben keine Berechtigung zum Hochladen in dieses Verzeichnis".
WICHTIG
Testen Sie das Formular auch in nicht eingeloggtem Zustand als Seitenbesucher hinsichtlich des Hochladens von!Dateien und dem Versand der Formular E-Mail.
