Datumsanzeige als Kalenderblatt über CSS-Only
Veröffentlichungsdatum: 11. Februar 2016
Änderungsdatum: 27. Juli 2020
css css-only kalenderblatt datumsanzeige liste veranstaltungskalender
Eine Weblication® Liste können Sie über eine CSS-Only Untervariante auch mit einem Kalenderblatt zur Datumsanzeige darstellen.
Liste mit Datumsanzeige als Kalender
Weblication® Listen lassen sich sehr flexibel rein über CSS auf unterschiedliche Weise darstellen. Nutzen Sie hierfür die Vielfalt an CSS-Only-Varianten und Untervarianten. Auf diese Weise können Sie eine Liste (z.B. aktueller Meldungen) hinsichtlich der Datumsanzeige auch als Kalenderblatt darstellen.
Nutzung bei BASE (Mobile First)
Im Mobile First Projekt nutzen Sie hierfür eine Listenerweiterung ("Datum als Kalenderblatt anzeigen").
Nutzung bei BASE Classic 2.x
Die aktuelle BASE Classic Projektbasis bietet dies mit aktuellem Listen Weblic® bereits vorgefertigt für das Standard-Template (default.wFilelist.php) an.
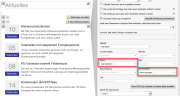
Rufen Sie die Listenoptionen der entsprechenden Liste auf und wählen Sie als Layout die CSS-Only-Variante 111 (Individuell) aus. Über die Auswahlbox für die Untervariante Datum installieren Sie die CSS-Only-Untervariante 80 "Als Kalender" aus. Setzen Sie dann am besten die Anzeige des Vorschaubildes auf "Nicht anzeigen".
Die Liste erscheint dann mit Kalenderblatt als Datumsanzeige. Speichern Sie die Seite ab, um die Änderungen in der Seite zu speichern.



Veranstaltungskalender mit Datumsanzeige als Kalender
Dieselbe Darstellung können Sie auch für die Anzeige von Veranstaltungsterminen nutzen. Das Darstellungstemplate der Liste nutzt für Veranstaltungstermine die eventsMulti.wFilelist.php und sollte für den Einsatz der Kalenderblatt-Anzeige auf aktuellem Stand sein.
Rufen Sie die Listenoptionen der entsprechenden Veranstaltungsliste auf und wählen Sie
als Layout die CSS-Only-Variante 111 (Individuell) aus. Über die
Auswahlbox für die Untervariante Datum installieren Sie die
CSS-Only-Untervariante 85 "Als Kalender" aus. Setzen Sie dann am besten die Anzeige des Vorschaubildes auf "Nicht anzeigen".
Die
Veranstaltungsliste erscheint dann mit Kalenderblatt als Datumsanzeige. Speichern Sie
die Seite ab, um die Änderungen in der Seite zu speichern.



