So verwenden Sie eine separate CSS-Datei im Sprachvergleich
17. Februar 2011
sprache sprachvergleiche gegenüberstellung einblenden
Dieser Artikel beschreibt, wie Sie die Formatierung der eingeblendeten Sprache im Sprachvergleich beeinflussen.
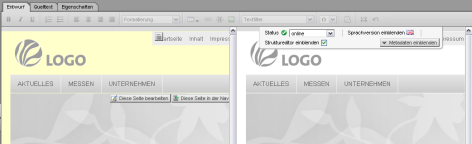
Mehrsprachige Präsenzen erlauben innerhalb der Bearbeitung das Einblenden einer korrespondierenden Sprache (siehe auch Screenshot unten).
Auf die Formatierung der zu vergleichenden Sprache können Sie Einfluss nehmen. Diese wird über den Parameter "wIsEmbeddedLangage" im Register Datei Entwurf eingelesen. Auf diesen Parameter können Sie über das XSL-Template prüfen und z.B. eine eigene CSS-Datei einlesen, um die Formatierung zu beeinflussen.
Beispiel: Auszug aus der includes.global.php innerhalb des HTML-Headers
<xsl:if test="php:functionString('wRequest::getParameter', 'wIsEmbeddedLanguage') = '1'"> <link rel="stylesheet" type="text/css" href="/[IHR-LAYOUT-PROJEKT]/wGlobal/layout/styles/editorEmbeddedLanguage.css"/> </xsl:if>
Beispiel: Auszug aus dereditorEmbeddedLanguage.css
/* ... */ html {height:101%;} body {margin:0;padding:0;font-family:Arial, Sans-serif, Helvetica;font-size:12px;color:#000000;background-color:#dddddd;} #blockMainOuter {margin:10px auto;width:980px;background-color:#ffffcc} /* ... */

Sprachvergleich
