So richten Sie die Schnittstelle zu Twitter ein
Veröffentlichungsdatum: 03. Juli 2015
Änderungsdatum: 18. August 2021
twitter schnittstelle teilen sharer
Artikel Ihrer Weblication® CMS Webseite veröffentlichen Sie einfach und komfortabel über die Teilen-Funktion des Social Buttons, damit diese auf Ihrem Twitter Account erscheinen.
Mit dem Weblic® "Social Button" steht Ihnen eine einfache und komfortable Möglichkeit zur Verfügung, um Inhalte Ihrer Homepage auch über Ihren Twitter Account zu veröffentlichen.
Zusätzlich zur früheren Twitter-Schnittstelle können Sie Meldungen bei Twitter nicht nur über eine Weblication® Listen-Funktion veröffentlichen, sondern auch direkt über einen Social-Button (Teilen) von jeder Seite aus. Wenn Sie diesen Social-Button z.B. im globalen Bereich der Seite definieren (z.B. Fußbereich), kann über alle Seiten, die diesen globalen Bereich nutzen, die Teilen-Funktion aufgerufen werden.
- 1) Social Button für Twitter Teilen-Funktion
- 1.1 Social Button als Weblic® installieren/einbinden
- 1.2 Social Button für Twitter konfigurieren
- 1.3 Veröffentlichen von Meldungen bei Twitter aktivieren und einstellen
- 1.4 Inhalt über Twitter veröffentlichen / teilen
- 2) Listenübersicht für Twitter Teilen-Funktion
- 2.1 Twitter Teilen-Button über CSS aktivieren
- 2.2 Inhalt über Twitter veröffentlichen / teilen
- Folgende ältere Umsetzung wird nicht mehr supportet:
- Schritt 1: Zend Framework installieren
- Schritt 2: Einloggen bei Twitter
- Schritt 3: Twitter Apps Seite aufrufen und App anlegen
- Schritt 4: Anwendung registrieren
- Schritt 5: Anwendungsdetails
- Schritt 6: Twittern von Meldungen aktivieren und einstellen
- Schritt 7: Twittern Sie Ihre Meldungen
1) Social Button für Twitter Teilen-Funktion
Um Inhaltsseiten direkt über Twitter teilen zu können, steht Ihnen der "Social Button" als Weblic® in einer BASE Projektbasis zur Verfügung.
1.1 Social Button als Weblic® installieren/einbinden
Den Social Button können Sie als Weblic® 2.x Version über das weblics.de-Portal installieren (siehe Weblic® installieren). In aktuellen BASE 2.x Projekten ist dieses Weblic® bereits vorinstalliert.
1.2 Social Button für Twitter konfigurieren
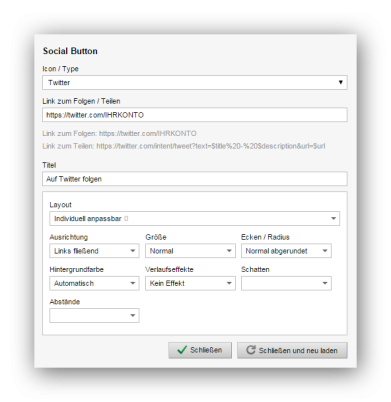
Über die Konfiguration des Social Buttons wählen Sie "Twitter" in der Auswahlbox "Icon / Type"aus.
Um die Seite zu teilen, in der der Social Button eingebunden ist, tragen Sie im Feld "Links zum Folgen / Teilen" die URL ein, die unterhalb des Feldes bei "Link zum Teilen" angegeben ist:
https://www.facebook.com/sharer/sharer.php?u=$url
Der Parameter $url wird automatisch beim Generieren der Seite durch die URL der aktuell aufgerufenen Seite ersetzt.
Über die Konfiguration des Elementes können Sie optional auch den Titel-Text des Buttons definieren, sowie das Layout des Buttons bestimmen.


1.3 Veröffentlichen von Meldungen bei Twitter aktivieren und einstellen
Öffnen Sie als Administrator über das Weblication® Panel die Konfigurationseinstellungen (Konfiguration/Layout - Projektkonfiguration).
Unter der Überschrift "Social Networks" aktivieren Sie die Option Meldungen bei Twitter veröffentlichbar zu machen. Der Twitter Name ist lediglich dafür erforderlich, damit Sie über das Panel die hier hinterlegte Seite aufrufen können. Für die Teilen-Funktion hat diese Angabe keine Bedeutung.
| Feldbezeichnung | Wert |
|---|---|
| Twittern von Meldungen aktivieren | Ja |
| Twitter Name | Ihr-Twitter-Name (z.B. weblication für http://twitter.com/weblication) |
1.4 Inhalt über Twitter veröffentlichen / teilen
Für das Veröffentlichen in Twitter reicht es aus, in der Webseite auf den Twitter-Button zu klicken. Es öffnet sich ein neues Fenster, über welches Sie sich - wenn nicht schon erfolgt - mit dem gewünschten Twitter-Login anmelden können.
Nach erfolgtem Login wird die Meldung bei Twitter veröffentlicht und mit einem entsprechenden Status von Twitter quittiert.


2) Listenübersicht für Twitter Teilen-Funktion
Häufig handelt es sich bei Inhalten, die in Twitter veröffentlicht werden sollen, um aktuelle Meldungen o.ä.
Weblication® bietet in der aktuellen BASE bzw. dem aktuellen Listen-Weblic® bereits im Standard der Default-Liste die Möglichkeit, zu den aufgelisteten Dateien die Twitter Teilen-Funktion einzublenden.
Hinweis:
Die BASE (Mobile First) ermöglicht das Einbinden einer Twitter Teilen-Funktion über eine Listenerweiterung, siehe weiterführende Links unten.
2.1 Twitter Teilen-Button über CSS aktivieren
Das Weblic® Liste liefert in aktueller Version über das Standard-Zeilentemplate (default.wFilelist.php) bereits im Standard die Möglichkeit, den Twitter Teilen-Button für eine Liste zu nutzen:
Beispiel: Auszug aus default.wFilelist.php zum Twitter Teilen-Button
...
<xsl:if test="php:functionString('wVariables::getValue', 'tweet_news_active', '/[IHR-LAYOUT-PROJEKT]') = 'yes'">
<xsl:if test="wd:extension/wd:object[@type = 'news'] or /wFilelist/wData/data[@name = 'showTwitterPublisher'] = 'yes'">
<wsl:button path="{@path}" caption="" title="{php:functionString('wTexts::getTextUser', 'be_tweet_this_message')}" onclick="wShowMaskTweetMessage('/[IHR-LAYOUT-PROJEKT]/wGlobal/scripts/php/wTweetMessage.php', '{php:functionString('wVariables::getValue', 'twitter_name', '/[IHR-LAYOUT-PROJEKT]')}', '{php:functionString('wStringconverter::removeLinebreaks', php:functionString('wStringconverter::maskAposJS', php:functionString('htmlspecialchars', wd:extension/wd:meta/wd:description/text())))}', '{$wHostURL}{@path}')" icon="add_twitter" class="wglButton beButtonEditRow beButtonTwitterPublisher" hideInEditor="1"/>
</xsl:if>
</xsl:if>
...Das o.g. Beispiel geht von einem globalen Projekt mit dem Verzeichnisnamen /[IHR-LAYOUT-PROJEKT] aus, welcher bei Ihnen entsprechend Ihrer Installation lautet (z.B. /de-wGlobal). Hier erfolgt die Abfrage, ob die Twitter -Schnittstelle über die Projektkonfiguration aktiviert ist. Wenn dies der Fall ist, wird der Button dann eingeblendet, wenn es sich um eine Seite vom Objekt-Typ "news" handelt oder in der ausgewählten CSS-Only-Variante die Eigenschaft -w-show-twitterpublisher aktiviert ist.
Ist mindestens eine der Bedingungen erfüllt, steht für die entsprechende Liste in eingeloggtem Zustand bei entsprechender Berechtigung der Twitter Teilen-Button zur Auswahl. Stellen Sie dazu sicher, daß das im Listen-Zeilentemplate angegebene Skript wTweetMessage.php in aktueller Version im Projekt abliegt (vergleiche auch jeweils aktuelle BASE).
2.2 Inhalt über Twitter veröffentlichen / teilen
Für das Veröffentlichen in Twitter reicht es aus, zur entsprechenden Meldung auf den Twitter-Button zu klicken. Es öffnet sich ein neues Fenster, über welches Sie sich - wenn nicht schon erfolgt - mit dem gewünschten Twitter-Login anmelden können.
Nach erfolgtem Login wird die Meldung bei Twitter veröffentlicht und mit einem entsprechenden Status von Twitter quittiert.


Folgende ältere Umsetzung wird nicht mehr supportet:
Folgender Artikel beschreibt die Facebook-Schnittstelle, wie diese vor Verfügbarkeit des Weblics® "Social Button" und seiner neuen Umsetzung angeboten wurde. Die Komplexität der von Facebook angebotenen API-Schnittstelle wurde mittlerweile von uns durch eine einfache und komfortablere Möglichkeit ersetzt (siehe erstes Register "Facebook Teilen-Funktion").
Mit dem Facebook-/Twitter-Publisher veröffentlichen Sie Inhalte aus Weblication® CMS in Twitter einfach per Mausklick, ohne dass Sie sich hierfür in Twitter manuell anmelden müssen. Dieses Modul wird über die Lizenz freischaltet.
Auf Grundlage des aktuellen Beispielprojektes erhalten Sie nachfolgend eine Schritt-für-Schritt Anleitung, um Ihr Projekt "twitterfähig" zu machen. Um die Twitter-Schnittstelle nutzen zu können, muss das Zend-Framework installiert sein, was Sie über 'Administration - Serverinformationen' vornehmen können.
Schritt 1: Zend Framework installieren
Installieren Sie - sofern noch nicht vorhanden - das Zend Framework über die Serverinformationen.
Schritt 2: Einloggen bei Twitter
Melden Sie sich mit Ihrem bestehenden Twitter-Accout unter http://twitter.com an. Sofern noch kein Account besteht, registrieren Sie sich bei Twitter.
Schritt 3: Twitter Apps Seite aufrufen und App anlegen
Rufen Sie die Seite für Applications bei Twitter auf: https://twitter.com/apps und registrieren Sie ein neues App (Klick auf "Register a new application").
Schritt 4: Anwendung registrieren
Füllen Sie das Formular "Register an Application" aus. Die für die Weblication® CMS Schnittstelle wichtigen Werte finden Sie nachfolgend beispielhaft aufgeführt. Alle weiteren Felder sind für die Schnittstelle nicht relevant.
| Feldbezeichnung | Wert |
|---|---|
| Application Name | Ihr-Tweet-Name(eindeutiger Name für Ihre Application) |
| Description | beliebig (mindestens 10 Zeichen)z.B.:Meldungen der Muster AG bei Twitter |
| Application Website | https://www.weblication.de |
| Application Type | Browser |
| Callback URL | http://Ihre-Lizenzierte-Domain.tld |
| Default Access type | Read & Write |
Schritt 5: Anwendungsdetails
Nach dem Speichern der zuvor definierten Twitter Application werden Sie auf die Anwendungsdetails weitergeleitet.
Hier finden Sie die Daten, die Sie in Weblication® CMS in den Grundeinstellungen / Konfiguration Ihres Projektes eintragen müssen.
Schritt 6: Twittern von Meldungen aktivieren und einstellen
Öffnen Sie als Administrator über das Weblication® Panel die Konfigurationseinstellungen (Grundeinstellungen - Konfigurieren).
Unter der Überschrift "Twitter" aktivieren Sie das Twittern von Meldungen und tragen die Werte ein, die Ihnen zuvor in den Twitter Anwendungsdetails ausgegeben wurden.
| Feldbezeichnung | Wert |
|---|---|
| Twittern von Meldungen aktivieren | Ja |
| Twitter Name | Ihr-Twitter-Name(z.B. weblication für http://twitter.com/weblication) |
| Twitter Kunden Schlüssel | ●●●●●●●●●●●●●●●●●●●●● |
| Twitter Kunden Geheimnis | ●●●●●●●●●●●●●●●●●●●●●●●●●●●●●●●●●●●●●●●●● |
Schritt 7: Twittern Sie Ihre Meldungen
Nun können Sie Meldungen direkt aus der Listenübersicht heraus twittern. Im Beispielprojekt ist das Standard Listentemplate (default.wFilelist.php) bereits für Twitter umgesetzt. Sie erhalten beim Einsatz dieses Listentemplates als Pflegebenutzer einen Twitter-Button zu jeder Listendatei.

Durch Klick auf den Twitter-Button öffnet sich ein kleines Fenster, das Ihnen 140 Zeichen für die Twitter-Meldung zur Verfügung stellt. Bereits voreingetragen werden die ersten Zeichen der Beschreibung aus der Dokumentenerweiterung und eine tinyurl zum Artikel. Den Text können Sie vor Twittern der Meldung anpassen.
Sofern Sie nicht die Beschreibung aus der Dokumentenerweiterung als Vorschlag für die Twittermeldung verwenden wollen, ändern Sie dies entsprechend im Listentemplate ab.
Durch Klick auf den Button "Twittern" wird die Meldung an Twitter gesendet.
Beim ersten Aufruf werden Sie dazu aufgefordert die Anwendung freizugeben.

