Facebook Teilen-Funktion
Veröffentlichungsdatum: 27. September 2018
Änderungsdatum: 05. April 2023
facebook schnittstelle teilen sharer
Artikel Ihrer Weblication® CMS Webseite veröffentlichen Sie einfach und komfortabel über die Teilen-Funktion des Social Buttons, damit diese auf Ihrem Facebook Account bzw. der Facebook Seite erscheinen.
Mit dem Weblic® "Social Button" steht Ihnen eine einfache und komfortable Möglichkeit zur Verfügung, um Inhalte Ihrer Homepage auch über Ihren Facebook Account bzw. Ihre Facebook Webseite zu veröffentlichen.
Zusätzlich zur früheren Facebook-Schnittstelle können Sie Meldungen bei Facebook nicht nur über eine Weblication® Listen-Funktion veröffentlichen, sondern auch direkt über einen Social-Button (Teilen) von jeder Seite aus. Wenn Sie diesen Social-Button z.B. im globalen Bereich der Seite definieren (z.B. Fußbereich), kann über alle Seiten, die diesen globalen Bereich nutzen, die Teilen-Funktion aufgerufen werden.
- 1) Social Button für Facebook Teilen-Funktion
- 1.1 Social Button als Weblic® installieren/einbinden
- 1.2 Social Button für Facebook konfigurieren
- 1.3 Veröffentlichen von Meldungen bei Facebook aktivieren und einstellen
- 1.4 Inhalt über Facebook veröffentlichen / teilen
- 2) Listenübersicht für Facebook Teilen-Funktion
- 2.1 Facebook Teilen-Button über CSS aktivieren
- 2.2 Inhalt über Facebook veröffentlichen / teilen
- 2.1 Facebook Teilen-Button über CSS aktivieren
- 2.2 Inhalt über Facebook veröffentlichen / teilen
- 3) Allgemeines
- Alte Umsetzung
1) Social Button für Facebook Teilen-Funktion
Um Inhaltsseiten direkt über Facebook teilen zu können, steht Ihnen der "Social Button" als Weblic® in einer BASE Projektbasis zur Verfügung.
1.1 Social Button als Weblic® installieren/einbinden
Den Social Button können Sie als Weblic® 2.x Version über das weblics.de-Portal installieren (siehe Weblic® installieren). In aktuellen BASE Classic 2.x Projekten ist dieses Weblic® bereits vorinstalliert.
Auch in Mobile First Projekten ist dies so als Weblic® verfügbar und bereits vorinstalliert.
1.2 Social Button für Facebook konfigurieren
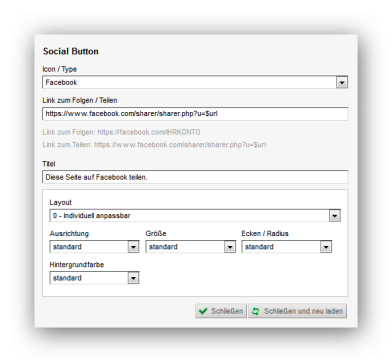
Über die Konfiguration des Social Buttons wählen Sie "Facebook" in der Auswahlbox "Icon / Type"aus. Die Konfigurationsmaske unterscheidet sich ggf. je nach Projekt, was an dieser Stelle aber nicht von Belang ist.
Um die Seite zu teilen, in der der Social Button eingebunden ist, tragen Sie im Feld "Links zum Folgen / Teilen" die URL ein, die unterhalb des Feldes bei "Link zum Teilen" angegeben ist:
https://www.facebook.com/sharer/sharer.php?u=$url
Der Parameter $url wird automatisch beim Generieren der Seite durch die URL der aktuell aufgerufenen Seite ersetzt.
Über die Konfiguration des Elementes können Sie optional auch den Titel-Text des Buttons definieren, sowie das Layout des Buttons bestimmen.


1.3 Veröffentlichen von Meldungen bei Facebook aktivieren und einstellen
Öffnen Sie als Administrator über das Weblication® Panel die Projektkonfiguration (Konfiguration / Layout - Projektkonfiguration).
Im unteren Bereich finden Sie bei einem aktuellen BASE Classic Projekt die Überschrift "Social Networks", bei Mobile First Projekten direkt den Punkt Facebook.
Aktivieren Sie die Option "Meldungen bei Facebook veröffentlichbar machen".
In älteren BASE Classic Projekten erscheint zu Facebook ggf. noch ein ein Feld "Facebook Name". Dies ist lediglich dafür erforderlich, damit Sie über das Panel die hier hinterlegte Seite aufrufen können. Für die Teilen-Funktion hat diese Angabe keine Bedeutung.
| Feldbezeichnung | Wert |
|---|---|
| Meldungen bei Facebook veröffentlichbar machen | Ja |
| Facebook Name | Ihr-Facebook-Name bzw. Facebook-ID Bitte beachten Sie, dass im Feld Facebook-Name nicht die Anwendungs-ID angegeben wird! Die Angabe des Facebook Name dient lediglich zum Öffnen der entsprechenden Facebook-Seite über das Weblication® Panel! |
Hinweise
- So können Sie die ID zu einer Seite bzw. einem Benutzer ausfindig machen:
Geben Sie im Browser einfach folgende URL ein, und ersetzen Sie USERNAME bzw. FANPAGE durch die eigenen Angaben:
http://graph.facebook.com/USERNAME
http://graph.facebook.com/FANPAGE
In der Textausgabe können Sie in den ersten Zeilen die ID entnehmen.
1.4 Inhalt über Facebook veröffentlichen / teilen
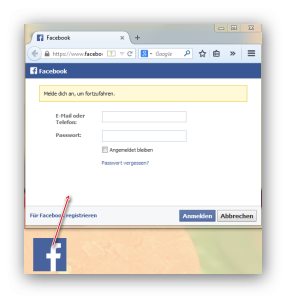
Für das Veröffentlichen in Facebook reicht es aus, in der Webseite auf den Facebook-Button zu klicken. Es öffnet sich ein neues Fenster, über welches Sie sich - wenn nicht schon erfolgt - mit dem gewünschten Facebook-Login anmelden können.
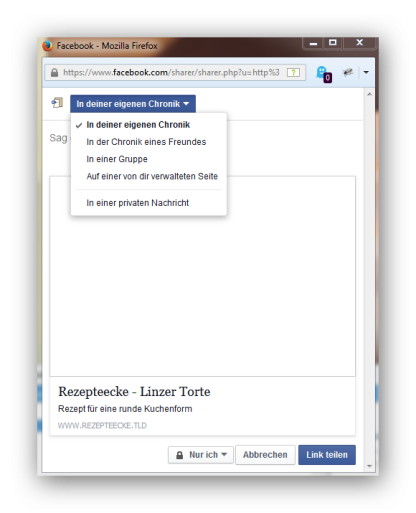
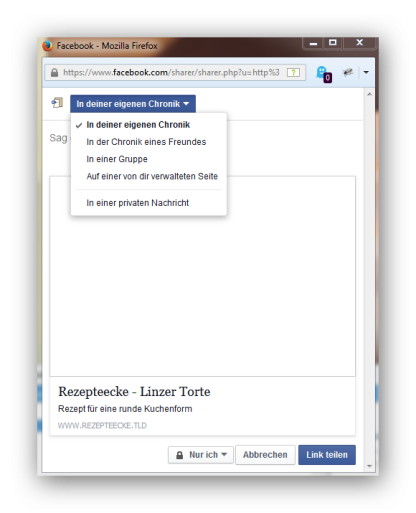
Nach erfolgtem Login haben Sie nun die Möglichkeit, auf der Facebook-Sharer Seite zu entscheiden, wo die Inhalte der Seite veröffentlicht werden sollen:
- In deiner eigenen Chronik
- In der Chronik eines Freundes
- In einer Gruppe
- Auf einer von dir verwalteten Seite
- In einer privaten Nachricht


2) Listenübersicht für Facebook Teilen-Funktion
Häufig handelt es sich bei Inhalten, die in Facebook veröffentlicht werden sollen, um aktuelle Meldungen, Veranstaltungstermine oder ähnliches.
Weblication® bietet in der aktuellen BASE Classic und aktuellen Listen-Weblic® bereits im Standard der Default-Liste die Möglichkeit, zu den aufgelisteten Dateien die Facebook Teilen-Funktion einzublenden.
2.1 Facebook Teilen-Button über CSS aktivieren
In Mobile First Projekten erfolgt das Einbinden der Facebook Teilen-Schaltfläche über Listenerweiterungen, welche - sofern im Projekt noch nicht vorhanden - über das gleichnamige Weblic® nachinstallieren können.
Den Einsatz von Listenerweiterungen finden Sie in der BMF-Hilfe beschrieben.
Beispielhaftes Einbinden der Listenerweiterung zur Anzeige eines Buttons, um auf Facebook zu teilen (z.B. innerhalb .listDefault_var0)
-w-displayElements:listEntryExtensionFacebookShare=yes,...2.2 Inhalt über Facebook veröffentlichen / teilen
Für das Veröffentlichen in Facebook reicht es aus, zur entsprechenden Meldung auf den Facebook-Button zu klicken. Es öffnet sich ein neues Fenster, über welches Sie sich - wenn nicht schon erfolgt - mit dem gewünschten Facebook-Login anmelden können.
Nach erfolgtem Login haben Sie nun die Möglichkeit, auf der Facebook-Sharer Seite zu entscheiden, wo die Inhalte der Seite veröffentlicht werden sollen:
- In deiner eigenen Chronik
- In der Chronik eines Freundes
- In einer Gruppe
- Auf einer von dir verwalteten Seite
- In einer privaten Nachricht
2.1 Facebook Teilen-Button über CSS aktivieren
Das Weblic® Liste liefert in aktueller Version über das Standard-Zeilentemplate (default.wFilelist.php) bereits im Standard die Möglichkeit, den Facebook Teilen-Button für eine Liste zu nutzen:
Beispiel: Auszug aus default.wFilelist.php zum Facebook Teilen-Button
...
<xsl:if test="php:functionString('wVariables::getValue', 'facebook_news_active', '/[IHR-LAYOUT-PROJEKT]') = 'yes'">
<xsl:if test="wd:extension/wd:object[@type = 'news'] or /wFilelist/wData/data[@name = 'showFacebookPublisher'] = 'yes'">
<wsl:button path="{@path}" caption="" title="{php:functionString('wTexts::getTextUser', 'be_publish_on_facebook')}" onclick="wShowMaskShareOnFacebook('/[IHR-LAYOUT-PROJEKT]/wGlobal/scripts/php/wPublishOnFacebook.php', '{php:functionString('wVariables::getValue', 'facebook_name', '/[IHR-LAYOUT-PROJEKT]')}', '{php:functionString('wStringconverter::removeLinebreaks', php:functionString('wStringconverter::maskAposJS', php:functionString('htmlspecialchars', wd:extension/wd:meta/wd:description/text())))}', '{$wHostURL}{@path}', '{php:functionString('wStringconverter::removeLinebreaks', php:functionString('wStringconverter::maskAposJS', php:functionString('htmlspecialchars', wd:extension/wd:meta/wd:title/text())))}', '{wd:extension/wd:meta/wd:thumbnail/@src}')" icon="add_facebook" class="wglButton beButtonEditRow beButtonFacebookPublisher" hideInEditor="1"/>
</xsl:if>
</xsl:if>
...Das o.g. Beispiel geht von einem globalen Projekt mit dem Verzeichnisnamen /[IHR-LAYOUT-PROJEKT] aus, welcher bei Ihnen entsprechend Ihrer Installation lautet (z.B. /de-wGlobal). Hier erfolgt die Abfrage, ob die Facebook-Schnittstelle über die Projektkonfiguration aktiviert ist. Wenn dies der Fall ist, wird der Button dann eingeblendet, wenn es sich um eine Seite vom Objekt-Typ "news" handelt oder in der ausgewählten CSS-Only-Variante die Eigenschaft -w-show-facebookpublisher aktiviert ist.
Ist mindestens eine der Bedingungen erfüllt, steht für die entsprechende Liste in eingeloggtem Zustand bei entsprechender Berechtigung der Facebook Teilen-Button zur Auswahl. Stellen Sie dazu sicher, daß das im Listen-Zeilentemplate angegebene Skript wPublishOnFacebook.php in aktueller Version im Projekt abliegt (vergleiche auch jeweils aktuelle BASE).
2.2 Inhalt über Facebook veröffentlichen / teilen
Für das Veröffentlichen in Facebook reicht es aus, zur entsprechenden Meldung auf den Facebook-Button zu klicken. Es öffnet sich ein neues Fenster, über welches Sie sich - wenn nicht schon erfolgt - mit dem gewünschten Facebook-Login anmelden können.
Nach erfolgtem Login haben Sie nun die Möglichkeit, auf der Facebook-Sharer Seite zu entscheiden, wo die Inhalte der Seite veröffentlicht werden sollen:
- In deiner eigenen Chronik
- In der Chronik eines Freundes
- In einer Gruppe
- Auf einer von dir verwalteten Seite
- In einer privaten Nachricht


3) Allgemeines
Sofern beim Publizieren in Facebook nicht das für og:image definierte Bild verwendet wird, kann dies an einem Cache zum Open Graph Object liegen. Nutzen Sie dann den Open Graph Object Debugger von Facebook (siehe weiterführende Links unten).
Sofern in der Projektkonfiguration zu Facebook aufgrund einer älteren Umsetzung ein Facebook Schlüssel/Geheimnis hinterlegt sind, blendet die Software über die browseEdit.js die alte Facebook-Schnittstelle ein. Ansonsten wird die neue Facebook Teilen-Funktion genutzt.
