Navigation mit grafischen Buttons umsetzen
Veröffentlichungsdatum: 07. Mai 2015
Änderungsdatum: 24. Februar 2025
navigation text bild grafik icon button schaltfläche grafisch picture
Eine Navigation mit Navigationsgrafiken anstatt Navigationstexten je Menüpunkt umsetzen.
Um eine Navigation mit grafischen Buttons umzusetzen, bieten sich mehrere Möglichkeiten der Umsetzung an. Nachfolgend finden Sie diverse mögliche Varianten auf Basis der BASE 2.x beschrieben.
Variante 1: Bild dynamisch generieren
Das Bild für den Navigationspunkt wird dynamisch aus dem Navigationstext erzeugt.
Diese Variante erfordert nur die Anpassung im Navigationstemplate und die Erstellung eines Skriptes, das die Bildgenerierung vornimmt. Nachfolgend soll dies anhand eines einfachen Beispieles veranschaulicht werden. Die verwendete eigene Funktion (getImageSrc) stellt lediglich den Bildpfad auf Grundlage des Navigationstextes zusammen. Das Skript können Sie für die dynamische Bildgenerierung individuell umsetzen, um das komplette Bild auf Grundlage des Navigationstextes zu erstellen.
Ändern Sie im gewünschten Navigationstemplate die Ausgabe des Navigationspunktes für das entsprechende Navigationslevel ab. Im Standard wird ein Navigationspunkt als Textlink ausgegeben:
Beispiel: Auszug aus z.B. main.wNavigation.php mit normalem Textlink für Navigationspunkt
... <a class="navLevel1" title="{@title}" href="{@link}{@navidExtIfNeeded}" target="_self"><xsl:value-of select="@text"/></a> ...
Setzen Sie anstatt des Textes innerhalb des A-Tags ein Bild (IMG-Tag), dem Sie innerhalb des src-Attributes über Ihre PHP-Funktion den Bildpfad mitgeben:
Beispiel: Auszug aus z.B. main.wNavigation.php mit grafischem Button für Navigationspunkt (dynamisch)
... <a class="navLevel1" title="{@title}" href="{@link}{@navidExtIfNeeded}" target="_self"><img src="{php:functionString('wMyProject::getImageSrc', @text)}" alt="{@text}" title="{@text}"/></a> ...
In diesem einfachen Beispiel wird über das PHP-Skript der Bildpfad anhand des Navigationstextes komplett zusammengebaut. Über eigene PHP-Funktionen können Sie das Bild aber auch komplett generieren.
Beispiel: Auszug aus /[IHR-LAYOUT-PROJEKT]/wGlobal/scripts/php/wMyProject.php für Navigationsbutton
public static function getImageSrc($navText){
// Dies stellt nur ein einfaches Beispiel dar und muss daher
// auf Ihr Projekt optimiert werden (z.B. Umlaute filtern, etc.)
$navText = wStringconverter::replaceWhiteSpaces($navText);
return '/[IHR-LAYOUT-PROJEKT]/wGlobal/layout/images/navigation/'.$navText.'.gif';
}Variante 2: Bilder über Navigationsbearbeitung zuweisen

Das Bild für den Navigationspunkt wird vom Pflegebenutzer über die Navigationsbearbeitung zugewiesen.
Hierzu sind Anpassungen in der Pflegemaske für die Navigationsdatei und im Navigationstemplate notwendig. Die Bilder für die grafischen Navigationsbuttons müssen bereits vorliegen, z.B. über ein Bildbearbeitungsprogramm von der Agentur erstellt.
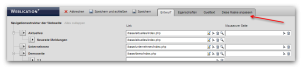
Rufen Sie als Administrator die gewünschte Navigation zur Bearbeitung auf (z.B. standard.wNavigation.php). In der Pflegemaske finden Sie rechts oben das Register "Diese Maske anpassen", über die Sie die Definition für die Pflegemaske finden.

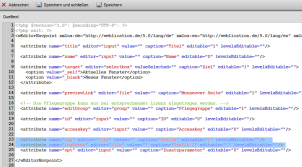
In dieser Definitionsdatei für die Pflegemaske der Navigationsdatei setzen Sie das img-Attribut (und bei Bedarf das imgHover-Attribut) auf pflegbar (editable="1"). Hier können Sie für die Pflegemaske auch eine andere Bezeichnung für das Feld definieren (im Standard: "Grafik" bzw. "Grafik 2").
Speichern Sie die Änderungen für die Pflegemaske ab.

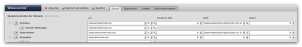
In der Navigationsbearbeitung finden Sie nun die beiden weiteren Felder, um für einen Navigationspunkt eine Grafik zu hinterlegen. Die Navigationsbuttons werden in dieser Variante über ein externes Bildbearbeitungsprogramm erstellt und legen Sie im gewünschten Verzeichnis unterhalb Ihres Projektes ab (z.B. /IhrAssetsProjekt/img/navigation/).
Die angepasste Pflegemaske ermöglicht Ihnen nun das zuweisen des entsprechenden Navigationsbuttons für einen Navigationspunkt.
Damit die Navigationsbuttons in der Ausgabe der Navigation berücksichtigt werden, passen Sie das verwendete Navigationstemplate entsprechend an. Je nach Projektumsetzung und Struktur ist dies meist das full.wNavigation.php oder main.wNavigation.php Template. Welches in Ihrem Projekt verwendet wird, bringen Sie in Erfahrung, indem Sie ausgehend vom HTML Seiten-Template den Aufruf der Navigation prüfen, welcher dann in der Regel per Verweis in der includes.global.php definiert ist.
Ändern Sie im gewünschten Navigationstemplate die Ausgabe des
Navigationspunktes für das entsprechende Navigationslevel ab. Im
Standard wird - wie in Variante 1 schon angeführt - ein Navigationspunkt als Textlink ausgegeben.
Setzen Sie anstatt des Textes innerhalb des A-Tags ein Bild (IMG-Tag), dem Sie innerhalb des src-Attributes mit dem Platzhalter für das nun bearbeitbare img-Attribut den Bildpfad mitgeben (@img bzw. @imgHover für das Mouseoverbild):
Beispiel: Auszug aus z.B. main.wNavigation.php mit grafischem Button für Navigationspunkte
... <!--Dieses Template wird auf jeden Navigtionspunkt des ersten Levels angewandt--> <xsl:template match="/wNavigation/navPoint"> ... <!-- In den verschiedenen Zustandsdefinitionen (open, selected, etc.) setzen Sie innerhalb der A-Tags anstatt dem Auslesen des Textes: <xsl:value-of select="@text"/> ein IMG-Tag und lesen dort für das src-Attribut über den entsprechenden Platzhalter den Bildpfad der Navigationsgrafik ein: <img src="{@img}" alt="{@text}" title="{@text}"/> bzw. für z.B. selektierte Navigationspunkte den Bildpfad der Mouseover-Grafik: <img src="{@imgHover}" alt="{@text}" title="{@text}"/> --> ... </xsl:template> ...
Untervariante 1 zu Variante 2: Bild über WSL-Tag inkl. HD-Bild generieren
Sofern die Navigationsgrafiken auch in HD-Qualität angeboten werden sollen, können Sie das img-Tag auch über wsl:thumbnail generieren lassen. Setzen Sie dazu innerhalb des WSL-Tags das Attribut hd="1", damit für hochauflösende Bildschirme (z.B. Retina-Display) das erforderliche data-src2x Attribut für das img-Tag generiert wird. Die Breite des Bildes gegeben Sie dem WSL-Tag wie gewünscht mit.
Beispiel: Auszug aus z.B. main.wNavigation.php mit grafischem Button (auch HD) für Navigationspunkt
... <a class="..." title="{@title}" href="{@link}{@navidExtIfNeeded}"> <xsl:choose><xsl:when test="@img != ''"> <wsl:thumbnail mode="default" alt="{@text}"> <xsl:attribute name="src"><xsl:value-of select="@img"/></xsl:attribute> <xsl:attribute name="width">200</xsl:attribute> <xsl:attribute name="hd">1</xsl:attribute> </wsl:thumbnail> </xsl:when> <xsl:otherwise><xsl:value-of select="@text"/></xsl:otherwise></xsl:choose> </a> ...
Variante 3: Bilder über Navigationstext ansprechen
Die Bildpfade werden anhand des Navigationstextes zusammengebaut.
Diese Variante erfordert nur die Anpassung im Navigationstemplate und die Erstellung der Bilder für die Navigationsbuttons.
Wie in den oberen Varianten schon angeführt, passen Sie das gewünschte Navigationstemplate in der Weise an, dass Sie anstatt eines Textlinks eine verlinkte Grafik für das entsprechende Navigationslevel setzen. Für das src-Attribut des IMG-Tags setzen Sie den Pfad fest auf das von Ihnen gewünschte Verzeichnis.
Den Dateinamen des Bildes setzen Sie über den Navigationstext zusammen (z.B. {@text}.gif). Bei einem Navigationspunkt mit dem Text "Aktuelles" wird dies für den Dateinamen somit zu Aktuelles.gif zusammengesetzt.
Die Bilder müssen bereits mit dem Dateinamen bestehen, der über den Textplatzhalter generiert wird. Achten Sie darauf, dass Sie Leerzeichen, Umlaute, etc. im Navigationstext entsprechend abfangen.
Beispiel: Auszug aus z.B. main.wNavigation.php mit grafischem Button für Navigationspunkt
... <a class="navLevel1" title="{@title}" href="{@link}{@navidExtIfNeeded}" target="_self"><img src="/[IHR-LAYOUT-PROJEKT]/wGlobal/layout/images/navigation/{@text}.gif" alt="{@text}" title="{@text}"/></a> ...
Variante 4: Bilder über CSS als Hintergrundbild setzen
Eine weitere empfehlenswerte Alternative zum Einsatz von Schaltflächen für Navigationspunkte, ist der Einsatz von Hintergrundgrafiken. Hierzu müssen Sie lediglich eine CSS-Klasse ansprechen, über die eine Hintergrundgrafik definiert wird.
