Entwicklertools zur schnellen Layoutanpassung nutzen
Veröffentlichungsdatum: 03. September 2018
Änderungsdatum: 15. Mai 2020
weblication cms layout anpassungen css html firebug entwicklertool base mobile first
Layoutelemente schnell und einfach umbauen.
In diesem Tutorial erfahren Sie, wie Sie mithilfe des Webbrowsers Firefox und dessen eingebautem Developer Tool (Entwicklerwerkzeug, in älteren Firefox-Versionen über das Add-On Firebug nutzbar) auf schnelle und einfache Weise die Gestaltung des BASE-Projektes ändern. Ähnlich stelllt auch der Google Chrome Browser und der Internet Explorer 11 bzw. Microsoft Edge ein Entwicklertool zur Verfügung. Nachfolgend werden diese nützlichen Helfer auf Basis des Developer Tools innerhalb Mozilla Firefox erklärt.
Das Tutorial geht von folgenden Voraussetzungen aus:
Firefox aktuelle Version (http://www.mozilla.org/)
altes Firefox-AddOn Firebug ( https://addons.mozilla.org/de/firefox/addon/firebug/ )
Installiertes Weblication® CMS (Stand bei Artikelveröffentlichung: CMS 9.x), sowie eine frische Installation des aktuellen BASE Classic bzw. Mobile First Projekts
Die Vorgehensweise bekommen Sie am Beispiel der Hintergrundfarbe eines Inhaltscontainers in einer Schritt-für-Schritt Anleitung demonstriert.
Nachfolgend wird auf die Vorgehensweise bei einem BASE Classic 2.x Projekt eingegangen.
Bei Mobile First Projekten (BMF) ist der Ablauf grundsätzlich der gleiche. Dadurch, daß die MF mehrere SCSS-Dateien nutzt, welche für die generierten Seiten zu einer Haupt Design-CSS zusammengeführt werden, gibt es hier einen Unterschied. Als Administrator eingeloggt, finden Sie über das Browserwerkzeug (Element untersuchen) die genaue Stelle einer CSS-Definition in der Source-Angabe, was z.B. wie folgt aussieht:
.elementHeadline {
--wsource: /items/elementHeadline.scss 127;
position: static;
margin: 0 auto;
font-weight: normal;
}
In diesem Fall geht es also um Zeile 127 der elementHeadline.scss Datei.
Ggf. aktivieren Sie die Checkbox "Nicht erfüllte Bedingungen einblenden" rechts unten im CSS-Editor, um alle Zeilen ersichtlich zu haben.
Schritt 1: Anmelden als Administrator und Projekt aufrufen
Melden
Sie sich in Weblication als Administrator an und rufen die
Startseite des BASE-Projekts auf.

Im rechten Inhaltsbereich befindet sich ein Inhaltscontainer in der Darstellung "Box", das heißt, die Inhalte werden gegen einen grauen Hintergrund angezeigt. In den nächsten Schritten erfahren Sie, wie Sie die Hintergrundfarbe mit wenigen Handgriffen ändern.
Schritt 2: Kontextmenü für Element untersuchen Aufruf öffnen

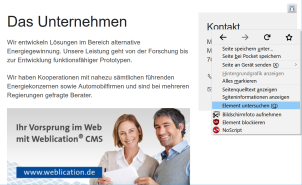
Klicken Sie mit der rechten Maustaste auf die graue Box im rechten Inhaltsbereich.
Durch den Rechtsklick auf die graue Fläche öffnet sich das Kontextmenü von Firefox. Hier wählen Sie die Option "Element untersuchen" aus.
Schritt 3: Darstellung beispielhaft ändern

Durch die Option "Element untersuchen" öffnet sich die Oberfläche des Entwicklerwerkzeuges im unteren Drittel des Browsers (kann auch anders eingestellt werden). Im linken Bereich des Werkzeuges sehen Sie den HTML-Quelltext des ausgewählten Elementes, im rechten Bereich den zugehörigen CSS-Code sowie die entsprechende Stelle/ Zeile in der CSS-Datei, an der die Eigenschaft der Klasse definiert wurde.
In unserem Fall sollte folgendes Element ausgewählt sein:
<div class="elementStandard elementContent elementBox elementBox_var0 elementBoxBackgroundColor_var30 elementBoxPadding_var20 elementBoxInnerHeight_var0"> design.css, Zeile 1651 (Stelle in der CSS-Datei)
Unter Umständen ist bei Ihnen ein anderes Element markiert, wählen Sie in diesem Fall das Element direkt mit einem Mausklick aus.
Schritt 4: CSS-Datei zur Bearbeitung öffnen und Farbwert ändern

Öffnen
Sie nun die Datei design.css (Weblication® Panel: "CSS Stylesheets - Allgemein") zur Bearbeitung
und ändern den Farbwert ab. Die Hintergrundfarbe kann entweder als Farbwert angegegben sein (z.B. background-color:#f0f0f0) oder - wie hier im Beispiel - als Weblication® CSS-Variable gesetzt sein. Diese CSS-Variablen finden Sie im Kopf der design.css definiert und können dort den Farbwert wie gewünscht zur Variable anpassen:
Auszug aus der design.css zur Hintergrundfarbe von Inhaltsboxen (als CSS-Variable)
... $backgroundColorBoxSheet:#f0f0f0; /* Hintergrundfarbe Sheet-Boxen */ ...
