Eigene Formularelemente nutzen
Veröffentlichungsdatum: 10. Mai 2013
Änderungsdatum: 22. Oktober 2014
formular formularelemente felder eigene
Der Formulareditor bietet die Möglichkeit, eigene Formularelemente zu nutzen.
Weblication® CMS liefert Ihnen mit dem Formular-Weblic® in der BASE schon im Standard die wichtigsten und gängigsten Formularelemente. Über das Modul Formulareditor können Pflegebenutzer ein Formular komfortabel und ohne Programmierkenntnisse bearbeiten und erweitern.
Weitere individuelle Formular-Elemente können Sie über ein eigenes XSL-Template erweitern. Das Formular-Weblic® ist standardmässig so umgesetzt, dass das XSL-Template (/[IHR-LAYOUT-PROJEKT]/wGlobal/layout/templates/items/formular.generator.wItem.php) den Template-Aufruf für weitere Elemente bereits unterstützt.
Das Formular Weblic® in Version 2.x wurde ab ca. Ende September 2014 dahingehend erweitert, daß eigene Formular-Elemente in z.B. einer formular.extended.wItem.php (siehe weiter unten) nach dem gleichen Prinzip eingebunden werden, wie andere XSL-Templates. Die Benennung des Formular-Elementes ist daher egal (z.B. formular.element.custom1 oder mein.feld1 etc.).
Über das Mastertemplate-Element sorgen Sie lediglich dafür, daß das Element nur in der Formular-Gruppe eingebunden werden kann.
Bis ca. Ende September 2014 war das Formular Weblic® noch mit dem spezielen template-Aufruf für die erweiterten Formular-Elemente (formularElementExtended...) versehen, was wie folgt gesetzt war bzw. so nachgerüstet werden musste:
Beispiel: Auszug aus der formular.generator.wItem.php
... <template match="wd:item" mode="formularElementExtendedValidatorMessage" wChecksum="2e4df0af29e04212249029a3b903109f"> </template> <template match="wd:item" mode="formularElementExtendedRender" wChecksum="fc9dc1c5e23f744e16dfd87a9f0660f5"> </template> ...
Über das Mastertemplate-Element sorgen Sie lediglich dafür, daß das Element nur in der Formular-Gruppe eingebunden werden kann.
Sie können somit durch Ablage eines individuellen XSL-Templates weitere Templates einbinden ohne sich vom Updatepfad des Weblics® abzuschneiden.
Ein Beispiel finden Sie nachfolgend (Rahmen einer /[IHR-LAYOUT-PROJEKT]/wGlobal/layout/templates/items/formular.extended.wItem.php). Orientieren Sie sich bei der Definition von eigenen Formular-Elementen am besten an den im Standard bereits mitgelieferten Elementen und passen Sie Ihr individuelles Formular-Element (z.B. Eingabefeld) innerhalb des eigenen Templates an Ihre individuellen Bedürfnisse an.
Beispiel: Rahmen für ein XSL-Template eigener Formular-Elemente (z.B. formular.extended.wItem.php
<?php $version="1.0"; $encoding="UTF-8"; ?> <?php exit; ?> <xsl:stylesheet xmlns:xsl="http://www.w3.org/1999/XSL/Transform" xmlns:wsl="http://weblication.de/5.0/wsl" xmlns:wd="http://weblication.de/5.0/wd" xmlns:php="http://php.net/xsl" exclude-result-prefixes="wd wsl php" version="1.0"> <!-- Eigene Formularelemente --> <wd:extension type="weblication" version="5.0" uid="530e8e0e89ac7ef836bb5ef50df60d34"> <wd:meta> <wd:title>Zusätzliche Formularelemente</wd:title> . <wd:description/> <wd:modification name="admin" time="1315228888"/> <wd:creation name="admin" time="1252018717"/> <wd:icon src="/[IHR-LAYOUT-PROJEKT]/wGlobal/layout/images/element-icons/element_form.gif"/> </wd:meta> <wd:status> <wd:online from="" status="on" to=""/> <wd:type value=""/> </wd:status> <wd:version value="2"/> </wd:extension> <xsl:template match="wd:item[@type = 'formular.element.custom1']"> <!-- ... Hier definieren Sie die Pflegemaske und Darstellung des Formularfeldes ... --> </xsl:template> </xsl:stylesheet>
Über diese XSL-Schablone definieren Sie die Bearbeitenmaske und wie das Element im Formular der Webseite generiert wird.
Formular-Elemente, die diesem Type entsprechen, nutzen über die type-Angabe dieses XSL-Template, z.B.:
Auszug aus einer Formularseite zu einem Formular-Element
<wd:item type="formular.element.custom1" uid="06558c420de8fffc451823de59183469"> <wd:fragment id="name" type="char.text">element_133348</wd:fragment> <wd:fragment id="label" type="char.text">Individuelles Feld</wd:fragment> ... ...
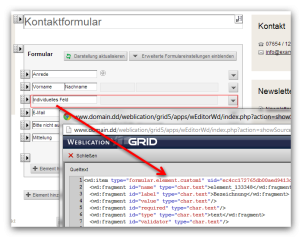
Zur Veranschaulichung ein Screenshot aus der Seitenbearbeitung zu einem Formular. Zum rot markierten individuellen Feld wird der Quelltext dieses Elementes angezeigt:

Hinweise
- Die Pfade in den Beispielen passen Sie auf Ihre eigenen Pfade an
- Neue / Abgewandelte Formularelemente erstellen Sie am besten durch Kopieren bestehender Elemente (z.B. Einzeiliges Eingabefeld, o.ä.).
- Wenn Sie die XML-Container als Mastertemplates anlegen, können Sie diese auch über das Formular einfügen.
