Vor/zurück Blätterfunktion Liste um Position ergänzen
Veröffentlichungsdatum: 13. November 2020
Änderungsdatum: 08. August 2023
Projektgrundlage: BASE
Das Weblic® für die Listen Blätterfunktion zwischen verschiedenen Listeneinträgen kann in aktueller Version um eine Positionsanzeige ergänzt werden.

Um die Möglichkeit zu nutzen, zur "Vor/zurück Blätternavigation" zu den Vor- und Zurück-Schaltflächen auch eine Positionsanzeige zu nutzen, bringen Sie das Weblic® bei Bedarf auf aktuellen Stand (Weblic® Update).
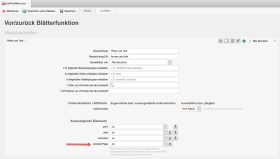
Über die CSS-Only Hauptvarianten aktivieren Sie unter "Anzuzeigende Elemente" die "positionPage". Die Blätternavigation zeigt dann zusätzlich die Zahl für den gewählten Eintrag und Gesamtzahl der Einträge. Formatieren Sie dies individuell für Ihr Projekt, z.B. über die pageNaviList.scss. Ein Beispiel finden Sie nachfolgend.
Beispiel: Auszug aus der pageNaviList.scss zur Definition der Positionsanzeige
/* Blätternavigation */ .pageNaviList { /* ... */ .pageNaviPagePositionOfPages { background-color:$backgroundColorPageNaviListEntryActive; color:$fontColorPageNaviListEntry; border:solid 1px $borderColorPageNaviListEntry; border-radius:3px; padding:0 0 0 15%; .pageNaviPagePosition { &:before { content:"Artikel "; } &:after { content:" \002F "; } } .pageNaviNumberPages { &:before { content:" "; } } } /* ... */ }

In der Ausgabe kann dies wie im Screen ersichtlich aussehen und lässt sich beliebig formatieren.
