Formulare - URL vor Submit/Absenden manipulieren
So können Sie den Wert eines Eingabefeldes oder die "action" eines Weblication-Formulares mit dem Einsatz von Standard-Formular-Buttons manipulieren.
Beispiel
Sie nutzen ein Weblication-Formular das mehrere Buttons verwenden soll. Je nach Button soll das Formular entweder eine andere action ausführen, oder der Wert eines Eingabefeldes gesetzt werden.
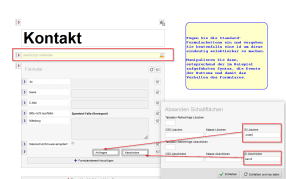
Fügen Sie dazu über den Formulargenerator die Standardbuttons ein und vergeben Sie diesen eindeutige id's (s. screen rechts).
Über ein Javascript-Quelltextelement (s. Beispiele unten) manipulieren Sie dann die click-Events der Schaltflächen.

Beispiel Editor
Beispiel 1: Manipulieren der action eines Weblication Formulares via jQuery
if(typeof wEditor == 'undefined'){ document.addEventListener('DOMContentLoaded', function waitUntilContentLoaded(){ if(!window.jQuery){ return setTimeout(waitUntilContentLoaded, 100); } jQuery(document).ready(function(){ jQuery('#order').attr({onclick:'', type: 'submit'}).on('click', function(event){ jQuery(this).closest('form').attr('action', '/Projekt/anfragen.php').submit(); }); }); }, false); }
Beispiel 2: Manipulieren eines inputfeldes und Abschicken des Formulares MIT Validierung
if(typeof wEditor == 'undefined'){ document.addEventListener('DOMContentLoaded', function waitUntilContentLoaded(){ if(!window.jQuery){ return setTimeout(waitUntilContentLoaded, 100); } jQuery(document).ready(function(){ jQuery('#order').attr({onclick:''}).on('click', function(event){ jQuery('#do').val('order'); jQuery('#send').trigger('click'); }); }); }, false); }
