Pflege von Strukturelementen
Strukturelemente dienen zum flexiblen Aufbau von Seiten über wiederverwertbare Komponenten. Bereiche, die durch ein Pflege-Tag umschlossen sind können verschoben und gelöscht werden.
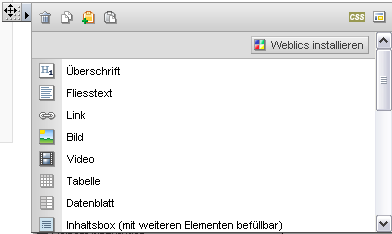
Vor einem Strukturelement lassen sich weitere Elemente aus dem Mastertemplate einfügen.
- name
Bezeichnung des Elementes
notwendig: nein- type
Typ des Elementes (z.B. text.wysiwyg)
Erforderlich, um ein Element in andere Gruppen verschieben zu können.notwendig: nein- pathEdit
definiert den Pfad, um das XSL-Stylesheet des Strukturelements direkt zur Bearbeitung aufzurufen
(Icon in der Elementauswahl, um das XSLT des Elementes zu bearbeiten)notwendig: nein- pathEditMastertemplate
definiert den Pfad, um das Mastertemplate-Element des Strukturelements direkt zur Bearbeitung aufzurufen
(Icon in der Elementauswahl, um das Mastertemplate-Element des Elementes zu bearbeiten)notwendig: nein- pathEditCss
definiert den Pfad, um die Stylesheet-Datei (CSS) des Strukturelements direkt zur Bearbeitung aufzurufen
(Icon in der Elementauswahl, um die CSS-Datei des Elementes zu bearbeiten)notwendig: nein- iconStyle
definiert CSS, um die Darstellung des Pflegesymbols zu beeinflussen
notwendig: nein- copy
legt fest, ob das Element kopiert werden darf oder nicht
mögliche Werte: 1|0notwendig: neinStandardwert: 1- delete
legt fest, ob das aktuelle Element gelöscht werden darf oder nicht
mögliche Werte: 0|1notwendig: neinStandardwert: 1- clipboard
legt fest, ob das aktuelle Element in die Zwischenablage gelegt werden darf oder nicht
mögliche Werte: 0|1notwendig: neinStandardwert: 1- display
legt fest, wem das aktuelle Element in der Bearbeitung angezeigt wird (Pflegebenutzer, Administrator, keinem)
mögliche Werte: 0|user|adminnotwendig: nein- groupName
definiert die Gruppe, welche dem Element optional mitgegeben werden kann (z.B. groupName="voting"
notwendig: nein- open
legt fest, ob das aktuelle Element die Auswahl des Struktureditors erlaubt
open="0" zeigt nur den Struktureditor-Anfasser zum Verschieben an und nicht den Auswahlpfeil zur Auswahl weiterer Elementemögliche Werte: 0|1notwendig: nein- active
legt fest, ob das Struktur-Element Symbol in der Bearbeitung angezeigt wird
mögliche Werte: 0|1notwendig: nein- dragItemNode
Über das Attribut dragItemNode="parent" innerhalb web:item:start kann man erreichen, dass ein Pflegetag innerhalb eines HTML-Elementes platziert wird , und dieses beim Drag & Drop im Editor dennoch verschoben werden kann.
(verfügbar ab CMS-Version 011.001.196.000)
mögliche Werte: |parentnotwendig: nein- multiselect
legt fest, ob die Mehrfachauswahl erlaubt ist (Wert: "1") oder nicht (Wert: "0")
(verfügbar ab CMS-Version 011.002.114.000)
mögliche Werte: 0|1notwendig: nein
Pflegbares Strukturelement
<xsl:template match="wd:item[@type = 'text.wysiwyg']"> <!-- web:item:start name="Fliesstext" display="user" pathEdit="/deGlobal/wGlobal/layout/templates/items/text.wysiwyg.wItem.php" type="text.wysiwyg"--> <div class="elementText"> ... </div> <!-- web:item:stop --> </xsl:template>