Megadropdown Navigation - HowTo und Tipps
Veröffentlichungsdatum: 16. Dezember 2019
Änderungsdatum: 17. November 2021
weblication cms navigation megadropdown dropdown mouseover klick einblenden
Eine Megadropdown-Navigation ermöglicht eine individuelle Gestaltung des Inhaltes zu einem Navigationspunkt.

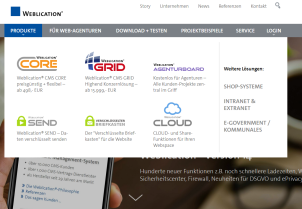
Im Einsatz finden Sie eine Megadropdown-Navigation z.B. auf unserer Produktseite unter www.weblication.de, siehe Screenshot. Beim Überfahren mit der Maus (Mouseover) wird zum Navigationshauptpunkt eine Seite geladen, welche die Inhalte über Strukturelemente strukturiert darstellt. Umgesetzt ist dies durch Zuweisen einer Mouseover Seite in der Bearbeitung der Navigationsdatei zum Hauptpunkt "Produkte". Auch das Standardprojekt der BASE (Mobile First) zeigt solch ein Beispiel anhand des Navigationspunktes "Demoseiten" auf.
Innerhalb der nachgeladenen Dropdown-Seite können Sie grundsätzlich beliebig mit Strukturelementen arbeiten, wobei doch das ein oder andere zu beachten ist. Da die Megadropdown-Navigation im Standard per Ajax nachgeladen wird, müssen für die zu ladenden Inhalte alle erforderlichen Skripte auch mit geladen werden. Zudem sollte hinsichtlich der Performance die Menge an nachzuladenden Inhalten genau überlegt sein.
Einstellungsmöglichkeiten der Megadropdown-Navigation
Ab Weblication® CMS-Version 14 ist es in aktuellen BASE (Mobile First) Projekten möglich, folgende Einstellungen zur Megadropdown-Navigation zu setzen:
- Megadropdown öffnen beim
- Überfahren
- Klicken
- Megadropdows vorladen
- Ja
- Nein
- Megadropdown Type
- AJAX
- IFrame
- Megadropdown Navigations-ID ergänzen
- Ja
- Nein
Sie finden diese Einstellungen in der Maske des Kopfbereiches (header.scss) im Block "Hauptnavigation".
Erforderliche Dateien und Skripte
Das aktuelle Mobile First Standard-Projekt liefert bereits alle erforderlichen Einstellungen, Dateien und Skripte mit. Diese können bei Bedarf in etwas älteren Projekten auch nachinstalliert bzw. nachgerüstet werden.
- header.scss mit entsprechenden CSS-Variablen
(siehe Einstellungsmöglichkeiten oben) - navigation.js hinsichtlich der JavaScript-Funktionen
- embed.wDocument.php für die eingebettete Anzeige der Inhalte aus der Seite
(Ausgabe gefiltert über die navigations.js) - navigationMainTopLayer.scss mit ergänzten Data-Attributen
(-w-add-data mit Angaben zu embedmode und addnavid)
Allgemeine Hinweise
Um so wenig als möglich zur Seite nachladen zu müssen, stellen Sie die Megadropdown-Navigation am besten so ein, daß sich diese nicht per Mouseover, sondern per Klick öffnet. Zudem können Sie die Last mindern, indem Sie die Megadropdowns nicht vorladen.
Sofern es nicht erforderlich ist, den aktiven Navigationszustand in den Megadropdowns zu haben, schalten Sie das Ergänzen der Navigations-ID am besten ab.
