Farbauswahl in der Bearbeitung nutzen
Veröffentlichungsdatum: 14. Februar 2017
Änderungsdatum: 07. April 2017
weblication cms editor color colorpicker farbpicker
Ein Colorpicker lässt sich an unterschiedlichen Stellen im Projekt verwenden.

In der Regel werden Farbwerte in Form von hexadezimalen Farbdefinitionen angegeben. Dies erfolgt in der Regel über den Webseiten-Betreuer (z.B. Webagentur, Internetagentur, etc.).
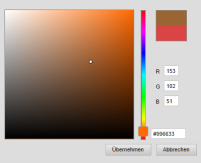
Um einem Redakteur mehr Spielraum und Freiheiten in gewissen Bereichen zu ermöglichen, können Sie in unterschiedlichen Bereichen des Projektes einen Farbauswahl-Editor innerhalb der Bearbeitung anbieten. Der Redakteur wählt bequem über eine Maske den gewünschten Farbwert aus, welcher als Hex-Wert im Feld ersichtlich wird und so übernommen werden kann.
1) Farbauswahl im Text-Pflegetag nutzen
In diversen Templates (z.B. Objekt-Templates) können Sie über das Pflegetag für textbasierte Daten unter anderem eine Farbauswahl verwenden. Setzen Sie dafür das editor-Attribut im web:text:start Tag auf den Wert "color".
In der Bearbeitung wird dem Redakteur eine Farbauswahl angeboten, über welche er komfortabel den Hexadezimalen Farbwert auswählen kann.
Beispiel: Farbauswahl in einem Objekt-Template (Auszug aus z.B. news.wObject.php)
... <!-- web:text:start editor="color" allowTransparency="1"--><xsl:value-of select="/wd:document/wd:extension/wd:object/wd:data[@id = 'color']/text()"/><!-- web:text:stop --> ...
2) Farbauswahl in der Projektkonfiguration nutzen
Auch die Projektkonfiguration (Variablen-Datei) bietet die Möglichkeit, eine Farbauswahl in der Bearbeitung zu setzen. Dies ermöglicht dem Administrator der Seite die einfache Auswahl von Farbwerten direkt in der Bearbeitung.
Setzen Sie hierzu das type-Attribut des entsprechenden variable-Tags auf den Wert "char.color".
Beispiel: Farbauswahl in der Projektkonfiguration nutzen (Auszug aus default.wVariables.php)
<?php $version="1.0"; $encoding="UTF-8"; ?> <?php exit; ?> <wVariables version="5.0"> ... <variable description="Hauptfarbe" key="maincolor" type="char.color">#D94545</variable> ... </wVariables>
3) Farbauswahl in der Navigations- und Kategorienbearbeitung nutzen
Ab CMS-Version 011.002.204.000 können Sie auch in der Bearbeitung von Navigationen und Kategorien eine Farbauswahl anbieten.
Beispiel: Farbauswahl in der Navigationsbearbeitung für Hauptpunkte nutzen (Auszug aus attributes.wEditorNavpoint.php)
...
<attribute name="color" editor="color" value="" caption="Farbe" editable="1" levelsEditable="1"/>
...Beispiel: Farbauswahl in der Kategorienbearbeitung nutzen (Auszug aus attributes.wEditorCategory.php)
...
<attribute name="color" editor="color" value="" caption="Farbe" editable="1" levelsEditable=""/>
...