Bilder web-optimiert darstellen lassen
Veröffentlichungsdatum: 25. Oktober 2010
Änderungsdatum: 02. Juni 2022
weblication cms bilder komprimierung qualität
So zeigen Sie Bilder mit optimaler Qualität an und liefern gleichzeitig kleine Bilder aus. Weblication CMS unterstützt Sie mit einer optimierten Darstellung.
Bei der automatischen Generierung von JPEG-Bildern können Sie die Qualität einstellen. Welchen Einfluss diese auf die Größe der Bilder hat und welche Qualitätsstufe optimalerweise gewählt werden soll, verdeutlicht dieser Artikel.
Die Optimale Qualität einstellen
Die beste Qualität erhalten die dargestellten JPEG-Bilder natürlich, wenn Sie 100% einstellen. Dann sind die generierten und in der Größe angepassten Bilder allerdings sehr wahrscheinlich unnötig groß. Im Standardprojekt werden Bilder mit 80% dargestellt. 80% deshalb, weil die Bilder dann ca. vier mal schneller geladen werden können und die Qualität in den meisten Fällen ausreichend ist.
Halbe Größe bereits bei 95% Bildqualität
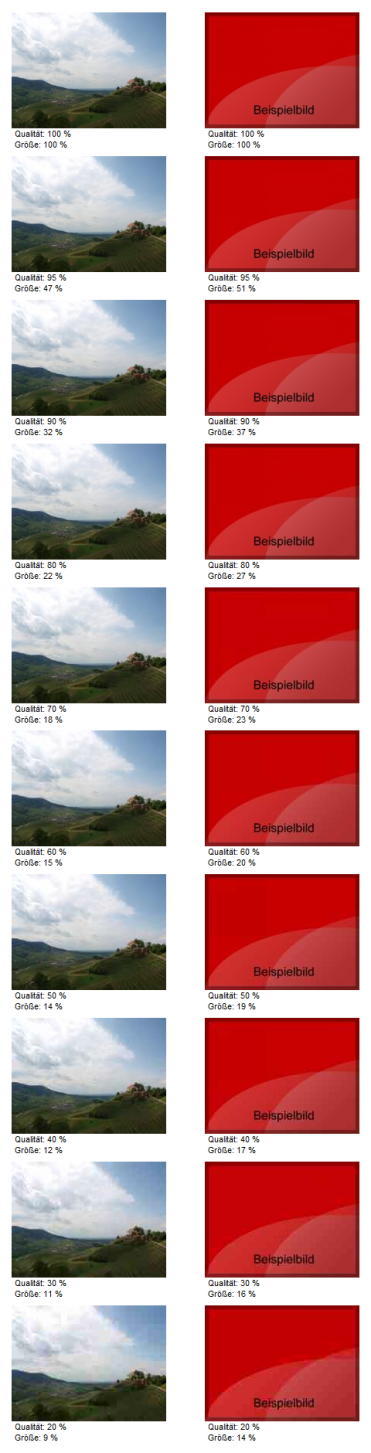
Die folgende Auflistung zeigt zwei unterschiedliche Bilder und deren Größe in Abhängigkeit von der bei der Generierung eingestellten Qualitätsstufe. Es ist deutlich zu erkennen, dass der Grenznutzen der Qualitätsreduzierung sehr stark abnimmt. Während man bei der Reduzierung der Qualität von 100% auf 95% ca 50% der Bildgröße spart, sind es bei der Reduzierung von 80% auf 75% nur noch 4% bezogen auf die Ursprungsgröße.
Daraus folgernd wäre es also einerseits kaum sinnvoll, Bilder in 100% auszuliefern, während es andererseits auch wenig nützt, Bilder mit 65% auszuliefern.
Abhängig von den eingesetzten Bildern und der geforderten bzw. erwarteten Qualität der Bilder empfiehlt es sich also Bilder mit 75% bis 95% Qualität auszuliefern, um so ein optimales Qualitäts/Performance Verhältnis zu erreichen.

Qualität ist abhängig von der Art der Bilder
Die Auflistung macht nicht nur deutlich, welche Größen abhängig von der Qualität erreicht werden können, sie zeigt auch, dass die Qualität abhängig vom Bildmotiv ist.
Bei Photos werden Komprimierte Bereiche weniger stark wahr genommen als bei Bildern mit großflächigen Farbbereichen wie z.B. Logos oder Skizzen.
Bei einer Fotogalerie ist also eher 70% optimal, während eine Liste von Referenzlogos eher mit 95% dargestellt werden sollte.
Qualitätseinstellung auf 80% im Template des Bildelements
$pathThumbnail = wThumbnail::createThumbnail($src, $pictureWidth, $pictureHeight, '', array('quality' => 80)); Wenn die Qualität noch besser sein muss
Wir haben gesehen, mit geringen Qualitätseinbußen können Bilder sehr stark verkleinert werden. Bei jeder Generierung eines JPEG-Datei verschlechtert sich allerdings grundsätzlich die Qualität. Das liegt am Komprimierungsalgorithmus von JPEG.
Was aber, wenn z.B. von der Marketingabteilung höchste Quallität gefordert wird, ohne Rücksicht auf die Dateigröße? In diesem Fall können Sie einen Trick nutzen und JPEG-Bilder z.B. als PNG-Bilder darstellen. Dadurch erhalten Sie zwar größere Bilder, allerdings mit höherer Qualität.
JPEG-Bild verlustfrei als PNG Darstellen
$pathThumbnail = wThumbnail::createThumbnail($src, $pictureWidth, $pictureHeight, '', array('extension' => 'png')); 