Festlegen des darzustellenden Bildausschnittes und verschiedene Seitenverhältnisse
18. Mai 2017
editor bild picture bildausschnitt pictureArea seitenverhältnis
Dieser Artikel beschreibt, wie Sie es einem Benutzer über die Bildbearbeitung ermöglichen, lediglich einen Ausschnitt des Bildes auf der Webseite anzuzeigen.
Um ein Bild innerhalb einer Präsenz auf unterschiedliche Weise anzuzeigen, ohne das Bild mehrfach ablegen zu müssen, können Sie z.B. lediglich Bildausschnitte dieses Bildes in der Anzeige verwenden.
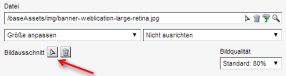
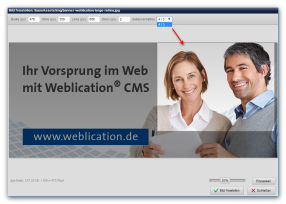
Bildausschnitte festlegen
Für das Festlegen von Bildausschnitten nutzen Sie das Text-Pflegetag und geben dem editor-Attribut den Wert "pictureArea" mit. Einem Redakteur wird somit die Auswahl eines Bildausschnittes ermöglicht. Der Redakteur definiert innerhalb des Originalbildes den Ausschnitt, welchen er anzeigen will, welcher dann über das Ausgabetemplate ausgelesen wird. Ein Beispiel hierzu finden Sie im Beispielprojekt innerhalb des Bild-Strukturelementes.
Beispiel: Auszug aus picture.standard.wItem.php zur Bearbeitung des Bildausschnittes
... <!--web:text:start editor="pictureArea" width="120" height="90" left="10" top="10" retainRelations="1" picture="webtag_text_<xsl:value-of select="wd:fragment[@id = 'picture']/img/@wEditorId" />_src" onchange="adaptSizePictureEditor_<xsl:value-of select="wd:fragment[@id = 'picture']/img/@wEditorId"/>();"--><xsl:value-of select="wd:fragment[@id = 'pictureArea']/text()"/><!--web:text:stop--> ...



In Verbindung mit dem pictureArea-Editor können Sie folgende weiteren Attribute einsetzen:
- picture
Über dieses Attribut definieren Sie das Bild, das zum Festlegen des Bildausschnittes herangezogen werden soll (Angabe ist erforderlich). Hierzu lesen Sie den Pfad des aktuell in der Bearbeitung verlinkten Bildes dynamisch aus (siehe Beispiel).
Mögliche Werte: [Pfad] - width
Über dieses Attribut können Sie optional die Breite des Ausschnittfenster definieren. Sofern noch kein Ausschnitt festgelegt wurde, wird diese Breite zur Auswahl vordefiniert.
Mögliche Werte: [Zahl] (z.B. width="120" für 120 Pixel) - height
Über dieses Attribut können Sie optional die Höhe des Ausschnittfenster definieren. Sofern noch kein Ausschnitt festgelegt wurde, wird diese Höhe zur Auswahl vordefiniert.
Mögliche Werte: [Zahl] (z.B. width="90" für 90 Pixel) - left
Über dieses Attribut können Sie optional den Abstand des Ausschnittfenster zum linken Bildrand definieren. Sofern noch kein Ausschnitt festgelegt wurde, wird dieser Abstand zur Auswahl vordefiniert.
Mögliche Werte: [Zahl] (z.B. width="10" für 10 Pixel) - top
Über dieses Attribut können Sie optional den Abstand des Ausschnittfenster zum oberen Bildrand definieren. Sofern noch kein Ausschnitt festgelegt wurde, wird dieser Abstand zur Auswahl vordefiniert.
Mögliche Werte: [Zahl] (z.B. width="10" für 10 Pixel) - retainRelations
Über dieses Attribut können Sie optional definieren, ob die Seitenverhältnisse beim Ziehen des Ausschnittfensters erhalten bleiben sollen (="1") oder nicht (="0").
Mögliche Werte: 0|1 - maskId
Über dieses Attribut können Sie optional definieren, welche Bildausschnitt-Maske für die Seitenverhältnisse verwendet werden soll.
(verfügbar ab CMS-Version 008.004.000.000 und einer Lizenz für Version 9.x)
Seitenverhältnisse individuell definieren
Ab CMS-Version 008.004.000.000 und einer Lizenz für Version 9.x haben Sie die Möglichkeit, eigene / beliebige Seitenverhältnisse für den Bildausschnitt festzulegen. Mit aktueller BASE liegt hierfür eine eigene Maske für die Pflege bzw. Auswahl der Seitenverhältnisse ab:
/[IHR-LAYOUT-PROJEKT]/wGlobal/layout/editor/picture/standard.wPictureCutArea.php
Diese wird für die Bearbeitung des Bild-Ausschnittes bei Definition über das entsprechende Pflegetag mit editor="pictureArea" verwendet (z.B. beim Bild-Element, Objekt-Templates, Metadaten-Maske).
Wenn Sie im Pflegetag für den Bildausschnitt eine eigene Masken-ID mitgeben (Attribut maskId, z.B. maskId="news") wird in o.g. Verzeichnis die entsprechend benannte Pflegemaske (im Beispiel dann: news.wPictureCutArea.php) verwendet. Dort können Sie die Auswahl an Seitenverhältnissen hinterlegen, die für den jeweiligen Einsatzzweck (z.B. Vorschaubilder aktueller Meldungen) gewünscht sind. Die Bildausschnitt-Maske muß immer das Prefix tragen, das im Attribut maskId="" mitgegeben wird, also z.B.:
/[IHR-LAYOUT-PROJEKT]/wGlobal/layout/editor/picture/news.wPictureCutArea.php
Ein Beispiel anhand der Metadaten-Maske zum Vorschaubild einer Seite:
Beispiel: Auszug aus standard.metadata.php zur Bearbeitung des Bildausschnittes
... <!--web:text:start editor="pictureArea" width="" maskId="news" height="" left="" top="" retainRelations="" picture="webtag_text_<xsl:value-of select="/wd:document/wd:extension/wd:meta/wd:thumbnail/@wEditorId" />_src"--><xsl:value-of select="/wd:document/wd:extension/wd:meta/wd:thumbnail/@area"/><!--web:text:stop--> ...
Seitenverhältnisse zur Bildbearbeitung individuell definieren
Ab CMS-Version 009.005.072.000 haben Sie die Möglichkeit, auch für den Bildeditor (Bearbeiten eines Bildes) eigene / beliebige Seitenverhältnisse für den Bildausschnitt festzulegen. Mit aktueller BASE liegt hierfür eine eigene Maske für die Pflege bzw. Auswahl der Seitenverhältnisse ab:
/[IHR-LAYOUT-PROJEKT]/wGlobal/layout/editor/picture/standard.wPictureCutAreaEditor.php
Im Standard ist dies in der BASE so umgesetzt, daß der Inhalt lediglich aus einem Redirect auf die standard.wPictureCutArea.php besteht. So brauchen die verschiedenen Seitenverhältnisse nur in einer Datei gepflegt werden. Sofern andere Seitenverhältnisse gewünscht sind, tragen Sie anstatt des Redirect die Definitionen direkt in der Datei ein.
Ist die genannte Datei nicht vorhanden, werden Standard Seitenverhältnisse aus der Software zur Auswahl angeboten.
