Unterschiedliche Varianten in Listenerweiterungen auswählbar machen
Veröffentlichungsdatum: 19. Juli 2021
Änderungsdatum: 08. August 2023
Projektgrundlage: BASE
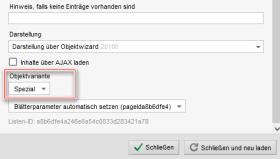
Die Listen-Variante 20100 (Darstellung über Objekt-Wizard) lässt sich über die Listenoptionen unterschiedlich ausrichten bzw. darstellen.

Die CSS-Only-Variante zur Listendarstellung über den Objekt-Wizard kann um individuelle Pflegefelder der Listenoptionen ergänzt werden.
Zur vielfältigen Steuerung über die Objektmaske können Sie durch Einsatz einer weiteren Auswahlmöglichkeit weitere Darstellungen, Abfragen, etc. vornehmen. Nachfolgend wird dies beispielhaft für die Steuerung der Darstellung über eine Listenerweiterung genutzt.
Beispiel: Auszug aus der listDefault.scss zur Variante "Darstellung über Objekt-Wizard"
/*@wCssFragment{class:listDefault;variant:20100;caption:Darstellung über Objekt-Wizard;caption-en:Objectwizard;minSystemMajorRelease:15}*/ .listDefault_var20100 { /* ... */ -w-editmaskExtendedWebtag-objectListVariant:'active=yes,decorators=default,editor=select,values=|special|important,texts="Standard|Spezial|Wichtig",caption="Objektvariante"'; /* ... */ }
Eine eigene Listenerweiterung kann u.a. dafür genutzt werden, um die Darstellung der Listeneinträge abhängig von der Auswahl in den Listenoptionen zu variieren.
Auszug aus der eigenen Listenerweiterung
<xsl:variable name="objectListVariant" select="php:function('wList::getListData', 'objectListVariant')"/> <xsl:choose> <xsl:when test="$objectListVariant = 'special'"><hr style="position: absolute;top: 0;left: -4px;height:20px;width:4px;background-color: orange;border: 1px solid tomato;"/></xsl:when> <xsl:when test="$objectListVariant = 'important'"><hr style="position: absolute;top: 0;left: -4px;height:20px;width:4px;background-color: tomato;border: 1px solid orange;"/></xsl:when> <xsl:otherwise/> </xsl:choose>
