Tabelle über CSS-Only responsive darstellen
Veröffentlichungsdatum: 16. November 2020
Änderungsdatum: 08. August 2023
Projektgrundlage: BASE
Tabellen lassen sich auf kleinen Bildschirmen, wie z.B. auf Smartphones, über CSS anders darstellen.

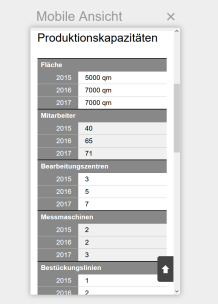
Nehmen wir die Tabelle, welche mit dem BASE Projekt bereits im Standard in der "Über uns" Seite mit ausgeliefert wird (siehe Screen anbei).
Um diese auf kleinen Bildschirmen anders darstellen zu können, reicht es aus, das Tabellen Weblic® ab CMS-Version 15 auf aktuellen Stand zu bringen (inkl. der CSS-Only Varianten).

Im Screen anbei sehen Sie beispielhaft die Ansicht auf einem mobilen Endgerät mit kleinem Bildschirm. Hierzu wurde auf Grundlage des aktuellen Tabellen Weblics® die gewählte CSS-Only Hauptvariante 0 um die CSS-Only Eigenschaft für responsiveType ergänzt und auf "yes" gesetzt (siehe Beispiel Quelltext unten).
Dies aktiviert zur Tabellenmaske die Auswahlbox "Darstellung auf kleinen Bildschirmen". Wenn Sie diese auf "Werte neben Bezeichnungen" setzen, wird eine Tabelle auf Endgeräten mit viewport <= 768 Pixel so ausgegeben, daß die Werte neben dem Label platziert werden.
Beispiel: Auszug aus der elementTable.scss mit aktiviertem responsiveType
/* ... */ /*@wCssFragment{class:elementTable;variant:0;livepreview:yes;caption:Standard;caption-en:Default}*/ .elementTable_var0 { -w-editmaskExtended-responsiveType:yes; /* ... */ } /* ... */
