Projektumsetzung mit dunklem Hintergrund und heller Schrift
Veröffentlichungsdatum: 10. Mai 2019
Änderungsdatum: 08. August 2023
Projektgrundlage: BASE
Eine Vielzahl an Webseiten nutzt im Standard einen hellen Hintergrund mit schwarzer oder dunkler Schrift. Soll das Projekt einen dunklen Hintergrund und helle Schriftfarbe haben, sind die entsprechenden Farbvariablen anzupassen.
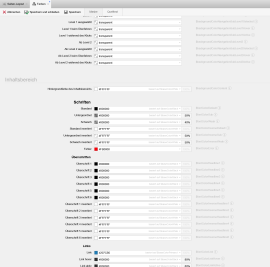
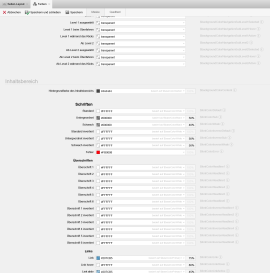
Dieser Artikel zeigt auf, wie Sie allgemein die Farbgebung schnell und komfortabel beeinflussen können. Die colors.scss (Farben) liefert Ihnen in der Masken-Ansicht die Möglichkeit, für diverse Bereiche und Elemente der Seite die Farben / Farbwerte anzugeben. Im mittleren Bereich der Maske können die Farben für den Inhaltsbereich der Seiten und die Schriften, Überschriften, Links, etc. definiert werden.
Die folgenden Screens zeigen links die gewählten Farben des Mobile First Projektes bei Auslieferung und rechts mit angepassten Farben, um generell eine dunkle Hintergrundfarbe des Inhaltsbereichs der Seite und helle Schriften, Überschriften und Links zu haben.


Weitergehende Anpassungen nehmen Sie je nach Umsetzungswunsch und Erfordernis vor. Hierbei wird es meist um die Anzeige von Texten, Kalender, Captcha, Formulare, Listen, etc. gehen.
