Mini-Shop: Umsetzung über Objekt-Wizard - Beschreibung
Veröffentlichungsdatum: 16. Dezember 2021
Änderungsdatum: 23. Oktober 2024
Projektgrundlage: BASE
Der Mini-Shop ist in aktueller Version mit dem Objekt-Wizard umgesetzt. Dies ermöglicht eine individuelle Anpassung auf die jeweiligen Bedürfnisse des Shop-Betreibers.
Die Ausgabe und Pflege der Shop-Produkte ist somit in vielen weiteren Bereichen direkt über Masken möglich und auch die Darstellung des Warenkorbs kann komfortabel über den Editor angepasst werden.
Diverse Bereiche werden nachfolgend genauer beschrieben.
- Pflege der Produkte sowie Listenansicht über den Objekt-Wizard
- Zentrale Datenverarbeitung über die Klasse wMyShop.php
- Warenkorb, Kundendaten und Bestellung sind jetzt über den Editor individuell anpassbar
- Kundendaten werden aus Session übernommen
- Erweiterung der Zahlmöglichkeiten (Zahlung bei Abholung) und Vereinfachung
- Stripe als Zahlungsmöglichkeit: Einbinden von Stripe-Checkout-Sessions
- 1:Anpassen der Shop-Konfiguration
- 1:Einbinden von Stripe
- 1:Anpassen bestellung.php
- 1:Javascript zum Erstellen der Session
- 1:PHP Script zum Erstellen der Session (create_session.php)
- 1:PHP Script nach Beenden der Session (session_checkout.php)
- PaypalCheckout als Zahlungsmöglichkeit: Einbinden von PaypalCheckout
- 1:Anpassen der Shop-Konfiguration
- 1:Einbinden von Paypal
- 1:Anpassen der bestellung.php
- 1:Javascript PayPal Checkout
- 1:Erstellen eines Testaccounts
- Zahlungsmöglichkeiten sprachabhängig anpassen
- Berücksichtigung des Lagerbestandes
- Konfiguration
- Funktionsweise
- Lagerbestand für Produkt deaktivieren
- Berücksichtigung weiterer Mehrwertsteuersätze
- Lieferzeiten sprachabhängig anpassen
- Aktivierung des Kleinunternehmerstatus
- Konfiguration
- Funktionsweise
- Erweiterung Lieferzeiten auf Anfrage
- Paypal - Bestellung nach Bezahlung angepasst
- Paypal - Testmodus verfügbar
- Listenvarianten für Produkte; Warenkorb in Liste anzeigen
- Warenkorbdaten per Callback ändern um zb. eigene Versandkosten umzusetzen
- Produktdaten per Callback ändern um zb. maximale Bestellsumme umzusetzen
- Rabattcodes aktivieren
- Rabattcodes
- Funktionsweise
- Installation
Pflege der Produkte sowie Listenansicht über den Objekt-Wizard
Die Seitenansicht und die Pflegemaske der Produktdaten wurden auf den Objekt-Wizard
umgestellt. Dadurch kann der Entwickler die Produkte durch individuelle Darstellungsformen oder Lösungen ergänzen.
Seit April 2022 ist nun auch die Pflege der Listenansicht über den Objekt-Wizard möglich.
Um auf die Funktionen zugreifen zu können, muss die Objektmaske /[IHR-LAYOUT-PROJEKT]/wGlobal/layout/templates/objects/objectMasks/shopProduct.php aktualisiert werden. Des Weiteren muss die Liste unter /[IHR-INHALTS-PROJEKT]/shop/index.php auf die Darstellungsvariante 20100 "Darstellung über Objekt-Wizard" eingestellt werden.
Zentrale Datenverarbeitung über die Klasse wMyShop.php
Für die Verwaltung der Shop-Daten wird eine zentrale Klasse wMyShop.php eingesetzt.
Diese liegt unter /[IHR-LAYOUT-PROJEKT]/wGlobal/scripts/php/wMyShop.php.
Die Klasse wird genutzt um zum Beispiel Produktdaten, Warenkorbdaten oder auch Kundendaten zu verwalten und auszulesen. In der Shop-Umsetzung wird sie in der Regel in den Strukturelementen "Objektdaten manipulieren" eingesetzt.
Die wichtigsten Funktionen sind:
- wMyShop::prepareShopData()
Auslesen der Shop-Konfiguration und Shop-Texte, manipuliert diese und gibt diese als Array zurück - wMyShop::prepareProductData()
Vorbereitung der Produktdaten, ergänzt die Daten durch weitere Informationen - wMyShop::setProductData()
Setzen der Produktdaten - wMyShop::getCustomerData()
Rückgabe der aktuellen Kundendaten - wMyShop::prepareCartData()
Vorbereitung der Warenkorbdaten, ergänzt die Informationen durch Gesamtsumme, Steuern etc. - wMyShop::prepareOrderString()
Vorbereitung des Mail-Textes für die Bestellung, der den Platzhalter orderString in der Konfiguration ersetzt
Falls Sie für Ihre individuelle Lösung Anpassungen vornehmen möchten, können Sie das entweder in den Shop-Seiten direkt vornehmen, oder in der wMyShop.php. Beachten Sie in diesem Fall, daß ein Weblic® Update zu den individuell angepassten Dateien ggf. ein erneutes Nachziehen Ihrer Anpassungen erfordert.
Warenkorb, Kundendaten und Bestellung sind jetzt über den Editor individuell anpassbar
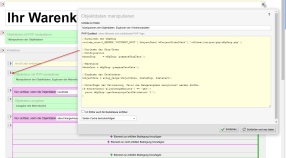
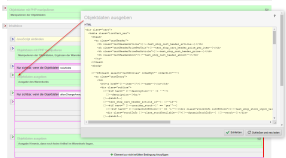
Die Darstellung der Shopseiten, warenkorb.php, kundendaten.php und bestellung.php werden nun nicht mehr über das Template cart.wFilelist.php dargestellt, sondern über die Strukturelemente "Objekdaten Manipulieren" und "Objekdaten ausgeben". Dadurch haben Sie die Möglichkeit die Darstellung sowie auch die Funktionalität des Shops über den Objekt-Wizard zu verändern.
In der Seite warenkorb.php ist der gesamte Warenkob über das Strukturelment "Objekdaten ausgeben" als HTML-Struktur abgebildet. Darin werden die Platzhalter verwendet, die auf der aktuellen Seite über die Objekdaten zur Verfügung stehen.
Die Seite warenkorb.php ist vom Typ "default" und enthält daher keine Informationen über den Shop, somit auch keine Informationen über die Artikel, welche der Kunde in den Warenkorb gelegt hat. Wie diese Informationen trotzdem zur Verfügung stehen, wird nachfolgend erläutert.
Dazu wird das Strukturelement "Objekdaten manipulieren" eingesetzt. Hier werden über die neue globale Klasse wMyShop.php die Daten aus dem Warenkorb ausgelesen, weiterverarbeitet und temporär, also nur auf der aktuellen Seite, in die Objektdaten eingepflegt. Die Objekdaten werden also erweitert bzw. überlagert, stehen aber nicht im Quelltext.
Welche Objekdaten Ihnen in der Seite zur Verfügung stehen, können Sie sich, als Administrator angemeldet, über den Requestparameter debugObjectdata=1 anzeigen lassen.


Kundendaten werden aus Session übernommen
Die Kundendaten in der kundendaten.php werden bei Neuladen der Seite aus der Session übernommen. Dadurch kann der Kunde seine angegebenen Daten während des Bestellvorgangs nochmals überarbeiten.
Wird die Bestellung abgeschickt, werden die Kundendaten (die sich nicht auf die Paypal-Bezahlung beziehen) sowie der gesamte Warenkorb gelöscht.
Erweiterung der Zahlmöglichkeiten (Zahlung bei Abholung) und Vereinfachung
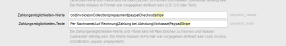
Die Zahlungsoptionen wurden in die Konfiguration ausgelagert. Dort kann das Selectfeld der Seite kundendaten.php ergänzt werden. Die Zahlungsoptionen sind beliebig erweiterbar. Systemseitig werden folgende Werte unterstützt:
- cod
per Nachnahme - invoice
per Rechnung - onCollection
per Abholung - paypal
per Paypal - prepayment
per Vorkasse
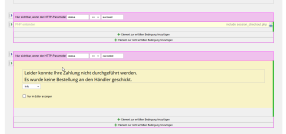
Neben dem Selectfeld, werden die Zahlungsmöglichkeiten in der E-Mail der Konfiguration gesetzt.
Der Filter dazu wurde stark vereinfacht:
[!--extIfPayment_paypal--]Der Kunde hat die Bezahlung per Paypal gewählt[!--extIfPayment_paypal--]
[!--extIfPayment_prepayment--]Der Kunde hat die Bezahlung per Vorkasse gewählt[!--extIfPayment_prepayment--]
[!--extIfPayment_cod--]Der Kunde hat die Bezahlung per Nachnahme gewählt[!--extIfPayment_cod--]
[!--extIfPayment_invoice--]Der Kunde wünscht die Lieferung auf Rechnung[!--extIfPayment_invoice--]
[!--extIfPayment_onCollection--]Zahlung bei Abholung.[!--extIfPayment_onCollection--]
Die Daten innerhalb des Platzhaltes [!--extIfPayment_[Zahlungsmöglichkeit]--] werden entfernt, sollte die Zahlungsmöglichkeit mit der ausgewählten nicht übereinstimmen.
Möchten Sie einen weiteren Wert hinzufügen, können Sie gerne über das Supportformular mit dem Support Kontakt aufnehmen.
Bitte beachten Sie, dass die bestellung.php auf dem neusten Stand ist.
Stripe als Zahlungsmöglichkeit: Einbinden von Stripe-Checkout-Sessions
Sie können anstelle der bestehenden Bezahlmöglichkeiten auch das Zahlsystem Stripe einbinden. Stripe bietet als Anbieter zahlreiche Möglichkeiten an. Im Folgenden wurde Stripe-Checkout verwendet.
Die Anpassung ist in der Bestellseite (bestellung.php) einzufügen. Über Javascript Bibliotheken und PHP-Apis wird eine Stripe-Session erstellt über die der Käufer die Bezahlung abwickeln kann. Anschließend leitet die Session auf die Shop-Domain weiter. Je nach Rückgabestatus wird die die Bestellung abgeschickt.
Anpassen der Shop-Konfiguration
Damit der Käufer bei der Eingabe seiner Kundendaten (kundendaten.php) "stripe" oder ggf. Zahlen via Kreditkarte als Zahlart auswählen kann, ergänzen Sie bitte die abgebildete Konfiguration des Mini-Shops.

Einbinden von Stripe
Für den Verbindungsaufbau zu Stripe benötigen Sie:
- einen Stripe Account und die damit verbundenen testKeys
- die aktuelle PHP Libary
- ein PHP-Script das die Stripe-Session (create_session.php) erstellt
- ein PHP-Script das nach dem Vorgang aufgerufen wird (stripe_checkout.php)
- ein Javascript, das die Stripe-Session erstellt.
Bitte beachten Sie, dass Sie beim Herunterladen der Api für Stripe-Checkout für das Backend PHP auswählen.
Wir empfehlen, die Script-Dateien wie auch die Stripe-Api im Layout-Verzeichnis unter /[IHR-LAYOUT-PROJEKT]/wGlobal/scripts/php/stripe zu speichern.
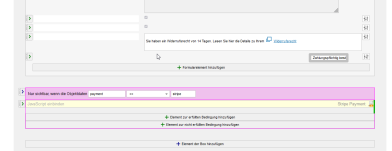
Anpassen bestellung.php
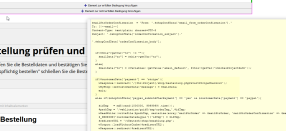
Zunächst einmal muss nach Klick auf den "Zahlungspflichtig bestellen" - Button das Formular abgeschickt werden, so dass die Eingaben des Kunden validiert werden und in den Kundendaten gespeichert werden können. Anschließend wird dann die Stripe-Session erstellt.
Formular-Event
Dazu müssen Sie das Formular (Nach dem Absenden auszuführendes Skript) ergänzen.

Auszug Formularevent
if($customerData['payment'] == 'stripe'){
wResponse::redirect('/[Ihr-Projekt]/shop/bestellung.php#startStripeCheckout');
wMyShop::setCustomerData['message'] = $mailData;
exit;
}Javascript zum Erstellen der Session
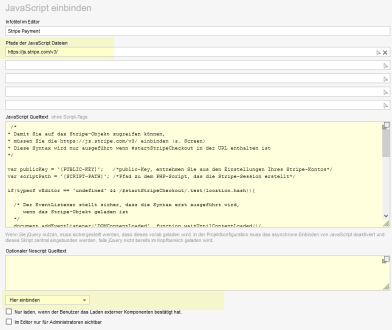
Wir empfehlen das "Javascript-Quelltextelement "über den "Bedingten Container für Objektdaten" einzubinden.
Bitte beachten Sie, dass Sie das Quelltextelement entsprechend "Konfiguration JS" einstellen.
Das Quelltextbeispiel, können Sie aus dem Javascript-Quelltext kopieren. Bitte beachten Sie dabei, dass die Platzhalter [PUBLIC-KEY] und [SCRIPT-PATH], etc ersetzt werden.


Erstellen der Stripe-Session
/*
* Damit Sie auf das Stripe-Objekt zugreifen können,
* müssen Sie die https://js.stripe.com/v3/ einbinden (s. Screen)
* Diese Syntax wird nur ausgeführt wenn #startStripeCheckout in der URL enthalten ist
*/
var publicKey = '[PUBLIC-KEY]'; /*public-Key, entnehmen Sie aus den Einstellungen Ihres Stripe-Kontos*/
var scriptPath = '[SCRIPT-PATH]'; /*Pfad zu dem PHP-Script, das die Stripe-Session erstellt*/
if(typeof wEditor == 'undefined' && /#startStripeCheckout/.test(location.hash)){
/* Der EventListener stellt sicher, dass die Syntax erst ausgeführt wird,
wenn das Stripe-Objekt geladen ist
*/
document.addEventListener('DOMContentLoaded', function waitUntilContentLoaded(){
if(!window.Stripe){
return setTimeout(waitUntilContentLoaded, 100);
}
var stripe = Stripe(publicKey);
/* Erstellen der Session über button-Element await fetch */
buttonStripe = document.createElement("button");
buttonStripe.addEventListener('click', async function(e){
e.preventDefault();
e.stopPropagation();
const session = await fetch(scriptPath, {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify({
}),
}).then(r => r.json());
stripe.redirectToCheckout({sessionId : session.id });
});
buttonStripe.click();
}, false);
}Der Javascript-Code wird erst ausgeführt, wenn das Formular abgeschickt wurde. Die Anpassungen in dem Formularscript bewirken ein Redirect auf: bestellung.php#startStripeCheckout.
Erst jetzt wird die Session gestartet. Dabei verlässt der Browser die Domain. Nach der Session wird der Seitenbesucher entsprechend der Angaben in der create_session.php, zurückgeleitet.
PHP Script zum Erstellen der Session (create_session.php)
Via PHP und dem privaten Stripe-Key wird die Session erstellt.
Als result_url definieren Sie die Seite, auf die der Seitenbesucher nach der Session weitergeleitet werden soll.
In diesem Beispiel ist es die bestellung.php, kombiniert mit passendem Request-Parameter.
Bitte prüfen Sie die Syntax des Quelltextbeispiels auf Anpassungen seitens Stripe. Wir empfehlen immer die aktuelle Syntax zu verwenden.
create_session.php (Stand 09.2022)
include_once($_SERVER['DOCUMENT_ROOT'].'/weblication/grid.php');
include_once($_SERVER['DOCUMENT_ROOT'].'/[IHR-LAYOUT-PROJEKT]/wGlobal/scripts/php/stripe/[STRIPE-API]/init.php');
include_once($_SERVER['DOCUMENT_ROOT'].'/[IHR-LAYOUT-PROJEKT]/wGlobal/scripts/php/wMyShop.php');
$shopConfData = wMyShop::prepareShopData('/[IHR-PROJECT]/shop/variables/default.wVariables.php');
$customerData = wMyShop::prepareCustomerData();
//$cartData = wMyShop::prepareCartData();
// Einstellungen
$privateKey = $shopConfData['stripe_private_key'];
$stripe = new \Stripe\StripeClient(
$privateKey
);
$stripe_session = $stripe->checkout->sessions->create([
'success_url' => 'https://www.domain.dd/[IHR-PROJEkT]/shop/bestellung.php?status=succeeded&stripe_sid={CHECKOUT_SESSION_ID}',
'cancel_url' => 'https://www.domain.dd/[IHR-PROJEkT]/shop/bestellung.php?status=cancelled#paymentError',
'line_items' => [
[
'price_data' => [
'currency' => $shopConfData['currency'],
'unit_amount' => $customerData['totalToPay'] * 100,
'product_data' => ['name' => "Ihre Bestellung"],
],
'quantity' => 1,
],
],
'customer_email' => $customerData['email'],
'mode' => 'payment',
'payment_method_types' => ['card']
]);
echo json_encode($stripe_session);Bitte beachten Sie, dass in keinem Fall der private-key veröffentlicht werden darf.
PHP Script nach Beenden der Session (session_checkout.php)
Schließt der Kunde die Bezahlung ab, wird die Shop-Oberfläche wieder aktiv. Die URLs die beim Erstellen der Session definiert wurden, werden aufgerufen (success_url, cancel_url).
In Ziel-Seite das session_checkout-Script eingebunden werden.
Als Beispiel können Sie komfortabel über die bestellung.php die HTTP-Requestparameter auslesen und das Formular weiterverarbeiten.
session_checkout.php
include_once($_SERVER['DOCUMENT_ROOT'].'/weblication/grid.php');
include_once($_SERVER['DOCUMENT_ROOT'].'/[IHR-LAYOUT-PROJEKT]/wGlobal/scripts/php/stripe/[STRIPE-API]/init.php');
include_once($_SERVER['DOCUMENT_ROOT'].'/[IHR-LAYOUT-PROJEKT]/wGlobal/scripts/php/wMyShop.php');
$shopConfData = wMyShop::prepareShopData('/[IHR-PROJECT]/shop/variables/default.wVariables.php');
$privateKey = [PRIVATE-KEY]; /*private-key ist aus Ihren Konteneinstellungen ersichtlich */
if($_GET['stripe_sid']) {
\Stripe\Stripe::setApiKey($privateKey);
$stripeSession = \Stripe\Checkout\Session::retrieve($_GET['stripe_sid']);
if($stripeSession->payment_status == "paid" && $_SESSION['customerData']) {
/*Falls das Script zurückkommt und die Bezahlung erfolgt ist, können Sie das Formular abschicken.*/
/*Initalisieren Sie davor die Kundendaten (message, gtc, gtd)*/
}
}Bitte beachten Sie, dass in keinem Fall der private-key veröffentlicht werden darf.

In diesem Beispiel wird der Übersichtlichkeit auf weitere Bedingte Container verzichtet. Eine Abfrage der Objektdaten ist jedoch ratsam.
Die Syntax zum Erstellen der Stripe-Anbindung muss in der Regel angepasst werden. Bitte achten Sie darauf, dass aktuelle Skripte (entsprechend Veröffentlichung durch Stripe) zum Einsatz kommen. Weblication übernimmt keine Gewähr für die Sicherheit und Stabilität der Anbindung.
PaypalCheckout als Zahlungsmöglichkeit: Einbinden von PaypalCheckout
Sie können anstelle der bestehenden Bezahlmöglichkeiten auch das Zahlsystem PaypalCheckout einbinden. Paypal bietet als Anbieter zahlreiche Möglichkeiten an. Im Folgenden wurde PaypalCheckout verwendet.
Die Anpassung ist in der Bestellseite (bestellung.php) einzufügen. Über Javascript Bibliotheken wird eine Paypal-Session erstellt über die der Käufer die Bezahlung abwickeln kann. Anschließend leitet die Session auf die Shop-Domain zurück. Je nach Rückgabestatus wird die Bestellung abgeschickt.
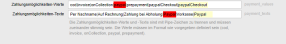
Anpassen der Shop-Konfiguration
Damit der Käufer bei der Eingabe seiner Kundendaten (kundendaten.php) "paypalCheckout" oder ggf. PayPal auswählen kann, ergänzen Sie bitte die abgebildete Konfiguration des Mini-Shops.

Falls noch vorhanden empfehlen wir Ihnen die rot markierten Werte aus der Konfiguration zu löschen. Die ursprüngliche paypal-Bezahlmöglichkeit entspricht nicht den Abwicklungen über PayPal Checkout.
Einbinden von Paypal
Für den Verbindungsaufbau zu PayPal Checkout benötigen Sie:
- einen PayPal-Account und einen Account bei PayPal Developer
Loggen Sie sich zunächst auf Ihrem Account ein und erstellen Sie darüber einen PayPal Developer Account. - die aktuelle PayPal Checkout Syntax
Auf Ihrem eingeloggten Paypal-Account ist es auch möglich die aktuelle Syntax für die PayPal Checkout Buttons zu kopieren.
Es ist in jedem Fall ratsam diese immer direkt auf der Seite zu holen.
Anpassen der bestellung.php
Der PayPal Code kann über einen bedingten Container ganz komfortabel in die Seite eingefügt werden. Da die Validierung der Formulareingaben allerdings nicht verhindert werden darf, muss die JS-Syntax noch ergänzt bzw/angepasst werden. PayPal erstellt die Session in einem Popup-Fenster. Im folgenden Besipiel wird nach erfolgreicher Bezahlung das Formular abgeschickt, so dass auch die Bestelldaten beim Shop-Betreiber wie beim Besteller ankommen.
Alle Informationen die an PayPal geschickt werden können durch individuelle Anpassungen ergänzt werden. Auch die Weiterverarbeitung verschiedener Fälle ist durch individuelle Anpassungen möglich.
Javascript PayPal Checkout
Wir empfehlen das "Javascript-Quelltextelement" über den "Bedingten Container für Objektdaten" einzubinden.
Ein Quelltextbeispiel, können Sie aus dem Register "Quelltextbeispiel" entnehmen.
Da externe Anwendungen, in der Regel bestimmten Bedingungen
unterliegen, ist das Anpassen des Scriptes durchaus wahrscheinlich.
Sollten Sie Fragen zu der Schnittstelle haben, unterstützen wir Sie gerne im Rahmen einer Projektdienstleistung.
Durch den Einsatz von "Objektdaten als HTML ausgeben" können Sie in dem Javascript-Code Objektplatzhalter verwenden. Zum Erstellen einer purchase_unit müssen verschiedene Werte wie currency oder totalValue übergeben werden. Der Käufer bekommt diese dann in der PayPal Checkout Session angezeigt.
Die Konfiguration der Buttons entnehmen Sie dem Register "PayPal Session Lib"

Erstellen der PayPal Checkout Session
<!-- Die nachfolgende Syntax basiert auf der PaypalCheckout - Syntax,
* die jeder Paypal-Händler aus der Oberfläche entnehmen kann.
* Bitte beachten Sie, dass die Syntax in der Regel angepasst werden muss.
*
* Über ein PaypalDeveloper-Konto, das jedem Paypal-Nutzer zur Verfügung steht,
* können Sie ganz konfortabel die Zahlungsmöglichkeiten simulieren.
-->
<!-- HTML Paypal-Button -->
<div id="smart-button-container" style="">
<div style="text-align: center;">
<div id="paypal-button-container"></div>
</div>
</div>
<!-- Einbinden des externen Paypal-Scriptes
* client-id: Händler-Id, können Sie aus den Einstellungen Ihres Paypal-Accounts entnehmen
* disable-funding: aktiviert bzw. deaktiviert weitere Buttons die angeboten werden
* buyer-country: Land des Käufers
* currency: Währung
-->
<script src="https://www.paypal.com/sdk/js?client-id=[!--ihreClientID--]&components=buttons&disable-funding=paylater,giropay,card,sepa,sofort¤cy=[!--currency--]" data-sdk-integration-source="button-factory"></script>
<script>
if(typeof wEditor == 'undefined'){
/* Der EventListener stellt sicher, dass die Syntax erst ausgeführt wird,
wenn das Stripe-Objekt geladen ist
*/
document.addEventListener('DOMContentLoaded', function waitUntilContentLoaded(){
if(!window.jQuery){
return setTimeout(waitUntilContentLoaded, 100);
}
/*Blendet den Zahlungspflichtig bestellen Button aus*/
jQuery('#order button').addClass('invisible');
/*Funktion legt den PayPal-Button an */
function initPayPalButton() {
paypal.Buttons({
style: {
shape: 'rect',
color: 'gold',
layout: 'vertical',
label: 'paypal',
},
/*
* @Created by Scholl Communciations AG
* Bevor Paypal aufgerufen wird, muss zunächst das Bestell-Formular validiert werden.
* Bitte beachten Sie, dass das für das Formular die ID auf "order" gesetzt ist.
*/
onClick: function(e){
var createOrder=true;
var currForm = jQuery('#order');
currForm.find('input, select, textarea').each(function(){
wglValidateElementInline(jQuery(this), {'clientside' : currForm.attr('action').indexOf('/weblication/grid5/tmpHTTP/wForm-') == -1, 'async' : false});
});
if(currForm.attr('data-hasinputsinvalid') == '1') createOrder = false;
return createOrder;
},
/* Beschreibung der Order-Informationen
* Die Bestellung wird als purchase_unit versendet.
* Sie können hier weitere Bestelldaten einfügen.
* Für eine Liste von Produkten können Sie die Platzhalter verwenden.
*/
createOrder: function(data, actions) {
return actions.order.create({
purchase_units: [{
"amount":{
"currency_code":"[!--currency--]",
"value":[!--totalValue--],
}
}]
});
},
/* Nach erfolgreicher Bezahlung wird das Bestellformular abgeschickt. */
onApprove: function(data, actions) {
return actions.order.capture().then(function(orderData) {
jQuery('.cart').closest('form').submit();
});
},
onError: function(err) {
}
}).render('#paypal-button-container');
}
initPayPalButton();
}, false);
}
</script>Der Aufruf von paypal kann sich abhängig von den Händlerkonten unterscheiden. Wir empfehlen demnach den kontoabhängigen Quelltext des PaypalButtons aus der Paypal-Entwicklerumgebung zu beziehen, diese mit unserer Syntax zu vergleichen und ggf. zu ergänzen. Insbesondere geht es dabei um das Event onClick und onApprove.
In dem Quelltextbeispiel wird die Library eingebunden. Dabei werden für die Darstellung der Buttons verschiedne Requestparamter verwendet:
- client-id - Händler Id
Diese Id wird in einem Händleraccount generiert und steht dort zur Verfügung.
Ist die client-id sb oder test so wird man bei Click auf den Button an die paypal-sandbox weitergeleitet. Lesen Sie mehr dazu weiter unten unter "Testaccount für PayPal Checkout" - components
- disable-funding -
buttons die nicht zur verfügung gestellt werden (auslesbar über paypal-object) - currency - Währung des Shops
Auszug aus dem Register "Quelltextbeispiel"
https://www.paypal.com/sdk/js
?client-id=sb
&components=buttons
&disable-funding=paylater,giropay,card,sepa,sofort
¤cy=[!--currency--]Der Aufruf von paypal kann sich abhängig von den Händlerkonten unterscheiden. Wir empfehlen demnach den
kontoabhängigen Quelltext des PaypalButtons aus der
Paypal-Entwicklerumgebung zu beziehen, diese mit unserer Syntax zu vergleichen und ggf. zu
ergänzen.
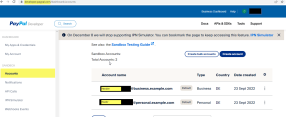
Erstellen eines Testaccounts
Über Ihren PayPal-Developer Account haben Sie die Möglichkeit einen "Test" Händler Account und einen "Test" Käufer Account anzulegen. In der Testphase empfiehlt es sich diese einzusetzen. Um nur die Käufer zu testen genügt es, die client-id auf sb oder test zu setzen. PayPal Checkout öffnet dann die Accountmaske auf paypal.sandbox.com. Hier können Sie sich dann nur mit Ihren Test-Accounts einloggen. NICHT mit Ihrem Original-Account.
Möchten Sie prüfen ob die Zahlungen auch bei dem Händler ankommen, geben Sie dem Requestparamter die client-Id des "Test"-Händlers an.
Loggen Sie sich zunächst auf Ihrem Paypal-Account ein und rufen Sie anschließend https://developer.paypal.com
auf. Klicken Sie dann rechts oben auf "Go to Dashboard". Unter Sandbox -
Accounts finden Sie die vorbereiteten Test-Konten. Sie können ganz
rechts in der Liste die Konten öffnen und notwendige Informationen
auslesen.

Weitere Informationen dazu unter:
Die Syntax zum Erstellen der PayPal Checkout-Anbindung muss in der Regel angepasst werden. Bitte achten Sie darauf, dass aktuelle Skripte (entsprechend Veröffentlichung durch PayPal) zum Einsatz kommen. Da es sich um eine externe Anbindung handelt übernimmt Weblication keine Gewähr für die Sicherheit und Stabilität der Anbindung.
Zahlungsmöglichkeiten sprachabhängig anpassen
Sollten die Zahlungsmöglichkeiten sprachabhängig abgebildet werden, ergänzen Sie in der Shop-Textdatei (/[IHR-INHALTS-PROJEKT]/wGlobal/content/text/shop.wTexts.php) den gewünschten Textbaustein:
<text key="shop_payment_[payment_value]">[Ihre Übersetzung]</text>
Beispiel:
<text key="shop_payment_invoice">per invoice</text>
Berücksichtigung des Lagerbestandes
Konfiguration
In der Konfiguration des Shops kann die Einstellung "Berücksichtigung des Lagerbestandes" auf "Ja" gesetzt werden. Sollte diese Einstellung in Ihrer Konfiguration noch nicht vorhanden sein, so können Sie diese manuell ergänzen:
<variable description="Lagerbestand berücksichtigen" key="consider_stock" type="char.yesno" inputStyle="width:auto">no</variable>
Bitte beachten Sie in diesem Fall, daß das Mini-Shop Weblic® auf neusten Stand ist und daß Sie die Maildaten entsprechend um die neuen Platzhalter für die Zahlungsmöglichkeiten ergänzen müssen.
Funktionsweise
Wurde die Funktion aktiviert, so wird beim Bestellvorgang geprüft, ob die ausgewählten Produkte ausreichend auf Lager sind.
Der Kunde bekommt eine Fehlermeldung, sollte die angegebene Anzahl den im Produkt hinterlegten Lagerbestand übersteigen. Schließt der Kunde den Bestellvorgang ab, wird die angegebene Bestandsmenge des Produktes bzw. der Variante entsprechend heruntergerechnet.
Damit die Anzeige vollständig unterstützt wird, muss die Text-Datei (/[IHR-INHALTS-PROJEKT]/wGlobal/content/text/shop.wTexts.php) folgende Einträge enthalten:
<text key="shop_in_stock">auf Lager</text>
<text key="shop_not_in_stock">nicht auf Lager</text>
<text key="shop_stock_input_validation_failed">Achtung, Ihre Auswahl übersteigt den tatsächlichen Lagerbestand.</text>
<text key="shop_variants_input_validation_required_failed">Bitte wählen Sie eine Variante aus.</text>
Lagerbestand für Produkt deaktivieren
Da nicht alle Produkte (z.B. Gutscheine) zwingend einen Lagerbestand
haben, ist es möglich, für jedes Produkt separat in der Bearbeitung die Berücksichtigung des
Lagerbestandes zu deaktivieren.
Bitte beachten Sie, das bei zeitgleichen Zugriffen durch die Shop-Besucher, der angezeigte Lagerbestand der mit dem im Produkt eingetragenen variieren kann.
Berücksichtigung weiterer Mehrwertsteuersätze
In der Konfiguration des Shops können mit der Einstellung "Weitere Mehrwersteuersätze in %" beliebig viele Mehrwertsteuersätze ergänzt werden.
Sollte diese Einstellung in Ihrer Konfiguration noch nicht vorhanden sein, können Sie diese manuell ergänzen:
<info>Weitere Mehrwersteuersätze in % </info>
<variable description="Mehrwertsteuer-Werte" key="additional_vat_values" type="char.default" inputStyle="">10|8</variable>
<variable description="Mehrwertsteuer-Texte" key="additional_vat_texts" type="char.default" inputStyle="">10%|8%</variable>
Bitte beachten Sie in diesem Fall, daß das Mini-Shop Weblic® auf neusten Stand ist.
Lieferzeiten sprachabhängig anpassen
Sollten die Lieferzeiten sprachabhängig abgebildet werden, so genügt es, dies in der Shop-Textdatei (/[IHR-INHALTS-PROJEKT]/wGlobal/content/text/shop.wTexts.php) wie folgt zu ergänzen:
<text key="shop_deliveryTime_[deliveryTime_value]">[Ihre Übersetzung]</text>
Beispiel:
<text key="shop_deliveryTime_5-10">5-10 days</text>
Aktivierung des Kleinunternehmerstatus
Konfiguration
In der Konfiguration des Shops kann die Einstellung "Kleinunternehmer" auf "Ja" gesetzt werden. Sollte diese Einstellung in Ihrer Konfiguration noch nicht vorhanden sein, können Sie diese manuell ergänzen:
<variable description="Kleinunternehmer" key="small_business" type="char.yesno" inputStyle="width:auto">yes</variable>
Bitte beachten Sie in diesem Fall, daß das Mini-Shop Weblic® auf neusten Stand ist.
Funktionsweise
Kleinunternehmer dürfen in Deutschland keine Mehrwertsteuer ausweisen. In diesem Fall werden alle Informationen bezüglich der MwSt bzw. einer anderen Steuer ausgeblendet. Der Warenkorb sowie das Produkt erhalten einen entsprechenden Hinweis, soweit die Text-Datei (s. u.) diese enthält.
Damit die Anzeige vollständig unterstützt wird, muss die Text-Datei (/[IHR-INHALTS-PROJEKT]/wGlobal/content/text/shop.wTexts.php) folgende Einträge enthalten:
<text
key="shop_small_business_noVat_notice">Im Sinne der
Kleinunternehmerregelung nach §19 UStG enthält der ausgewiesene Betrag
keine Umsatzsteuer.</text>
<text key="shop_small_business_noVat">ohne MwSt. (§19 UStG), </text>
Erweiterung Lieferzeiten auf Anfrage
Die Lieferzeiten im Standard wurden um den Wert aufAnfrage ergänzt.
Im Allgemeinen können die Lieferzeiten simpel durch individuelle Angaben ergänzt werden. Dazu müssen Sie die Konfiguration um den entsprechenden Value und die zugehörige Caption ergänzen.
Die Lieferzeiten sind in den Objektdaten über den Platzhalter [!--stockInfo.disableOutputEscaping()--] auslesbar. Dieser Platzhalter wird zusammengebaut aus den Informationen in der shop.wTexts.php Datei und dem ausgewählten Wert.
Um für die Lieferzeit auf Anfrage einen Link anzugeben, ergänzen Sie die
shop.wTexts.php einfach durch shop_deliveryTime_aufAnfrage und den
jeweiligen Text.
verfügbar seit Dezember 2022


In der E-Mail soll in der Regel kein Link aufgeführt werden. Hier können Sie durch den Platzhalter shop_deliveryTime_mailStr_aufAnfrage für Mails eine andere Angabe einfügen.
Paypal - Bestellung nach Bezahlung angepasst
Die Konfiguration "Bestellung erst nach Bezahlung absenden" (paypal_submitAfterPayment) wurde so angepasst, dass nach Absenden der Bestellung diese auf jeden Fall an den Händler wie auch den Kunden gesendet wird. Der Kunde wird bei aktivierter Funktion auf Paypal weitergeleitet und kann den Bezahlvorgang direkt einleiten. Erst wenn der Kunde die Zahlung abgeschlossen hat und er auf den Minishop zurückgeleitet wird (bezahlung-ok.php) wird die aktuelle Session mit den Bestelldaten und den Kundendaten gelöscht.
In der Konfiguration wurde der Text für entsprechend angepasst. Dieser
lautet nun "Kunde nach Bestellung auf Paypal weiterleiten".
Dezember 2022
Paypal - Testmodus verfügbar
Paypal kann während der Entwicklung in einem Testmodus ausgeführt werden. Die Konfiguration wurde um die Einstellung "Testmodus über Sandbox" ergänzt. Ist das aktiviert, wird PayPal über die https://sandbox.paypal.com aufgerufen. Um diese Funktion nutzen zu können, bedarf es eines Testhändler- bzw. auch Testkunden Konto, das über ein Paypal-Konto generiert werden kann.
verfügbar seit Dezember 2022
Listenvarianten für Produkte; Warenkorb in Liste anzeigen
Der Warenkorb kann innerhalb der Produktliste angezeigt werden. Über die Listenvariante "über Objektwizard - 20100" werden die in dem Projekt verfügbaren Objekt-Varianten zur Auswahl angeboten.
Der aktuelle Shop liefert 3 Listenvarianten
- Listenvariante: Standard
Auflistung von Produkten - Listenvariante: mit Warenkorb
Der Warenkorb wird direkt in die Liste geladen. Das wird nur bei wenigen Listeneinträgen empfohlen. - Listenvariante: Warenkorb nachladbar
Der Warenkorb des Produktes wird per Klick in die Liste geladen.
Warenkorbdaten per Callback ändern um zb. eigene Versandkosten umzusetzen
Die Warenkorbdaten werden durch die Funktion wMyShop.php::prepareCartData() zurückgegeben.
Für individuelle Anpassungen, wie beispielsweise die Angabe von Versandkosten, die vom Gewicht abhängen, kann der Rückgabewert der oben genannten Funktion mithilfe von wMyProject::callbackShopPrepareCartData angepasst werden.
Im folgenden Beispiel wird angenommen, dass die Produkte um das Gewicht (weight) als zusätzliche Information ergänzt und gepflegt wurden.
verfügbar seit Oktober 2023
Beispiel: wMyProject::callbackShopPrepareCartData($cartData)
//*********************************************************************************/
/**
* @method Array callbackShopPrepareCart(Array $cartData)
*
* @description Callback Funktion, um die Daten die Warenkorbdaten zu manipulieren
*
* @param Array cartData - Aktuelle Warenkorbdaten
*
* @return Array
*
*/
//*********************************************************************************/
public static function callbackShopPrepareCartData($cartData){
/*Ermitteln des Bestellgewichtes, abhängig von den Gewichtsdaten der bestellten Produkte*/
$cartArticles = $cartData['cartEntries'] ?? array();
$weight = 0;
foreach ($cartArticles as $article) {
$weight += $article['weight'] ?? 0;
}
/*Ermitteln der Versandkosten abhängig vom Bestellgewicht */
$shippingCosts = $cartData['shippingCostsDefault'] ?? 5.00;
if($weight > 2000 && $weight < 5000){
$shippingCosts = 10.00;
}
else if($weight > 5000){
$shippingCosts = 15.00;
}
/*Überschreiben der Warenkorb-Daten, damit die Platzhalter in der Seite richtig ersetzt werden*/
$cartData['shippingCostsDefault'] = $shippingCosts;
$cartData['deliveryCosts'] = number_format($shippingCosts, 2, wMyShop::getShopData('decimal_mark'), wMyShop::getShopData('thousandsSeparator')).' '.wMyShop::getShopData('currency');
$cartData['total_value'] = $cartData['totalWithoutShipping_value'] + $cartData['shippingCostsDefault'];
$cartData['total'] = number_format(round($cartData['total_value'], 2), 2, wMyShop::getShopData('decimal_mark'), wMyShop::getShopData('thousandsSeparator')).' '.wMyShop::getShopData('currency');
return $cartData;
}
Produktdaten per Callback ändern um zb. maximale Bestellsumme umzusetzen
Die Produktdaten werden durch die Funktion wMyShop.php::prepareProductData() zurückgegeben.
Für individuelle Anpassungen, wie beispielsweise das Festlegen eines maximalen Bestellwertes für den Shopbesucher, kann der Rückgabewert der oben genannten Funktion mithilfe von wMyProject::callbackShopPrepareProductData angepasst werden.
Im folgenden Beispiel wird angenommen, dass die Pflegereferenz der Produkte um das Pflegefeld 'orderMax' ergänzt wurde. Wurde hier kein Wert angegeben, so wird für die maximale Bestellsumme der aktuelle Lagerbestand angenommen. In der Konfiguration des Shops wurde die Berücksichtigung des Lagerbestandes aktiviert.
verfügbar seit November 2023
Beispiel: wMyProject::callbackShopPrepareProductData($productData)
//*********************************************************************************/
/**
* @method Array callbackShopPrepareProductData(Array $productData)
*
* @description Callback Funktion, um die Produktdaten zu manipulieren
*
* @param Array productData - Aktuelle Produktdaten
*
* @return Array
*
*/
//*********************************************************************************/
public static function callbackShopPrepareProductData($productData){
/*Maximale Bestellzahl für ein Produkt festlegen
Dazu genügt es den data-pattern-Wert des Inputfeldes des Produktes zu verändern
In diesem Beispiel ist der Bestellwert in den Objektdaten unter orderMax gepflegt
*/
foreach($productData['variants'] as $key => $value){
/*Zusammenbau des InputStrings*/
$input = '<input id="variant_'.$value['id'].'" '
.(!empty($value['checked']) && $value['checked'] ? 'checked="checked"' : '')
.' type="radio" name="variant" checked="checked" style="" value="'.$value['id'].'"'
.($value['consider_stock'] === 'yes' ? 'data-errormsg="Sie haben die maximale Bestellzahl überschritten"
data-pattern="'.($value['orderMax'] != '' ? 'maxvalue('.$value['orderMax'].')' : ($value['stock'] != '' ? 'maxvalue('.$value['stock'].')' : '')).'"' : '').'></input>';
/*Überlagern des bestehenden Strings*/
$productData['variants'][$key]['formInputVariant'] = $input;
}
/*Rückgabe der überlagerten Daten*/
return $productData;
}
Rabattcodes aktivieren
Rabattcodes
verfügbar ab September 2024, Stand: Beta
Um Rabattcodes in Ihrem Shop zu verwenden, müssen Sie die Einstellung „Rabattcodes aktivieren“ in der Konfiguration des Shops auf „Ja“ setzen.
Falls diese Option in Ihrer Konfiguration noch nicht vorhanden ist, können Sie sie manuell wie folgt ergänzen:
Auszug aus der default.wConf.php
<wVariables>
.....
<variable description="Rabattcodes aktivieren" key="discount_active" type="char.yesno" inputStyle="width:auto">yes</variable>
</wVariables>Funktionsweise
Nach Aktivierung der Rabattcodes können diese über die Schaltfläche „Rabattcodes“ auf der Startseite des Shops verwaltet werden.
Die Rabattcodes lassen sich in folgende Kategorien unterteilen:
- Rabattcode auf den Warenkorb
» Bezieht sich auf eine Mindestbestellsumme im Warenkorb.
- Rabattcode auf den Artikel
» Gilt für den Bestellwert eines bestimmten Artikels.
» Kann an eine Mindestbestellmenge eines Artikels geknüpft sein.
Zusätzlich kann der Rabattcode zeitlich begrenzt werden und entweder in Prozent oder als absoluter Betrag (z. B. x EUR) definiert werden.
Installation
Um die Funktion der Rabattcodes in einen bestehenden Shop einzubauen müssen folgende Dateien installiert, aktualisiert oder manuell angepasst werden.
- /[IHR-INHALTS-PROJEKT]/shop/variables/default.wVariables.php
Einstellung dicount_active - /[IHR-INHALTS-PROJEKT]/shop/variables/default.wDiscountCodes.php
neu, muss installiert werden - /[IHR-INHALTS-PROJEKT]/shop/warenkorb.php
Item "Warenkorb anzeigen" - /[IHR-INHALTS-PROJEKT]/shop/bestellung.php
Item Formular "Auszuführendes Script nach absenden" - /[IHR-INHALTS-PROJEKT]/shop/scripts/cart.php
aktualisieren - /[IHR-INHALTS-PROJEKT]/wGlobal/content/texts/shop.wTexts.php
Texte ergänzen, enthalten Zusatz discount
- /[IHR-LAYOUT-PROJEKT]/wGlobal/layout/templates/editmasks/shop.discountcodes.php
neu, muss installiert werden - /[IHR-LAYOUT-PROJEKT]/wGlobal/scripts/php/wMyShop.php
aktualisieren - /[IHR-LAYOUT-PROJEKT]/wGlobal/layout/styles/objects/objectShopProduct.scss
styles ergänzen
