Banner: Vorschaubilder auf Banner anzeigen
Veröffentlichungsdatum: 15. Februar 2023
Änderungsdatum: 08. August 2023
Projektgrundlage: BASE
Um Vorschaubilder innerhalb des Banners zu verwenden, genügt es, die Listenerweiterung listEntryExtensionThumbnailAsPicture einzubinden
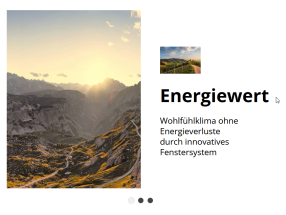
In der Pflegemaske des Banners ist es möglich ein Thumbnail zu pflegen. Dieses wird, soweit vorhanden, im Standard nur in der Blätternavigation angezeigt.
Sie können das Vorschaubild aber auch innerhalb des Banner generieren. Installieren Sie dazu die Listenerweiterungen
(in diesem Fall listEntryExtensionThumbnailAsPicture).
Damit der Banner angezeigt wird, genügt es die Listenerweiterung innerhalb der Darstellungsvariante über -w-displayElements einzubinden.
Ein Beispiel finden Sie in der aktuell verfügbaren Variante 161: "Banner Bild links Text rechts mit Vorschaubild" oder hier: Quelltext CSS
Diese Einstellung funktioniert nur in Verbindung mit der installierten Listenerweiterung listEntryExtensionThumbnailAsPicture.

Auszug listBannerSlider.scss, Variante 161
/*@wCssFragment{class:listBannerSlider;variant:161;caption:Banner Bild links Text rechts mit Vorschaubild;caption-en:Banner picture left text right with thumbnail}*/ .listBannerSlider_var161 { ... /*Einbinden der Listenerweiterung*/ -w-displayElements:...listEntryExtensionThumbnailAsPicture=yes..; /*Einstellungen der Vorschaubilder*/ -w-option-thumbnail-quality:70; /* Bildqualität Vorschaubild */ -w-option-thumbnail-mode:default !important; /* Bildmodus Vorschaubild */ -w-option-thumbnail-aspectratio:1.3333333333 !important; /* Seitenverhältnis Vorschaubild */ -w-option-thumbnail-addCopyright:no; /* Copyright-Text auf dem Vorschaubild ergänzen */ }
Die Optionen des Thumbnails, sowie weitere Einstellmöglichkeiten entnehmen Sie dem Template:
/[LAYOUT]/wGlobal/layout/templates/lists/extensions/listEntryThumbnailAsPicture.wListExtension.php
