Globale Einstellungen im wGlobal-Verzeichnis
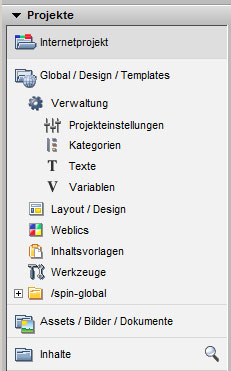
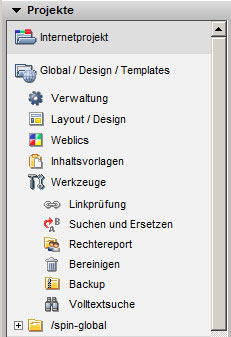
Für jedes Projekt innerhalb von Weblication® können globale Einstellungen vorgenommen werden, die sich auf alle darin befindlichen Sprachprojekte auswirken. Sie erreichen die globalen Einstellungen über das Administrationsinterface und dort, in dem Sie auf den Namen des Projekts in der Projektübersicht klicken:
Projektverwaltung
 Projekteinstellungen
Projekteinstellungen
In den Projekteinstellungen können Sie einen neuen Titel für das Projekt angeben. Der Titel wird in der Projektverwaltung für das Projekt angezeigt.
Kategorien
Hier finden Sie alle für das Projekt verwendeten Kategorien in jeweils eigenen Dateien
Texte
An dieser Stelle können Sie alle projektglobalen Texte bearbeiten. Bitte beachten Sie, dass hier nur die Texte angeboten werden, die unabhängig der jeweiligen Sprache verwendet werden sollen. Sprachabhängige Texte finden Sie in der Projektverwaltung des jeweiligen Sprachprojektes
Variablen
Hier finden Sie globale Variablen für die Darstellung innerhalb der Website. Hier kann beispielsweise angegeben werden, ob Sie eine Metanavigation anzeigen möchten oder nicht. Variablen stehen Ihnen nur im globalen Projekt, nicht in Sprachprojekten zur Verfügung
Globale Layouteinstellungen
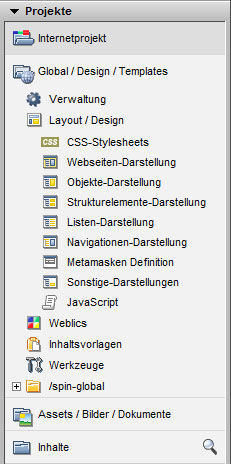
In der Regel haben alle in einem Projekt vorhandenen Sprachprojekte ein einheitliches Layout und greifen auf diesselben XSL-Stylesheets, CSS-Stylesheets und Inhaltselemene zu. Die für das Layout zuständigen Elemente erreichen Sie in der Projektübersicht und hier unterhalb des Punktes "Layout / Design" des globalen Projektes:
 CSS-Stylesheets
CSS-Stylesheets
Alle CSS-Stylesheets für die Präsentation
Webseiten-Darstellung
Alle XSL-Stylesheets für die Präsentation. Diese beinhalten den HTML- sowie XSL-Code für die HTML-Ausgabe.
Das Ansichtstemplate und Bearbeitungstemplate sind in der Regel in einer Datei vereint.
Objekte-Darstellung
Alle XSL-Stylesheets zur Darstellung strukturierter Datenbereiche.
Strukturelemente-Darstellung
Alle XSL-Stylesheets zur Darstellung der einzelnen Strukturelemente wie im Mastertemplate vorhanden. Für jedes Element liegt hier eine eigenständige Datei vor.
Listen-Darstellung
Alle XSL-Stylesheets zur Darstellung von Listeninhalten
Navigations-Darstellung
Alle Navigationstemplates für verschiedene Navigationsvarianten
Metamasken Definition
Alle XSL-Stylesheets zur Definition von Metamasken (für die Dateierweiterung bzw Binärdateien)
Weiterhin finden Sie unter diesem Punkt den Schnellzugriff auf folgende Elemente:
Sonstige Darstellungen
XSL-Stylesheets für die Darstellung der Elemente:
- Edit-Panel (Optionsleiste für Browse & Edit) [includes.global.php]
- Includes [includes.global.php]
- Seitennavigation für die Blätterfunktion bei Listen [pagenavi.global.php]
- XSL-Stylesheets für die RSS-Definition [rss.global.php]
- Definition der Standardparameter, welche Ihnen bei der Transformation innerhalb der XSL-Stylesheets zur Verfügung stehen [standard.wParams.php]
Javascript
Zugriff auf alle Javascript-Dateien für das Projekt
Diese Dateien sind natürlich auch über die Verzeichnisstruktur des Webservers zu erreichen, eine genaue Auflistung der jeweiligen Verzeichnisse und Dateien im wGlobal-Verzeichnis finden Sie hier:
Das wGlobal Verzeichnis - Anpassungen für Ihr Projekt
Weblics®
Weblics® sind fertige Anwendungen, die Sie auf einfache Weise in Ihrem Projekt verwenden können, in dem Sie es vom Download-Server herunterladen und installieren. Direkt nach Installation stehen Ihnen diese Anwendungen bereits zur Integration in beliebige Seiten zur Verfügung.
Weblics® sind beispielsweise:
- Loginformular für Redakteure und öffentliche Benutzer
- Passwort ändern für Redakteure und öffentliche Benutzer
- Layoutelemente wie Inhaltscontainer mit jQuery-Tab Funktion, konfigurierbare Leerzeilen etc.
- Komplexere Anwendungen wie eine Bildergalerie etc.
Eine vollständige Auflistung aller Weblics finden Sie unter www.weblics.de oder über die Weblics-Verwaltung in der Projektansicht des globalen Projektes.
Hinweis:
Weblics® werden immer im globalen Projekt installiert und stehen Ihnen dann in allen Sprachprojekten automatisch zur Verfügung.
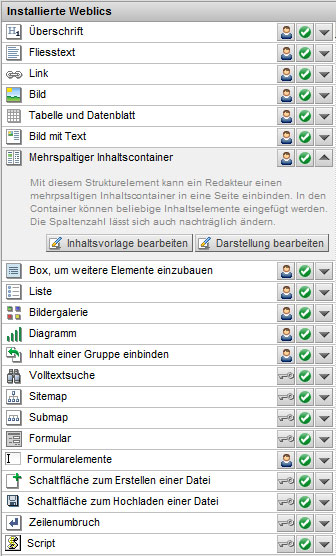
Weblics-Verwaltung:
 Hier finden Sie eine Übersicht aller derzeit installierten Weblics®. Für jedes installierte Weblic® stehen Ihnen die folgenden Funktionen zur Verfügung:
Hier finden Sie eine Übersicht aller derzeit installierten Weblics®. Für jedes installierte Weblic® stehen Ihnen die folgenden Funktionen zur Verfügung:
Verwendung für Benutzer definieren:
Über das entsprechende Icon können Sie wählen, ob das Weblic® nur Administratoren oder auch Redakteuren zur Verfügung steht.
Online/ Offline Status
Ist ein Weblic® "online", wird es in der Elementeauswahl des Struktureditors angezeigt. Wird es auf "offline" gestellt, steht es hier nicht zur Verfügung und kann auch nicht verwendet werden. Dies wirkt sich NICHT auf bereits in eine Seite eingefügte Elemente dieses Typs aus.
Details
Über den kleinen Pfeil rechts in der Liste erreichen Sie weitere Informationen über das Weblic® und können über die entsprechenden Buttons den XML-Inhalt sowie die XSL- und HTML-Darstellung bearbeiten:
"Inhaltsvorlage bearbeiten"
Öffnet das XML-Element im Editor
"Darstellung bearbeiten"
Öffnet das XSL-Stylesheet im Editor
Inhaltsvorlagen
Unterhalb der Inhaltsvorlagen finden Sie eine Übersicht aller verfügbaren XML-Strukturelemente für den Struktureditor. Für jedes Element liegt dabei eine einzelne Datei mit einem ensprechenden Namen ab. Der darin befindliche XML-Code wird bei der Anzeige in der Website durch das zugehörige XSL-Element-Stylesheet in HTML transformiert. Die XSL-Stylesheets für die Strukturelemente finden Sie unterhalb des Punktes "Layout/ Design" - "Strukturelemente".
Genau wie Weblics® können Strukturelemente auf "online" oder "offline" gestellt werden und stehen dem Redakteur entsprechend Ihrem Status während der Seitenbearbeitung zur Verfügung oder nicht.
Hinweis:
Die Vorlagen für Inhaltsdateien und Verzeichnisse innerhalb der Sprachprojekte finden Sie in den Projekteinstellungen des jeweiligen Sprachprojektes. Weitere Informationen finden Sie hier:
Projekteinstellungen
Vorlagen für Inhaltsdateien und Verzeichnisse
Werkzeuge
 Linkprüfung
Linkprüfung
Die Linkprüfung sucht und findet fehlerhafte Links innerhalb des globalen Projekts
Suchen und Ersetzen
Suchen und Ersetzen innerhalb des globalen Projekts
Rechtereport
Übersicht über die vergebenen Datei- und Verzeichnisrechte aller Elemente des globalen Projektes
Bereinigen
Gezieltes Löschen von Arbeitskopien, Versionen, Vorschaubildern und Vererbungseinstellungen
Backup
Funktion zum Erstellen, Herunterladen und Einspielen von Backups
Volltextsuche
Konfiguration der Volltextsuche und Einrichten unterschiedlicher Suchrobots mit individuellen Einstellungen zur Suche und Indexierung
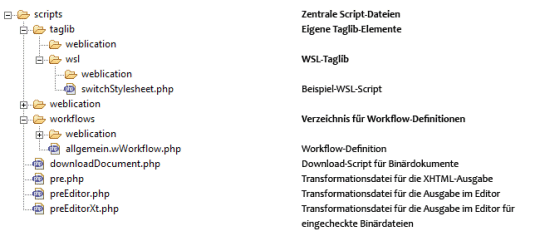
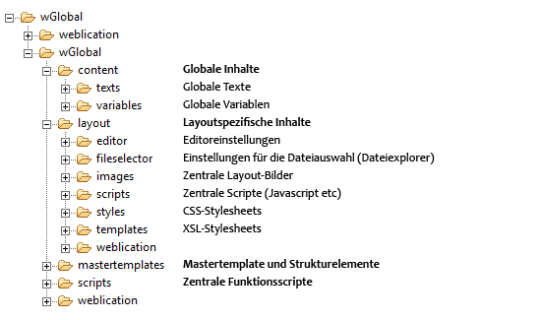
Das wGlobal Verzeichnis in der Verzeichnisstruktur - Aufbau und Inhalte
Bei der Installation eines Projektes wird parallel zu den Sprachverzeichnissen ein wGlobal-Verzeichnis abgelegt. In diesem Verzeichnis befinden sich alle Dateien, welche zur Darstellung und Funktionsweise des Projektes und seiner Sprachen notwendig sind:
- Editoreinstellungen für die Bearbeitung von Navigationen, Links, Bildern, Tabellen und den WYSIWYG-Editor
- Zentrale Layout-Bilddateien (Hintergrundbilder, Icons, etc)
- CSS-Stylesheets
- Script-Definitionen (Javascript-Libraries)
- XSL-Stylesheets für die Seitendarstellung, Inhaltselemente und die Hauptnavigation
- Mastertemplates
- Zentrale Scripte (Steuerungsdatei pre.php, Parameterdefinitionen parameters.pre.php etc)
Nachfolgend finden Sie den standardisierten Aufbau eines wGlobal-Verzeichnisses:

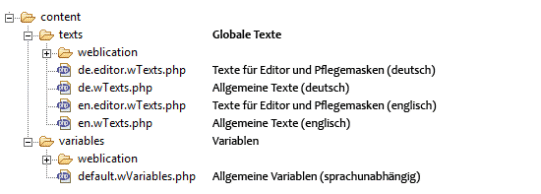
Das content-Verzeichnis: Globale Inhaltsdateien
Texte und Variablen

Das Content-Verzeichnis enthält Inhaltselemente, die für alle Sprachprojekte gelten. Hierzu zählen vor allem zentral definierte Texte und Variablen, die mittels dem entsprechenden Funktionsaufruf ins Standard-XSL-Stylesheet oder die Item-Stylesheets dynamisch und sprachabhängig integriert werden.
Weitere Informationen zu zentralen Texten und Variablen finden sie hier:
Sprachabhängige Texte
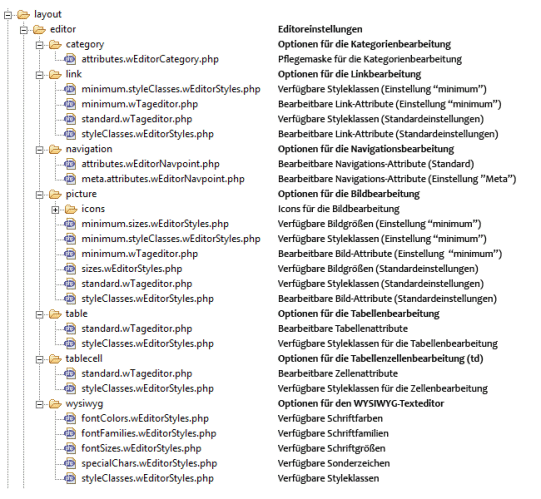
Das layout-Verzeichnis: Bilder, CSS-Stylesheets, XSLT-Stylesheets, Scripte und individuelle Editor-Einstellungen
editor - Editor-Einstellungen

Für manche Elemente lassen sich verschiedene Bearbeitungsprofile definieren, über die beispielsweise unterschiedlichen Benutzern entsprechend unterschiedliche Bearbeitungsmöglichkeiten angeboten werden können. Hierzu zählen die Link- und Bildbearbeitung:
Wird im zuständigen Pflegetag das Attribut maskId nicht oder mit einem leeren Wert angegeben, wird die Standard-Pflegemaske verwendet. Sobald für das Attribut maskId ein Wert angegeben wird, für den eine individuelle Pflegemaske existiert, wird diese verwendet. Hierbei entspricht der Name der Pflegemaske dem Präfix der Konfigurationsdatei für diese Maske:
web:link:start maskId="minimum" (zugewiesene maskID)
=>
minimum.wTageditor.php (zugewiesene Pflegemaske)
Weitere Informationen zu den entsprechenden Pflegetags mit dem Attribut maskId finden Sie hier:
Bitte beachten Sie zudem:
Sämtliche Einstellungen, die Sie im Editor-Verzeichnis durchführen, wirken sich auf alle Sprachprojekte aus.
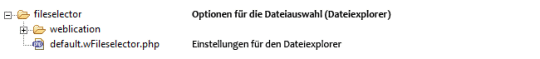
fileselector - Einstellungen für den Dateimanager (Fileselector)

Die Konfigurationsdatei des Dateimanagers bietet die Möglichkeit, Redakteuren eine angepasste und optimierte Bedienoberfläche bei der Dateiauswahl und Arbeit im Verzeichnisbaum zur Verfügung zu stellen.
Weitere Informationen zur Anpassung des FileSelectors finden Sie hier:
So definieren Sie die häufig benötigten Verzeichnisse für die Dateiauswahl
Einbindung des Dateimanagers in eine Präsenz:
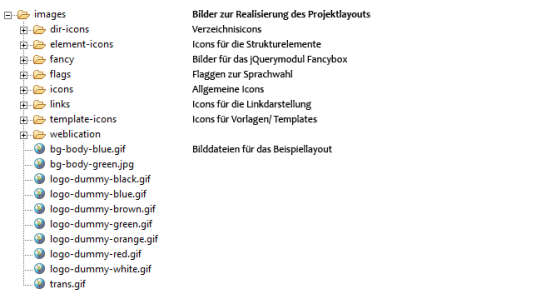
images - Bilddateien für das Projektlayout

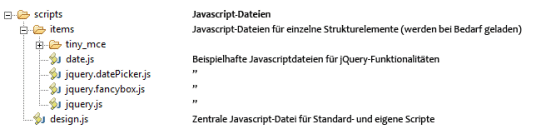
scripts - Globale JavaScript-Libaries

Manche Strukturelemente benötigen zusätzliche Javascript-Codes für ihre Funktionalität. Diese speziellen Javascripte werden im Unterverzeichnis items abgelegt.
Diese Javascripte müssen nicht zwangsläufig auf jeder Seite eingebunden werden. Daher besteht die Möglichkeit, selten verwendete Javascript-Codes nur bei Bedarf zu laden.
Weitere Informationen finden Sie hier:
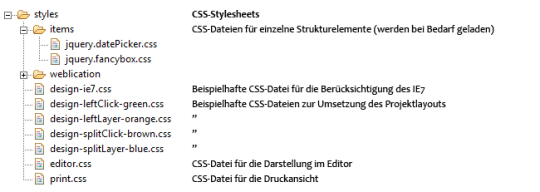
styles - CSS-Stylesheets für die Layoutdarstellung

Manche Strukturelemente benötigen zusätzliche CSS-Definitionen für ihre Darstellung. Diese speziellen CSS-Dateien werden im Unterverzeichnis items abgelegt.
Diese CSS-Dateien müssen nicht zwangsläufig auf jeder Seite eingebunden werden. Daher besteht die Möglichkeit, selten verwendete CSS-Definitionen nur bei Bedarf zu laden.
Weitere Informationen finden Sie hier:
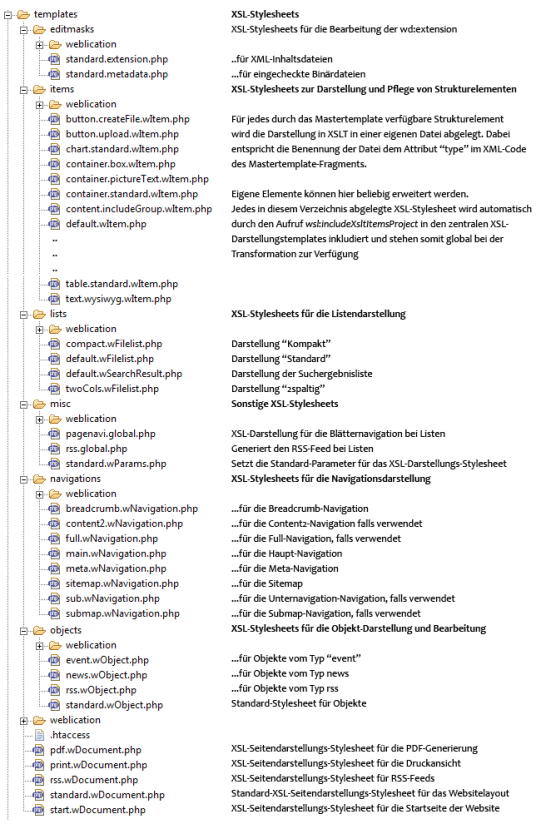
templates XSLT-Stylesheets

Weitere Informationen zur Funktionsweise des XSL-Stylesheets finden Sie hier:
Die Weblication® Template-Engine
Das XSL-Ansichtstemplate/ XSL-Stylesheet (standard.wDocument.php
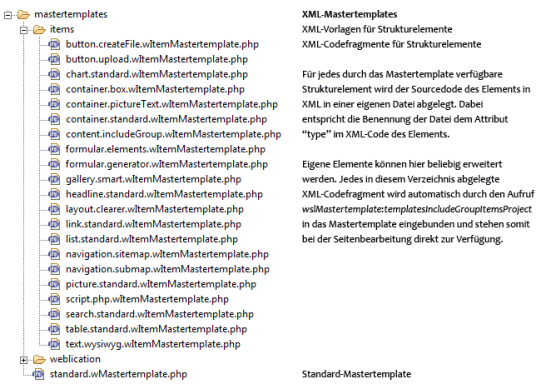
Mastertemplates
Zentrale Definition der Strukturelemente

Weitere Informationen zur Verwendung von Mastertemplates finden Sie hier:
Scripts
scripts - Zentrale Script-Dateien