Kategorienfilter - mehrstufig
Veröffentlichungsdatum: 16. Mai 2023
Änderungsdatum: 08. August 2023
Projektgrundlage: BASE
Das Weblic® Kategorienfilter kann mehrstufig verwendet werden. Dieses Beispiel wendet die Standard-Kategoriendatei an, die mit dem Projekt installiert wird. Eine Liste soll zunächst nach Einträgen nach Kategorien der 1. Ebene und weiter nach Kategorien der 2. Ebene gefiltert werden.
Für die Übersichtlichkeit legen wir fest, dass die Requestparameter für die Kategorien wie folgt gesetzt werden:
- categoriesMain - Ebene 1
- categories - Ebene 2


Schritt 1: Kategorienfilter Ebene 1
Fügen Sie den Kategorienfilter in die Seite ein und definieren Sie, dass nur das Level 1 angezeigt werden soll. Des Weiteren legen Sie fest, dass beim Aktivieren der Requestparameter categoriesMain gesetzt wird.
Damit die Auswahl der 2. Ebene nicht bestehen bleibt, legen Sie fest, dass beim Ändern der Kategorieauswahl der Parameter categories gelöscht wird.

Schritt 2: Kategorienfilter Ebene 2
Fügen Sie einen weiteren Kategorienfilter ein. Legen Sie fest, dass die Wurzelkategorie über den Parameter categoriesMain ausgewählt wird.
Es empfiehlt sich, das Weblic® in einen bedingten Container zu legen, der prüft ob Requestparameter categoriesMain gesetzt ist und erst dann den Filter angzeigt.

Schritt 3: Listeneinstellung
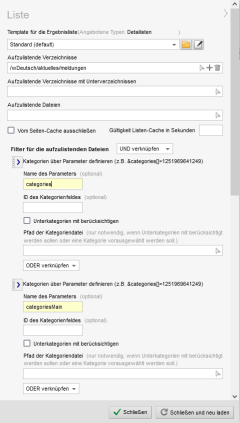
In der Listenkonfiguration definieren Sie nun, dass die Kategorienfilter categoriesMain und categories berücksichtigt werden sollen.
Existiert keine Unterkategorie, so wird bei der Ansicht "Als Schalflächen Anzeigen" ein leerer Button angezeigt. Dieser kann über das data-Attribut data-noentries=1 via CSS (s. Beispiel) ausgeblendet werden.
Auszug aus der .elementCategoryFilterList.
.elementCategoryFilterList {
..
.quickfilterButtons .span[data-noentries="1"] {
visibility:hidden;
}
..
}