So passen Sie die Listenübersicht einer Weblication® Liste an
Veröffentlichungsdatum: 16. Juni 2010
Änderungsdatum: 14. Oktober 2010
liste zeilentemplate vorschaubild thumbnail mehr weiter anpassen ändern
Dieser Artikel beschreibt, wie Sie auf Grundlage einer Weblication® Liste aus dem Beispielprojekt die Listenansicht anpassen.
Auf Basis des Bereiches "Aktuelles" aus dem Beispielprojekt zeigt Ihnen dieser Artikel, wie Sie die Grösse des Vorschaubildes ändern und zusätzlich einen weiter-Link setzen.
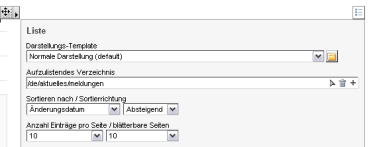
Über die Bearbeitung der Seite, die die Liste enthält, erreichen Sie als berechtigter Benutzer die Listenoptionen. Diese werden über das Strukturelement "Liste" eingebunden:

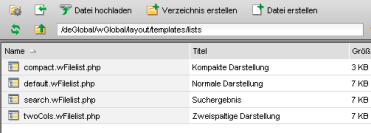
In den Listenoptionen ist ersichtlich, welches Listen-Zeilentemplate (Darstellungs-Template) verwendet wird. Dies wird mit dem beschreibenden Titel (im Beispiel: Normale Darstellung) und in Klammer mit dem Namen des Listentemplates (im Beispiel: default) ausgegeben. Durch Klick auf das gelbe Ordnersymbol neben der Auswahl erhalten Sie Zugriff auf das Verzeichnis, in dem sich die Darstellungs-Templates befinden, im Beispiel:

Da aus den Listenoptionen schon ersichtlich ist, dass das Darstellungs-Template "Normale Darstellung (default)" verwendet wird, öffnen Sie die Datei default.wFilelist.php zur Bearbeitung.
Im Quelltext sind in den Beispielen die Blöcke meist entsprechend kommentiert:
Beispiel: Auszug aus default.wFileliist.php
...
<!-- Pfad zum Vorschaubild bestimmen -->
<xsl:variable name="thumbnail">
<xsl:choose>
<xsl:when test="@extension = 'jpg' or @extension = 'png' or @extension = 'gif'"><xsl:value-of select="@path"/></xsl:when>
<xsl:when test="wd:extension/wd:meta/wd:thumbnail/@src and not(wd:extension/wd:meta/wd:thumbnail/@src = '')"><xsl:value-of select="wd:extension/wd:meta/wd:thumbnail/@src"/></xsl:when>
<xsl:when test="wd:extension/wd:object/wd:data[@id = 'picture']/text()"><xsl:value-of select="wd:extension/wd:object/wd:data[@id = 'picture']/text()"/></xsl:when>
<xsl:otherwise/>
</xsl:choose>
</xsl:variable>
<xsl:choose>
<!-- Darstellung einer Meldung -->
<xsl:when test="wd:extension/wd:object[@type = 'news']">
<span class="listEntryDate"><xsl:value-of select="php:functionString('wDate::formatDate', 'd.m.Y', wd:extension/wd:meta/wd:publication/@time)"/></span>
<h2 class="listEntryTitle"><a href="{@path}"><xsl:value-of select="wd:extension/wd:meta/wd:title/text()"/></a></h2>
<div class="clearBoth"> </div>
<wsl:thumbnail class="listEntryThumbnail" cut="{wd:extension/wd:meta/wd:thumbnail/@area}" src="{$thumbnail}" width="60" height="45" mode="embed" alt="{php:functionString('wStringconverter::maskQuotes', wd:extension/wd:meta/wd:title/text())}"/>
<p class="listEntryDescription"><xsl:value-of select="wd:extension/wd:meta/wd:description/text()"/></p>
</xsl:when>
<!-- Darstellung einer Messe oder Veranstaltung -->
<xsl:when test="wd:extension/wd:object[@type = 'event']">
<h2 class="listEntryTitle"><a href="{@path}"><xsl:value-of select="wd:extension/wd:meta/wd:title/text()"/></a></h2>
<div class="clearBoth"> </div>
<wsl:thumbnail class="listEntryThumbnail" cut="{wd:extension/wd:meta/wd:thumbnail/@area}" src="{$thumbnail}" width="60" height="45" mode="embed" alt="{php:functionString('wStringconverter::maskQuotes', wd:extension/wd:meta/wd:title/text())}"/>
<div class="listEntrySubline"><xsl:value-of select="substring(wd:extension/wd:object/wd:data[@id='dateFrom'], 9, 2)"/>.<xsl:value-of select="substring(wd:extension/wd:object/wd:data[@id='dateFrom'], 6, 2)"/>. - <xsl:value-of select="substring(wd:extension/wd:object/wd:data[@id='dateTo'], 9, 2)"/>.<xsl:value-of select="substring(wd:extension/wd:object/wd:data[@id='dateTo'], 6, 2)"/>.<xsl:value-of select="substring(wd:extension/wd:object/wd:data[@id='dateTo'], 1, 4)"/> in <xsl:value-of select="wd:extension/wd:object/wd:data[@id='town']"/>, <xsl:value-of select="wd:extension/wd:object/wd:data[@id='country']"/></div>
<p class="listEntryDescription"><xsl:value-of select="wd:extension/wd:meta/wd:description/text()"/></p>
</xsl:when>
<!-- Darstellung einer Standardseite -->
<xsl:otherwise>
<h2 class="listEntryTitle" title="Seite"><a href="{@path}"><xsl:value-of select="wd:extension/wd:meta/wd:title/text()"/></a></h2>
<div class="clearBoth"> </div>
<wsl:thumbnail class="listEntryThumbnail" cut="{wd:extension/wd:meta/wd:thumbnail/@area}" src="{$thumbnail}" width="60" height="45" mode="embed" alt="{php:functionString('wStringconverter::maskQuotes', wd:extension/wd:meta/wd:title/text())}"/>
<p class="listEntryDescription"><xsl:value-of select="wd:extension/wd:meta/wd:description/text()"/></p>
</xsl:otherwise>
</xsl:choose>
...
Sie müssen hier also lediglich die entsprechende Stelle anpassen, die Sie ändern wollen.
Zur Änderung der Grösse des Vorschaubildes passen Sie also die Passage zu den Listendateien im Block "Darstellung einer Meldung" (type = 'news') an. Im Beispiel wird dies von Breite/Höhe 60/45 Pixel auf 80/60 Pixel gesetzt. Zusätzlich wurde ein Absatz mit einem weiter-Link (mehr...) gesetzt.
Beispiel: Auszug aus default.wFileliist.php mit geändertem Block
...
<!-- Darstellung einer Meldung -->
<xsl:when test="wd:extension/wd:object[@type = 'news']">
<span class="listEntryDate"><xsl:value-of select="php:functionString('wDate::formatDate', 'd.m.Y', wd:extension/wd:meta/wd:publication/@time)"/></span>
<h2 class="listEntryTitle"><a href="{@path}"><xsl:value-of select="wd:extension/wd:meta/wd:title/text()"/></a></h2>
<div class="clearBoth"> </div>
<wsl:thumbnail class="listEntryThumbnail" cut="{wd:extension/wd:meta/wd:thumbnail/@area}" src="{$thumbnail}" width="80" height="60" mode="embed" alt="{php:functionString('wStringconverter::maskQuotes', wd:extension/wd:meta/wd:title/text())}"/>
<p class="listEntryDescription"><xsl:value-of select="wd:extension/wd:meta/wd:description/text()"/></p>
<p class="listEntryDescription"><a class="listEntryMoreOnly" href="{@path}">mehr...</a></p>
</xsl:when>
...
Auf Grundlage dieses Beispieles können Sie nun auch andere Elemente der Listendarstellung beeinflussen. Vielfach finden Sie im Beispielprojekt und im Weblics-Portal schon entsprechende beispielhafte Umsetzungen.
